如何用ComfyUI生成专业电商产品背景图——简单易用的工作流指南

随着电商行业的飞速发展,产品展示的质量直接影响到消费者的购买决策。而通过AI生成的背景图,不仅提升了图片的质感,还能节省大量后期处理时间。今天我们要介绍的是利用ComfyUI生成电商产品背景图的完整工作流,只需上传一张物品图片,即可快速生成符合需求的背景图。
1. ComfyUI的强大之处:灵活组合、轻松操作
ComfyUI是一个图像生成工具,支持通过节点方式自由组合各种模型和插件,灵活应对不同的设计需求。这次我们用到的工作流涉及到多种高级节点和模型,能够生成极具视觉冲击力的电商产品背景。

2. 电商产品背景生成工作流结构

我们通过这个工作流将一张上传的物品图片,配合多个模型和自定义节点,生成精致的电商背景图。以下是工作流的详细配置:
这份完整版的comfyui全套学习资料已经上传CSDN,朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【
保证100%免费】
核心节点:
-
Primitive Nodes (22):基础节点,用于图像加载、处理等基本操作。
-
PreviewImage (11):用于预览生成效果,确保每一步的调整符合预期。
-
LoadImage (4):加载物品图片,启动整个生成流程。
-
VAEDecode (3):通过VAE解码,实现图像生成的核心步骤。
-
ControlNetLoader (2):加载ControlNet模型,进一步优化图像质量。
自定义节点:
-
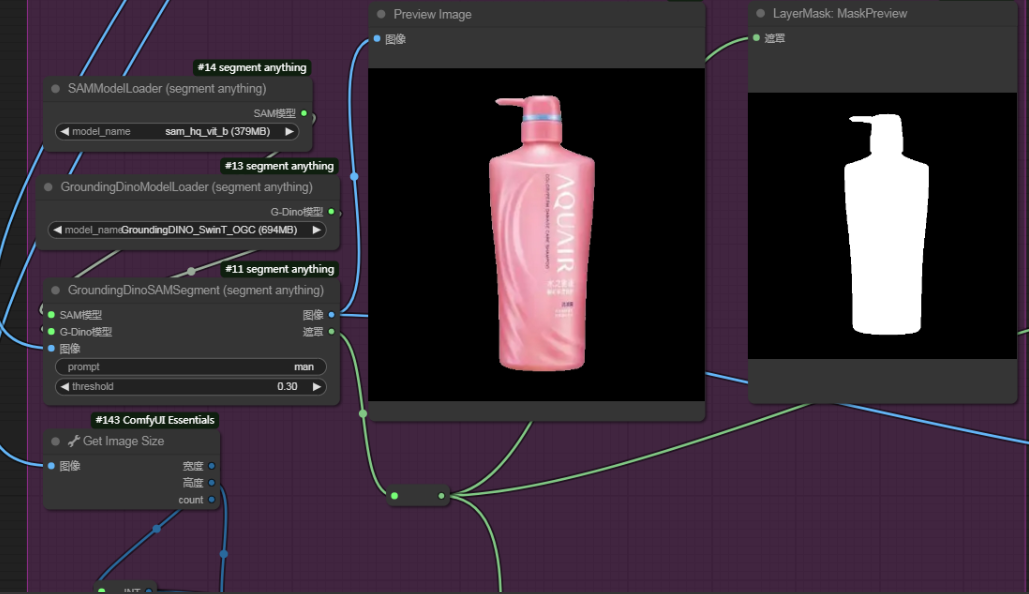
LayerMask: MaskPreview (1):预览图层遮罩效果,控制背景图层与物品的融合度。
-
LayerFilter: GaussianBlur (1):通过高斯模糊处理,实现背景与物品的自然过渡。
-
DepthMapPreprocessor (3):生成深度图,增加背景的空间感,突出物品主体。
3. 生成步骤:一步步教你生成电商背景图

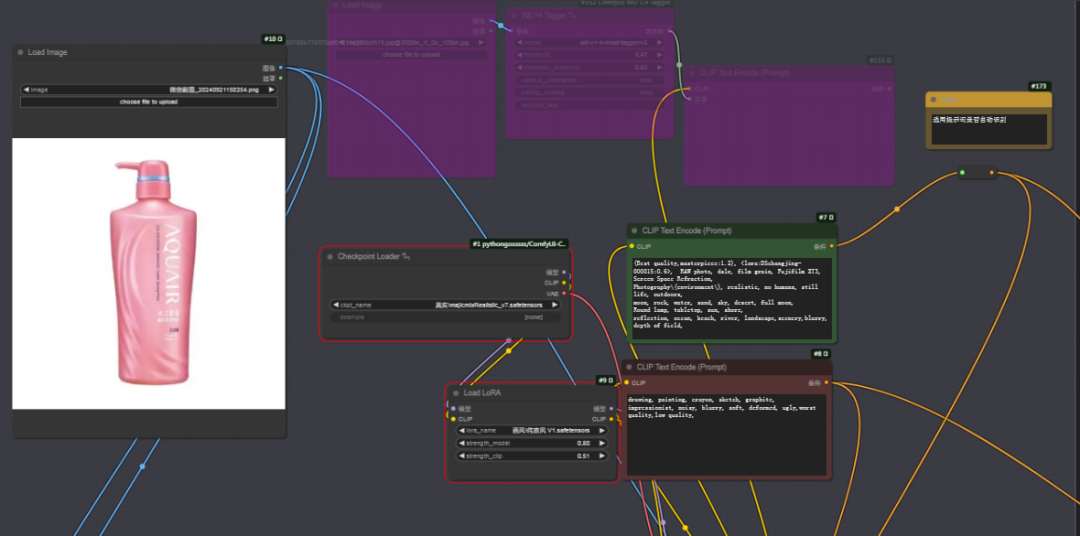
第一步:上传物品图片在ComfyUI中使用LoadImage节点上传需要展示的产品图片,确保图片清晰且主体突出。
第二步:设置背景生成节点通过ControlNetLoader加载ControlNet模型,结合自定义节点如ImageInvert和LayerUtility: LaMa,实现背景与产品的无缝融合。
第三步:深度优化与风格调整使用Zoe-DepthMapPreprocessor和WD14Tagger对背景进行进一步优化,让背景更加自然。结合LoRAs (1)模型侘寂风 V1.safetensors进行风格的微调,让生成的背景图充满艺术感。
第四步:预览与输出通过PreviewImage节点预览生成效果,确认满意后,使用VAEEncode进行最终的图像编码并保存输出。
4. 模型与插件介绍
在这个工作流中,我们使用了多个高质量的模型和插件,帮助提升最终图像效果:
-
真实\majicmixRealistic_v7.safetensors:该模型用于提升物品的真实感,使其在背景图中更加立体。
-
LoRA模型:侘寂风 V1.safetensors:通过该模型,我们可以为背景注入独特的侘寂风格,让图片更具设计感。
5. 快速上手:ComfyUI的电商背景工作流优势
这套工作流不仅可以生成高质量的背景图,还特别注重操作的便捷性。通过easy pipeIn和easy controlnetLoader节点,用户只需上传图片,无需复杂的参数调整,即可快速生成满意的电商背景。

本工作流只为学习交流,如需用于商业用途,请联系工作流作者。
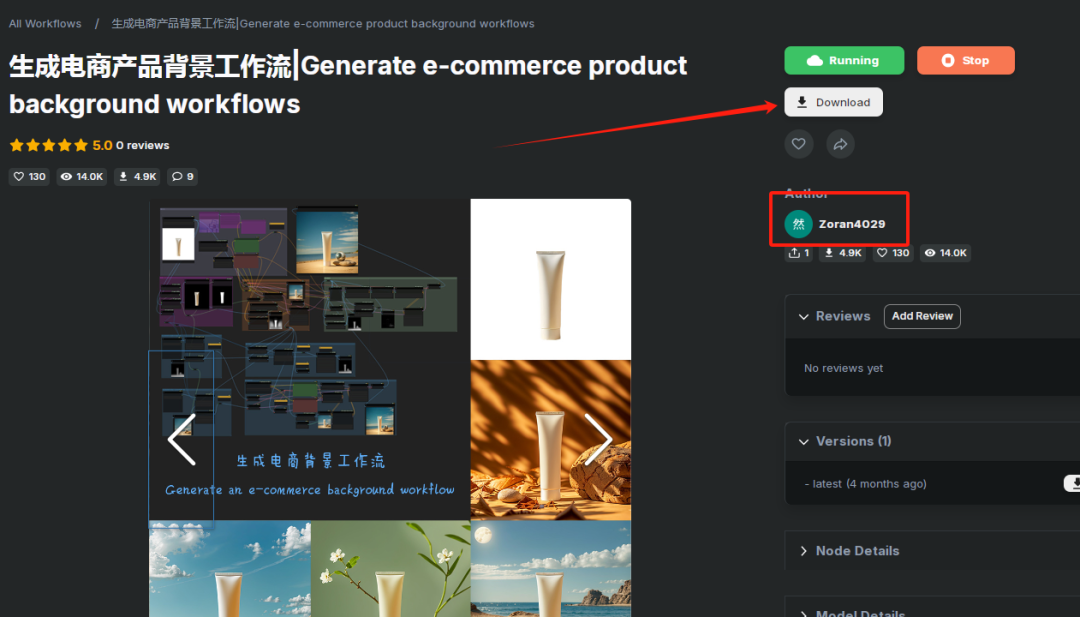
工作流作者:Zoran4029
作者首页:https://openart.ai/workflows/toucan_ornate_2/generate-e-commerce-product-background-workflows/yDQExv8dh2rsRqGjepdX (访问需要魔法)
这份完整版的comfyui全套学习资料已经上传CSDN,朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【
保证100%免费】
通过ComfyUI,你可以轻松生成高质量的电商产品背景图,极大地提升产品展示的效果。无论你是初学者还是经验丰富的设计师,这套工作流都能够帮助你快速实现创意想法。如果你对生成图片有更高的要求,不妨尝试不同的模型与自定义节点组合,定制你的专属工作流!
快来试试吧,提升你的电商产品图片展示效果!






















 482
482

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








