前言
Echarts Map中实现点击区域高亮,点击事件实现
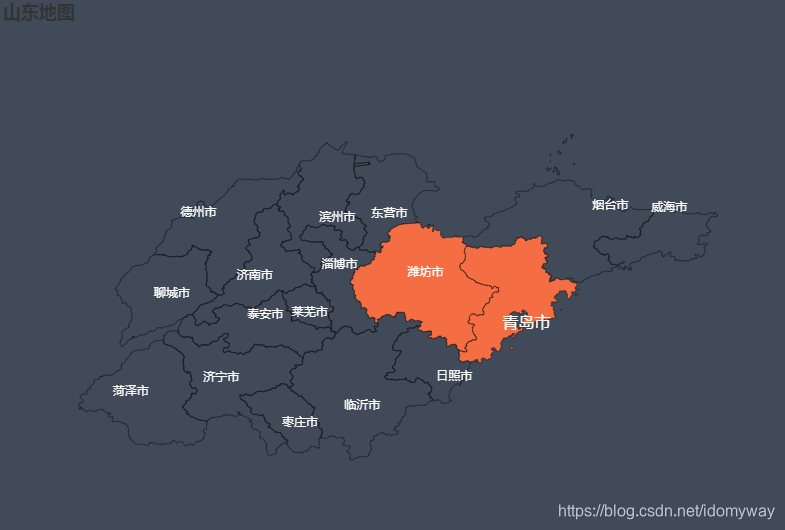
实现效果

实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
html,body{
height: 100%;
}
*{
margin: 0px;
height: 0px;
}
#map{
width: 800px;
height: 600px;
border: 1px solid red;
}
</style>
<script src="js/echarts.min.js"></script>
<script src="js/jquery-3.1.1.js"></script>
</head>
<body>
<div id="map"></div>
<script>
var data11 = [
{name:"莱芜市",value:"1"},
{name:"威海市",value:"0"},
{name:"滨州市",value:"0"},
{name:"临沂市",value:"0"},
{name:"淄博市",value:"0"},
{name:"日照市",value:"0"},
{name:"德州市",value:"0"},
{name:"烟台市",value:"0"},
{name:"菏泽市",value:"0"},
{name:"青岛市",value:"0"},
{name:"东营市",value:"0"},
{name:"潍坊市",value:"0"},
{name:"济南市",value:"0"},
{name:"聊城市",value:"0"},
{name:"泰安市",value:"0"},
{name:"枣庄市",value:"0"},
{name:"济宁市",value:"0"}
];
// JSON
$.getJSON('./json/shandong.json', function (data) {
echarts.registerMap('shandong', data);
var chart = echarts.init(document.getElementById('map'));
var option = {
backgroundColor: '#404a59',
title: {
text: '山东地图',
color:"#fff"
},
visualMap: {
show:false,
left: 'right',
categories: ['1',],
inRange: {
color: ['#f46d43']
},
text:['High','Low'], // 文本,默认为数值文本
calculable: true
},
series: [{
type: 'map',
map: 'shandong',
data:data11,
aspectScale:1,//保持原始比例
roam: true,
label: {
show:true,
normal: {
show: true,
color:"#fff",
},
emphasis: {
show: true,
fontSize:16,
color:"#fff"
}
},
itemStyle: {
normal: {
areaColor: '#323c48',
borderColor: '#111'
},
emphasis: {//鼠标移入高亮显颜色
areaColor: '#f46d43'
}
}
}]
};
chart.setOption(option);
chart.on('click', function(params){
console.log(params);//此处写点击事件内容
for(var i=0;i<data11.length;i++){
data11[i].value="0";
if(params.name == data11[i].name){
data11[i].value="1";
}
}
chart.setOption(option);
});
});
</script>
</body>
</html>





















 9393
9393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








