JavaScript 数组
数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是动态大小的,会随着数据添加而自动增长。
//普通变量一次只能存储一个值
var num = 10;
//数组一次可以存储多个值
var arr = [1,2,3,4,5];
1. 数组的创建方式
JS中创建数组有两种方式:
- 利用new创建数组
- 利用数组字面量创建数组
利用new创建数组:
var 数组名 = new Array();
var arr = new Array();//创建一个新的空数组
利用数组字面量创建数组
//1.使用数组字面量方式创建空的数组
var 数组名 = [];
//2.使用数组字面量方式创建带初始值的数组
var 数组名 = [ '小白','小黑','大黄','瑞奇'];
数组的字面量是方括号[]
声明数组并赋值称为数组的初始化
这种字面量方式也是最多使用的方式
2. 数组元素的类型
数组中可以存放任意类型的数据,例如字符串,数字,布尔值等。
var arr = ['嗷嗷','sa',1,true,2.2] ;
我们数组里面的数据一定用逗号分隔。
数组里面的数据比如1,2,我们称为数组元素。
3. 获取数组元素
3.1 数组的索引
索引(下标)︰用来访问数组元素的序号(数组下标从0开始)。
var arr = ['a','b','c','d'];
索引号∶ 0, 1, 2, 3
数组可以通过索引来访问、设置、修改对应的数组元素,我们可以通过“数组名[索引]”的形式来获取数组中的元素。
这里的访问就是获取得到的意思
//定义数组
var arr = ['a','b','c','d'];
//获取数组中的第2个元素
console.log(arr[1]);//打印'b'
console.log(arr[3]);//因为没有这个数组元素所以输出的结果是undefined
3.2 遍历数组
遍历数组:就是把数组的元素从头到尾访问一次。
var arr = [ 'red ', 'green', 'blue ' ];
for (var i = 0; i < 3; i++) {
console.log(arr[i]);
}
1.因为我们的数组索引号从0开始,所以i必须从0开始;
2.输出的时候arr[i],i计数器当索引号来用。
数组长度
数组长度:数组名.length
1.数组的长度是元素个数不要跟索引号混淆;
2.arr.length 动态监测数组元素的个数。
4. 数组中新增元素
可以通过修改length长度以及索引号增加数组元素。
通过修改length长度新增数组元素
可以通过修改length长度来实现数组扩容的目的。
length 属性是可读写的
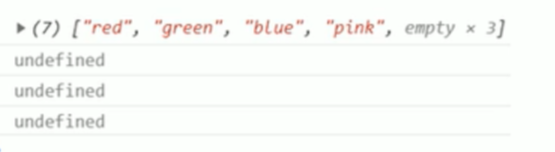
var arr = [ 'red' , 'green' , 'blue' , 'pink' ];
arr. length = 7;
console.log (arr);
console.log (arr[4]);
console.log (arr[5]);
console.log (arr[6]);
//其中索引号是4,5,6的空间没有给值,就是声明变量未给值,默认值就是undefined.

新增数组元素修改索引号追加数组元素
var arr1 = [ 'red', 'green', 'blue'];
arr1[3] = 'pink';
arr1[4] = 'purple';
arr1[5] = 'yellow'; //这里是替换原来的数组元素console.log(arr1);
arr1 ='black';
console.log(arr1);//不要直接给数组名赋值否则里面的数组元素都没有了



















 479
479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








