1.导入jar包
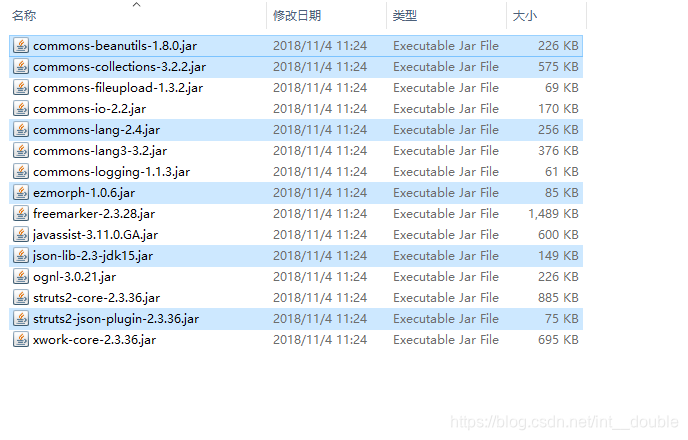
本人使用的jdk1.8,Tomcat 9 ,struts-2.3.36,导入的jar包如下图
2.编写pojo和action类
public class User {
private String name;
private int age;
public User(String name, int age) {
this.name = name;
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}
public class AjaxAction {
private List<User> list;
public String showList(){
list = new ArrayList<>();
list.add(new User("Tom",6));
list.add(new User("Jenny",7));
list.add(new User("Cat",5));
return Action.SUCCESS;
}
public List<User> getList() {
return list;
}
public void setList(List<User> list) {
this.list = list;
}
}3.配置struts.xml
<package name="default" namespace="/" extends="json-default">
<action name="json" class="com.action.AjaxAction" method="showList">
<result type="json">
<param name="root">list</param>
</result>
</action>
</package>4.jsp
<head>
<base href="<%=basePath%>">
<meta charset="utf-8">
<title>Title</title>
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$('#btn').click(function(){
$.post("json.action",function(data){
var html="";
for(var i=0;i<data.length;i++){
html+="<tr><td>"+data[i].name+"</td><td>"+data[i].age+"</td></tr>";
}
$('#content').html(html);
},'json');
});
});
</script>
</head>
<body>
<input type="button" id="btn" value="获取json数据"/>
<table width="80%" align="center">
<tr>
<td>姓名</td>
<td>年龄</td>
</tr>
<tbody id="content">
</tbody>
</table>
</body>






















 893
893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








