入门指南:使用uni-app构建跨平台应用
🌟 前言
欢迎来到我的小天地,这里是我记录技术点滴、分享学习心得的地方。📚
🛠️ 技能清单
- 编程语言:Java、C、C++、Python、Go
- 前端技术:Jquery、Vue.js、React、uni-app、Echarts
- UI设计: Element-ui、Antd、Color-ui
- 后端技术:Spring Boot、Mybatis-plus、Swagger
- 移动开发:Android
- 操作系统:Windows、Linux
- 开发框架:RuoYi、微信小程序
- 开发工具:VSCode、IDEA、Eclipse、WebStorm、HbuildX、Navicat、Xshell、Android Studio、Postman、GoLand
- 数据库技术:MySQL、Redis、SQL Server
- 版本控制:Git
uni-app是一个使用Vue.js开发所有前端应用的框架,可以发布到iOS、Android、Web(包括PC和移动端浏览器)、以及各种小程序(微信/支付宝/百度/字节跳动/QQ/钉钉等)和快应用等多个平台。本教程将带你快速了解uni-app的基本使用。
环境搭建
安装HBuilderX
首先,你需要下载并安装HBuilderX,这是开发uni-app的官方IDE。

创建项目
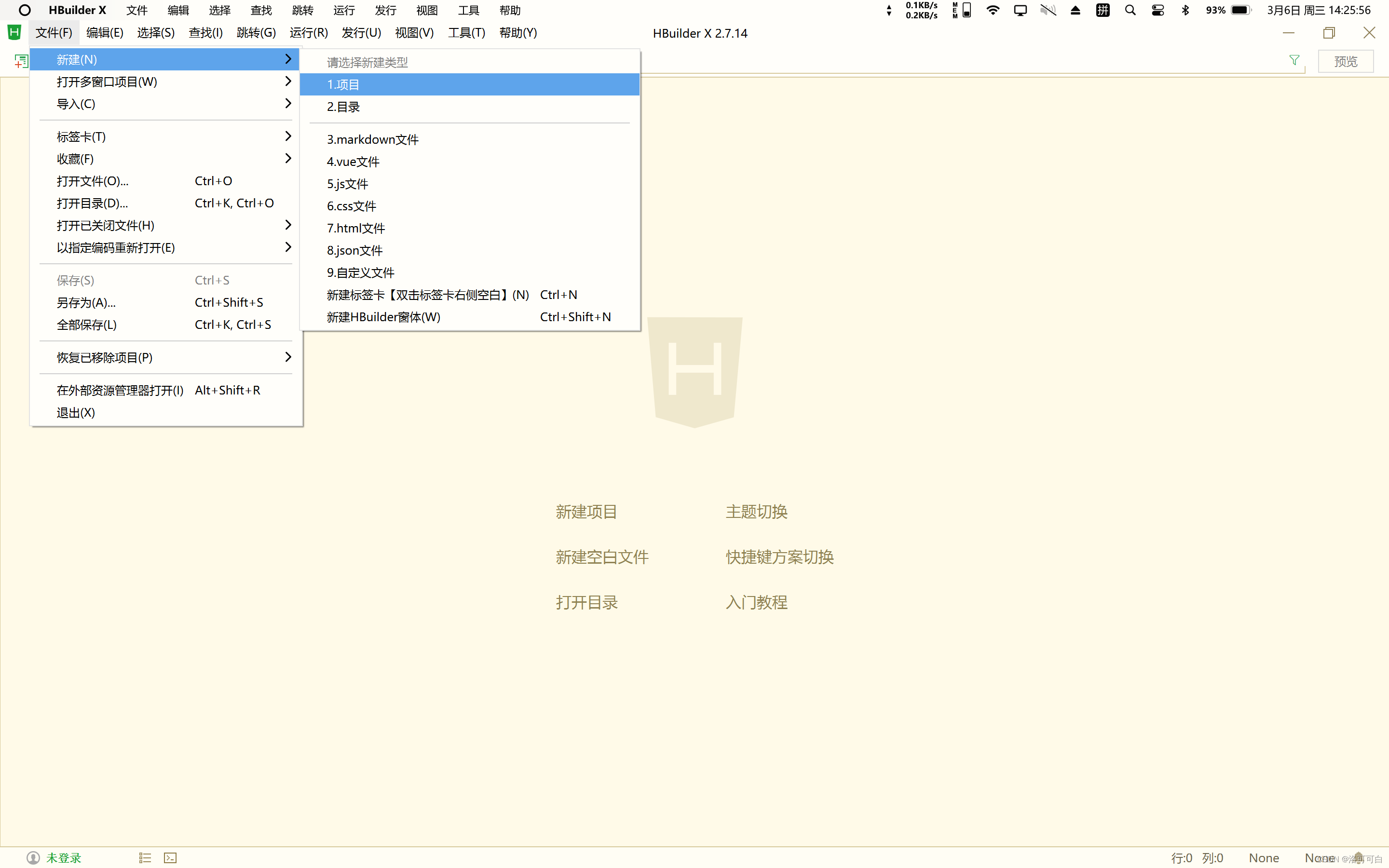
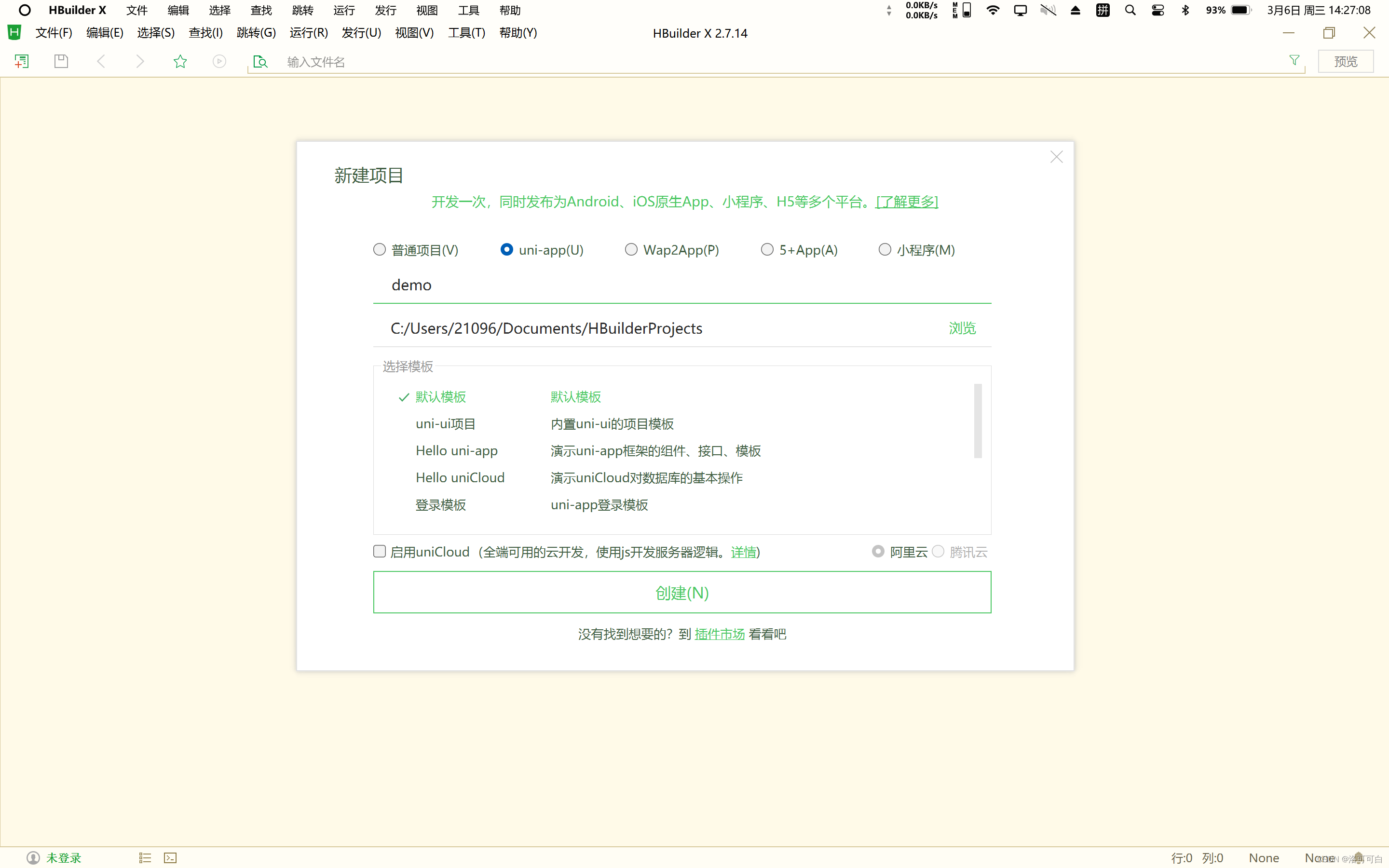
打开HBuilderX,选择“文件” > “新建” > “项目”,然后选择uni-app模板,填写项目名称和选择项目存储位置,点击“创建”。


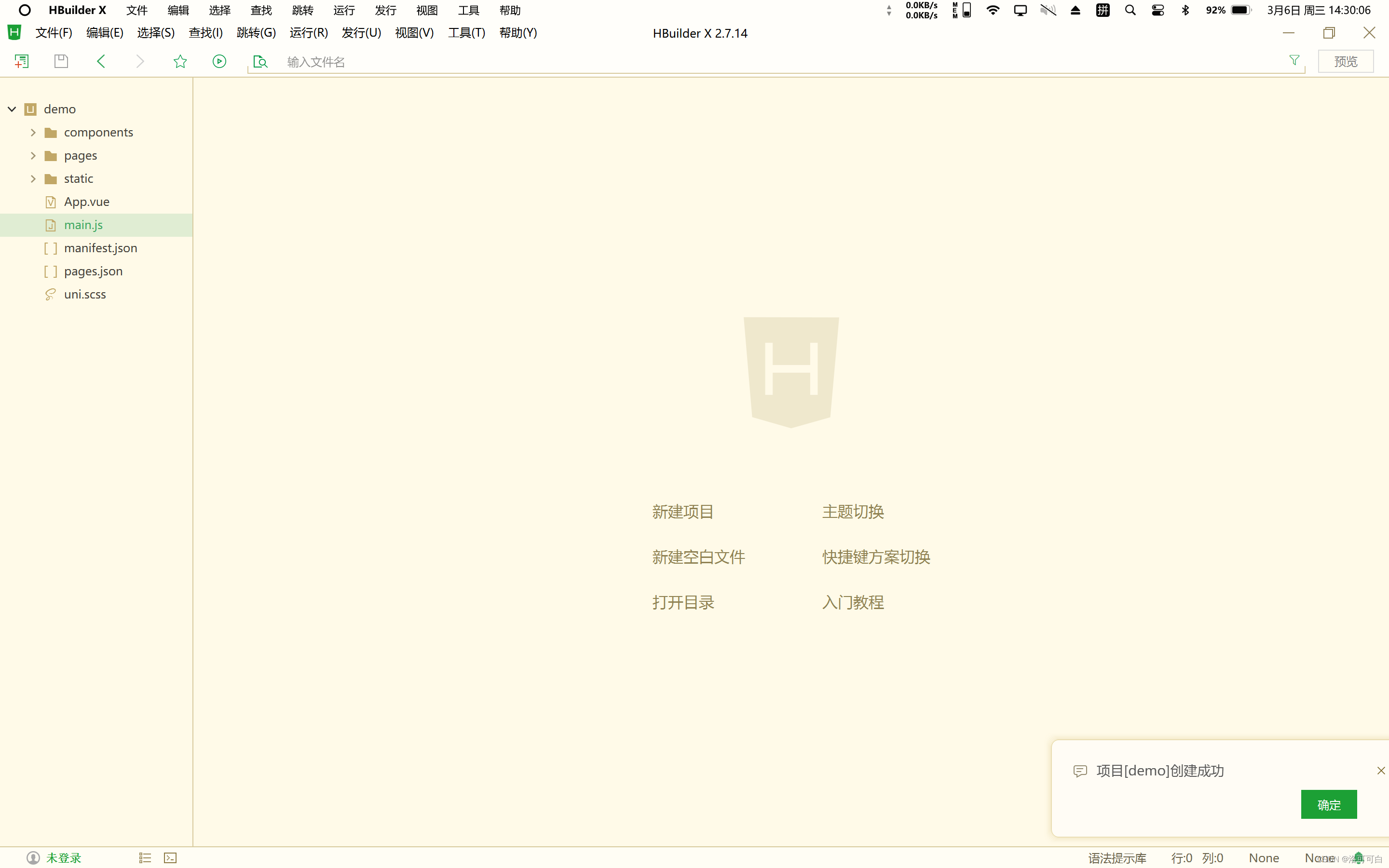
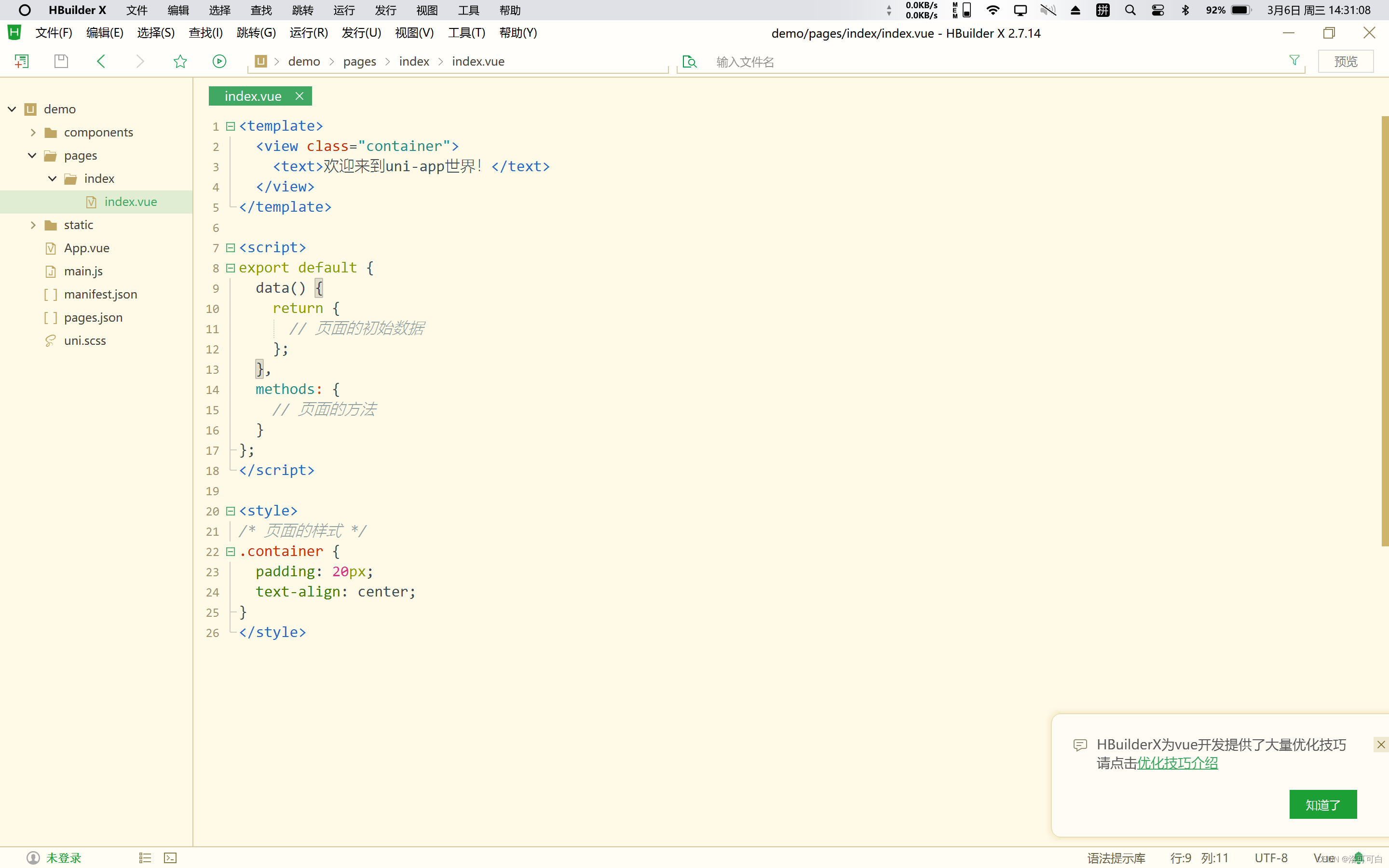
项目结构
uni-app的项目结构与传统的Vue项目类似,主要包含以下几个部分:

pages:存放页面文件的目录。static:存放静态资源,如图片、样式文件等。components:存放自定义组件的目录。main.js:应用的入口文件,用于初始化Vue实例。App.vue:应用的根组件。pages.json:页面的配置文件和全局样式配置(如app头部背景色,标题)。manifest.json:应用的配置文件,用于配置应用名称、图标等信息。
开发页面
在pages目录下创建一个新的.vue文件,例如index.vue。你可以使用Vue的语法来编写页面内容。
<template>
<view class="container">
<text>欢迎来到uni-app世界!</text>
</view>
</template>
<script>
export default {
data() {
return {
// 页面的初始数据
};
},
methods: {
// 页面的方法
}
};
</script>
<style>
/* 页面的样式 */
.container {
padding: 20px;
text-align: center;
}
</style>

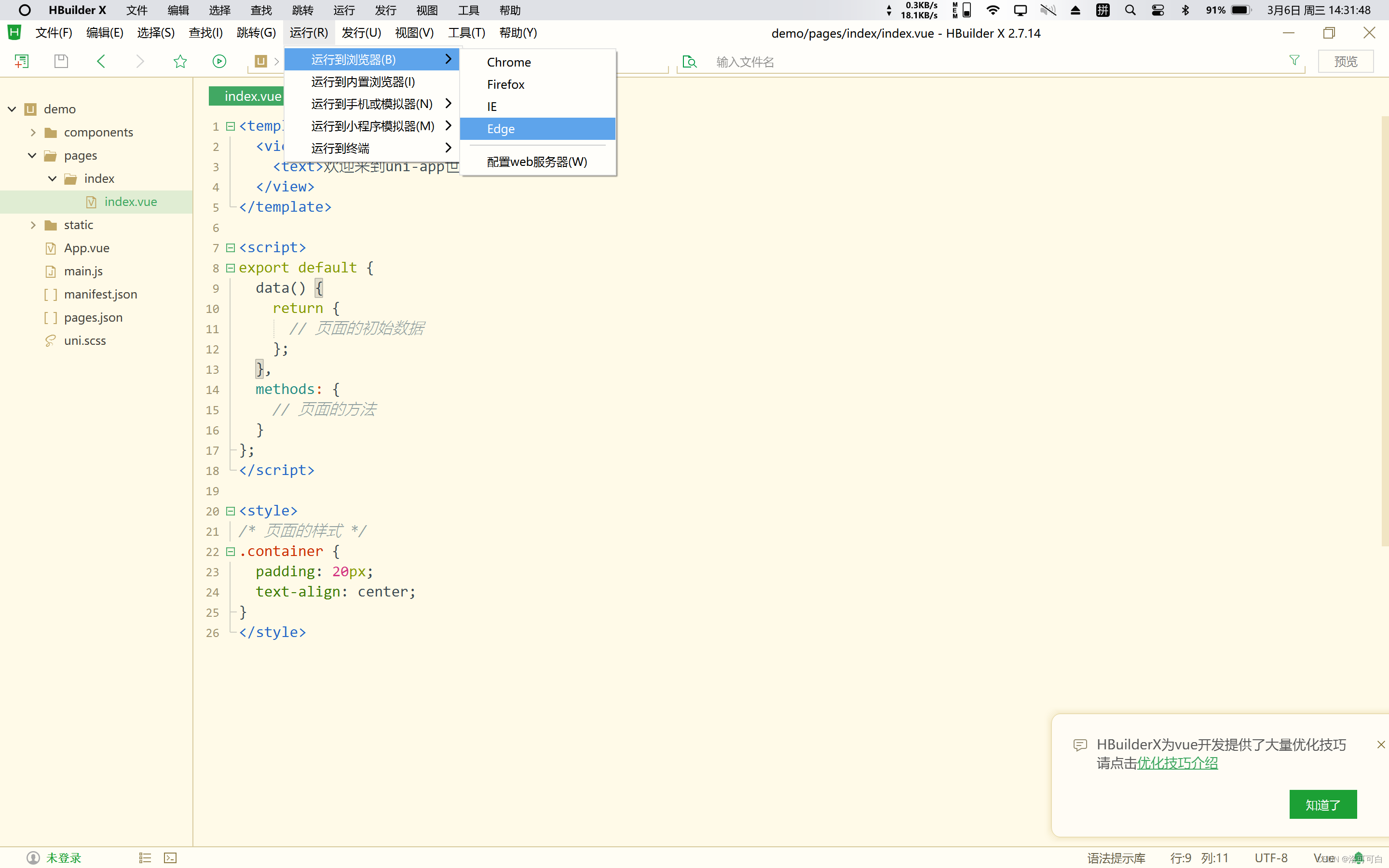
运行项目
在HBuilderX中,选择你想要运行的平台(例如Edge浏览器),然后点击工具栏上的“运行”按钮,即可在模拟器或真机上查看效果。

组件化开发
uni-app支持Vue组件化开发,你可以创建自定义组件来复用代码。在components目录下创建组件文件,然后在页面中引入使用。
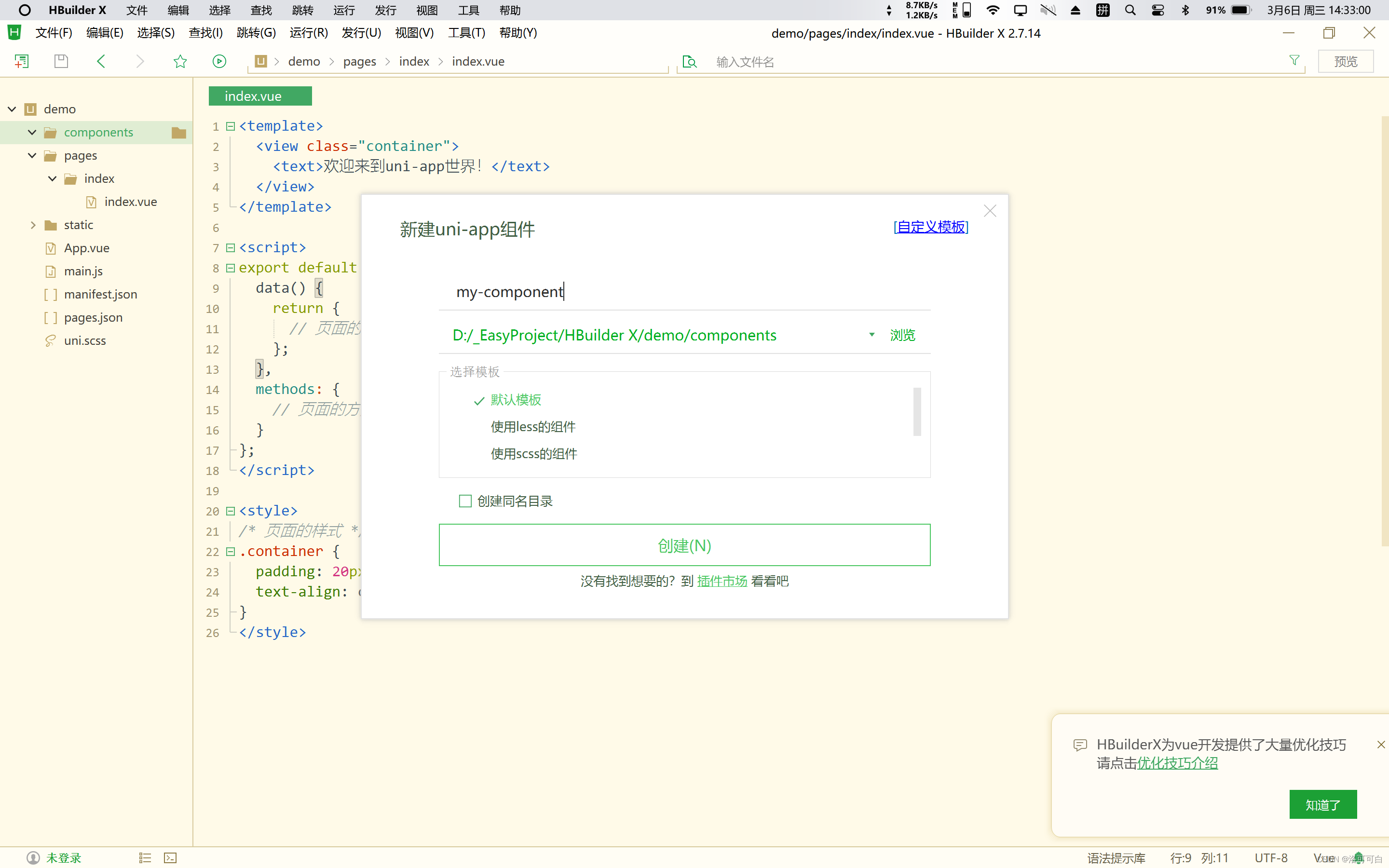
创建组件
在components目录下创建一个名为my-component.vue的文件。

<template>
<view>
<text>这是一个自定义组件</text>
</view>
</template>
<script>
export default {
// 组件选项
};
</script>
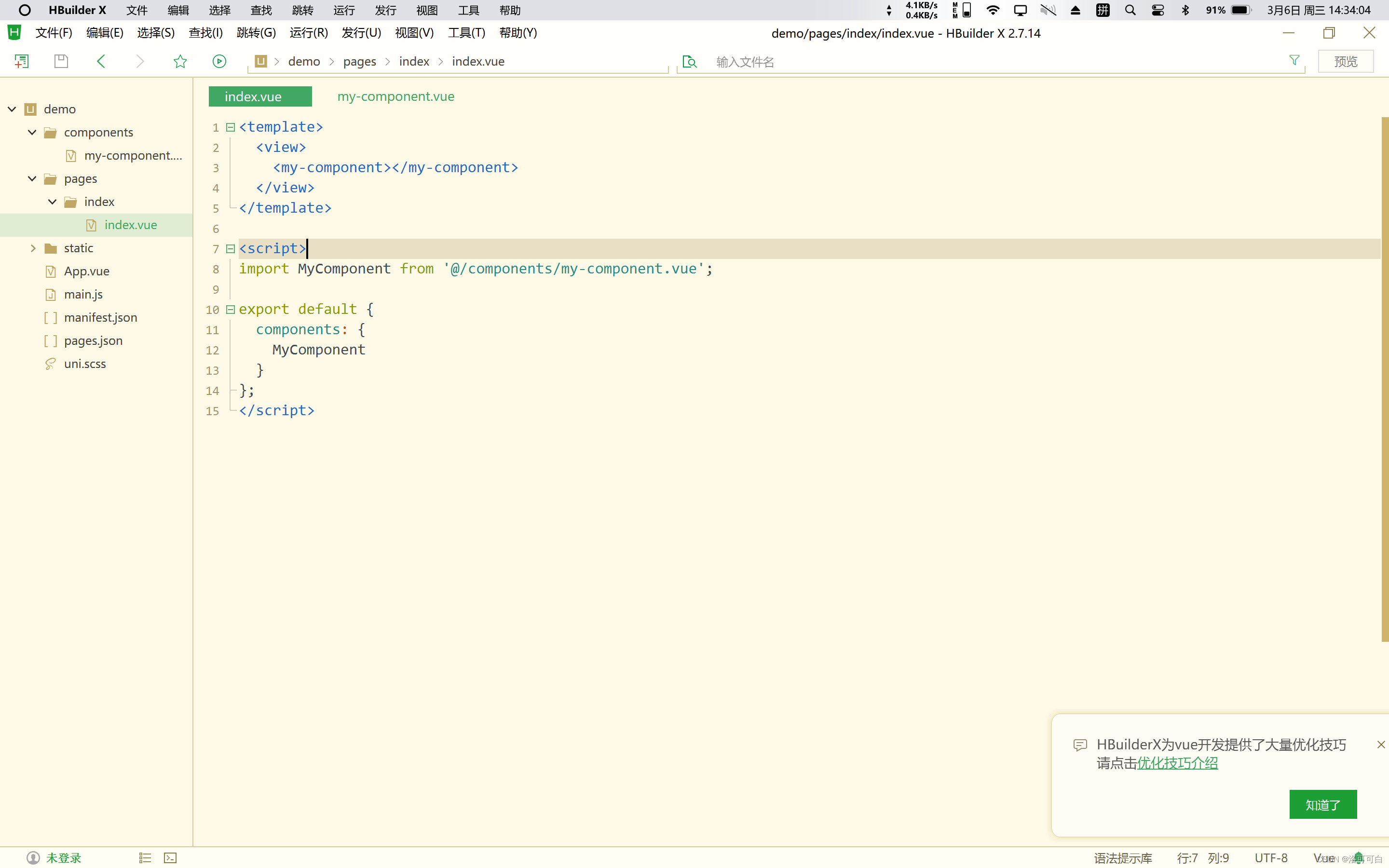
使用组件
在页面中引入并注册组件。
<template>
<view>
<my-component></my-component>
</view>
</template>
<script>
import MyComponent from '@/components/my-component.vue';
export default {
components: {
MyComponent
}
};
</script>

条件编译
uni-app支持条件编译,允许你根据不同的平台编写特定的代码。
// #ifdef H5
console.log('这是H5平台特有的代码');
// #endif
// #ifdef MP-WEIXIN
console.log('这是微信小程序平台特有的代码');
// #endif
调试与优化
uni-app提供了丰富的调试工具,包括控制台日志、性能分析等。在开发过程中,合理利用这些工具可以帮助你优化应用性能。
📌 联系方式
如果您对我们的项目感兴趣,或者有任何技术问题想要探讨,欢迎通过以下方式与我联系。我非常期待与您交流,共同学习,共同进步!
- 邮箱:2109664977@qq.com
- Gitee:我的Gitee
- GitHub:我的GitHub
- CSDN:我的CSDN
- 个人博客:访问我的博客
🎉 结语
感谢你的访问,如果你对我的技术文章或项目感兴趣,欢迎通过以上方式与我联系。让我们一起在技术的道路上不断前行!🚀























 1455
1455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










