仿微信.QQ聊天界面,气泡图 自适应箭头图片
最近做了一个IM的项目.关于实现IM有很多方法.毕竟协议就那么几种.开源的可以用XMPPFramework等, 第三方有融云、环信等.若只是实现临时通信还可以用WebSocket.
这些技术网上实现的demo多的一笔.但是只是实现了功能.作为客户端很多UI实现的细节并没有做到. 现在把聊天界面实现的细节记录一下.
我用的是XMPPFramework,这里关于协议和里面的方法全部忽略,只是抽出实现UI的几个方法.
一、文本
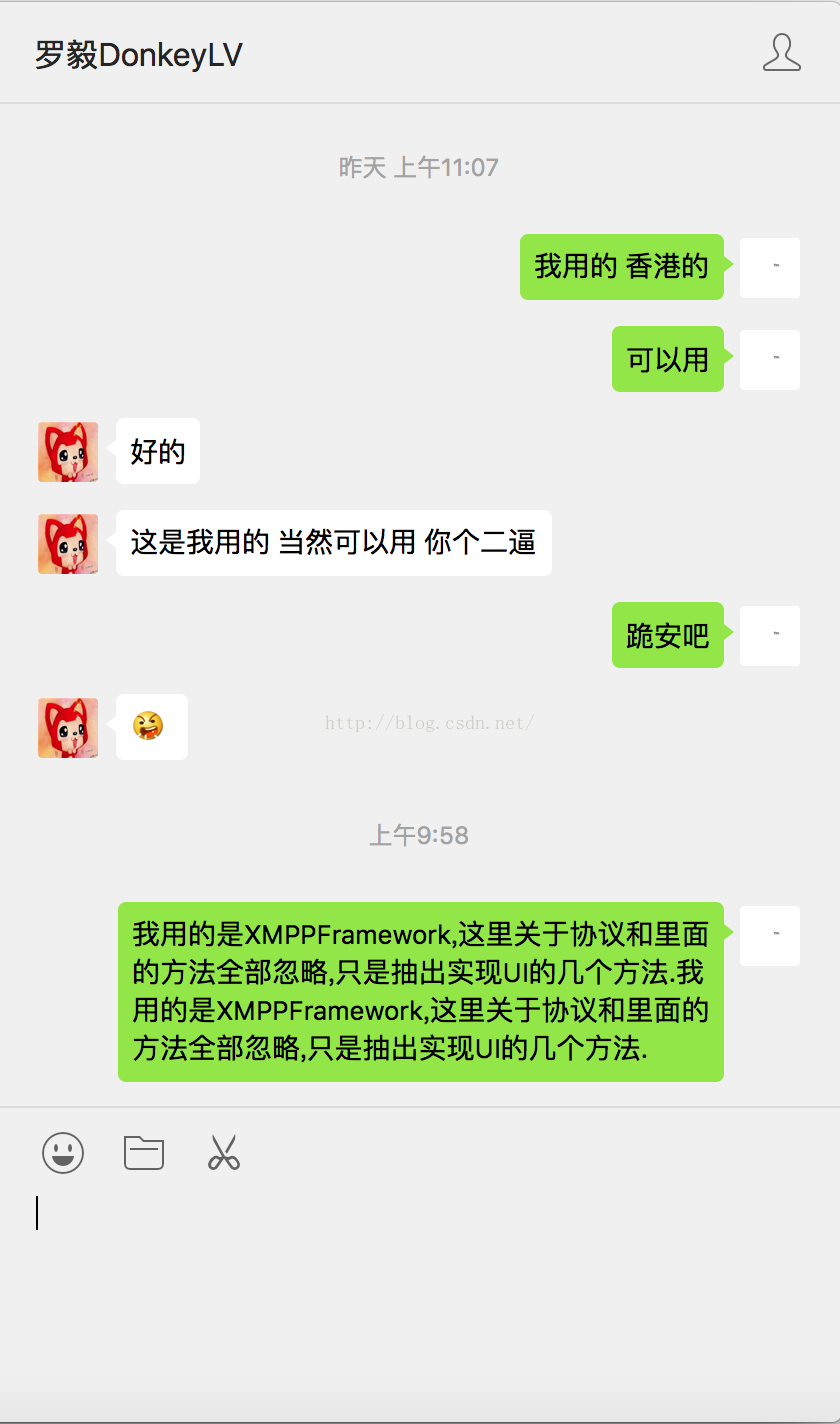
聊天最常用的就是发送文本了,
如图1.1:
文本聊天是 用button( 也可以用其他控件 ) 显示聊天的内容, 主要就是控制显示内容的 内边距 和 自适应 高度.
设置titleContent内边距 和 自适应高度这个没什么难度









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 393
393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








