下面给大家分享下NGUI中Scroll View(滚动视图)中的各功能属性,帮助大家去理解及使用。
ScrollView属性

1、Content Origin:
控制 panle 相对的 Scroll View 的位置。

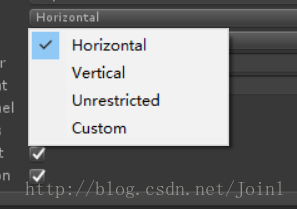
2、Movement(运动):
控制 Scroll View 滑动的方向。

Horizontal:水平滑动
Vertical:垂直滑动
Unrestricted:随意滑动
Custom:自定义延X,Y滑动;
3、Drag Effect
拖动的效果
MomentumAndSpring:拖动到边界松开拖拽时会有弹出来的效果。
4、Scroll Wheel Factor
鼠标滑动滚轮速度。(如果不让你的滚动面板可以通过鼠标滚轮滚动,可以设置为 0,想让鼠标滚轮反过来滚动面板就设置为 负数)
5、Momenturm Amount
滑动后,自动滑行的距离。(控制什么时候开始拖动滚动视图。根据你的需要调整这个值来让它更灵敏或更不灵敏)
6、Restric Within Panel
如果选择了,则 Panel 不会滑出 Scroll View 。
比如向左滑动,panel 右边 和 Scroll View 的右边可重合。(也就是说买二手域名平台把子项约束在 panel 范围里面)
7、 Cancel Drag If Fits
当它适合视窗内时,则自动退出拖动。
(关闭 可以拖动内容到边界外,不过会有阻力;如果选择将会防止内容被拖出区域,并当它适合视窗内时,则会退出拖动,就是不能拖动了 )
8、Smooth Drag Start 和 IOS Drag Emulation
一种用户体验。
当开始拖动滑块的时候,如果勾上了,则有一个从 0 变成拖动速度的平滑现象,如果不勾,则开始拖动时就与拖动速度一样。IOS Drag Emulation 就是模拟 IOS 系统的拖动效果。
9、ScrollBars
视窗相关的滚动条。
小实例
做个小案例,如何做滚动视图呢、其实很简单!
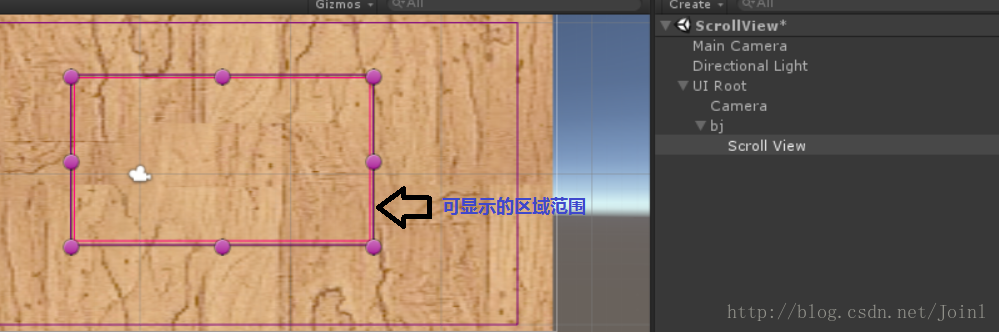
先创建一个背景图片(NGUI->Create->Sprite)方便我们观察,把名字改为bj,再 bj 下面创建 Scroll View 效果图如下:

可以看到有个紫色的区域,这个区域是滚动视图显示的区域,在 Scroll View 下创建的物体,(即Scroll View子物体,如果不是子物体则无效)如果没有在紫色框范围内则不显示。
>其实也就是遮挡剔除,细心的可以看到在创建 Scroll View 时同时也会创建 一个 Panel ,而在 Panel 属性 “Clipping” 的值是 “Sotf Clip”。
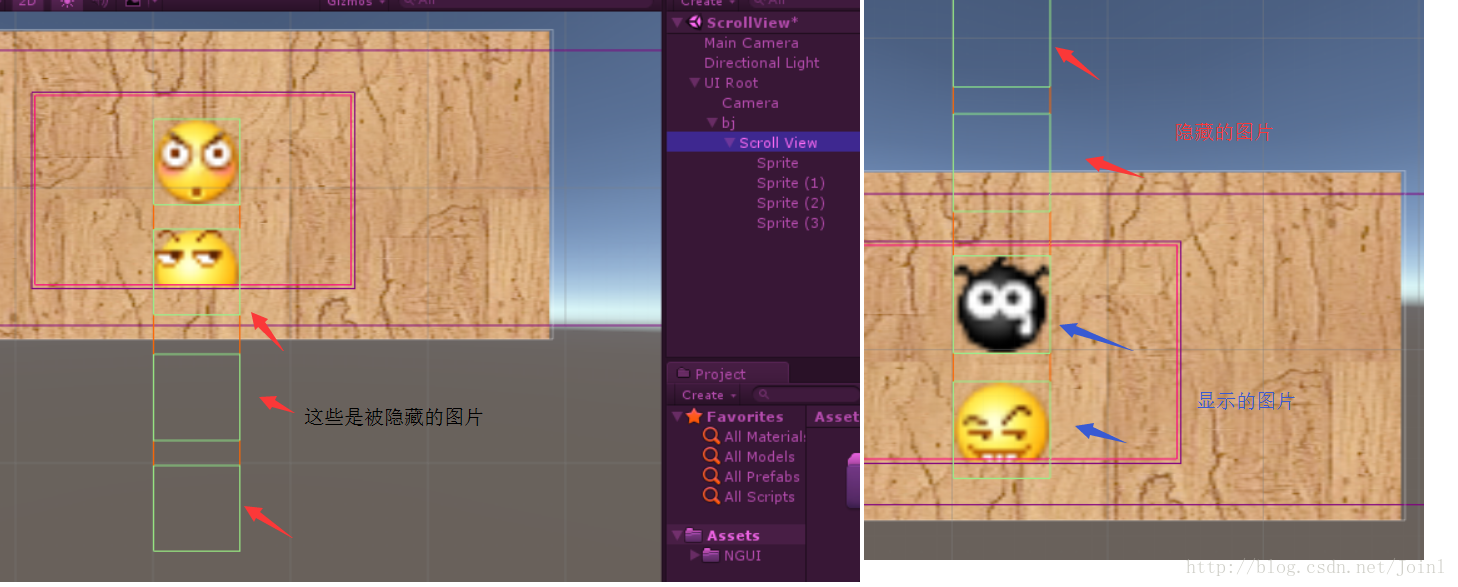
我们继续下面的,在 Scrill View 下面创建几个 Sprite,随便选择几张图片,位置呢,自行摆放,(其实可以使用 UI 排序组件 Grid <——可点击自行查看,这个在这里就不讲了,我在这里就自己摆放位置了)
那在这里做的是上下滚动,所以把 Scroll View 下的 Movement 值改为 Vertical。到了这里还没有结束,我们知道滚动我们需要点击屏幕按住往上下拖动(或者往左右拖动),这就涉及到了交互,那就避免不了 Box Collider。所以我们要给拖拽的物体上添加 Box Collider ,那么怎么触发拖呢,还需要一个脚本组件,那就是 Drag Scroll View 也要添加到 要拖拽的物体上。

在 Drag Scroll View 有个 Scroll View 属性,这个不用拖引用,在运行时它会自动寻找最近的 Scroll View 组件。(就是我们创建的它的父物体上 Scroll View组件),这个时候我们就可以运行拖拽了,效果图如下:

小知识
当我们在 Scene 视图中看不到 Scroll View 的紫色框时,检查一下有没有把 Panel 脚本组件折叠起来。
配合 UIWrapContent 使用,在做 UI 列表的时候,如果想实现 一页的图片元素往下或任意方向拖拽到尾端图片元素时,继续拖拽这个方向,位于已经滑出显示区域的首端图片元素会移动到尾端图片元素上显示出来,也就是图片重用,一直往一个方向拖拽,这几张图片会一直这样前面出后面进的效果。
配合 Grid 排序组件,可以自动的排序子物体的顺序变化。
配合 ScrollBars 滚动条组件可以实现拖动滚动条滚动视图。还有很多就看你怎么用。可以自己去慢慢折腾,等等你大胆的想法。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








