不废话,直接上代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xml:lang="en" xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<title>网易云音乐</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="../../static/jsonFormater/jquery-1.7.2.min.js" type="text/javascript"></script>
<style type="text/css">
body {
margin: 0;
padding: 0;
}
#music-163 {
z-index: 10;
width: 330px;
height: 450px;
position: fixed;
left: -330px;
top: 100px;
}
#music-163 span {
width: 50px;
height: 50px;
background-color: #aeabc1;
position: absolute;
left: 330px;
top: 0;
border-radius: 2px;
}
</style>
<script type="text/javascript">
$(function () {
var mDiv = $('#music-163');
mDiv.mouseover(function () {
startMove(0);
});
mDiv.mouseout(function () {
startMove(-330);
});
});
var timer = null;
function startMove(target) {
clearInterval(timer);
var mDiv = $('#music-163');
timer = setInterval(function () {
// 越靠近目标值速度越小
var speed = (target - mDiv.offset().left) / 20;
//向右移动速度为正数,向左为负数,将speed取整,显示不完全
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (mDiv.offset().left === target) {
clearInterval(timer);
} else {
mDiv.css('left',mDiv.offset().left + speed + "px")
}
}, 10)
}
</script>
</head>
<body>
<div id="music-163">
<object width="330" height="450"
data="http://music.163.com/style/swf/widget.swf?sid=2232237850&type=0&auto=0&width=310&height=430"
type="application/x-shockwave-flash"></object>
<span id="music">
<img height="100%" width="100%" src="../../static/home/images/avatar.jpg" alt=""/>
</span>
</div>
</body>
</html>
网易云插件有两种引入方式
第一种 iframe方式引入
优点:可以自己调整插件的高度、宽度
缺点:很多博客网站不支持嵌入iframe
<iframe frameborder="no" border="0" marginwidth="0"
marginheight="0" width=330 height=450
src="http://music.163.com/outchain/player?type=0&id=815573174&auto=0&height=430">
</iframe>
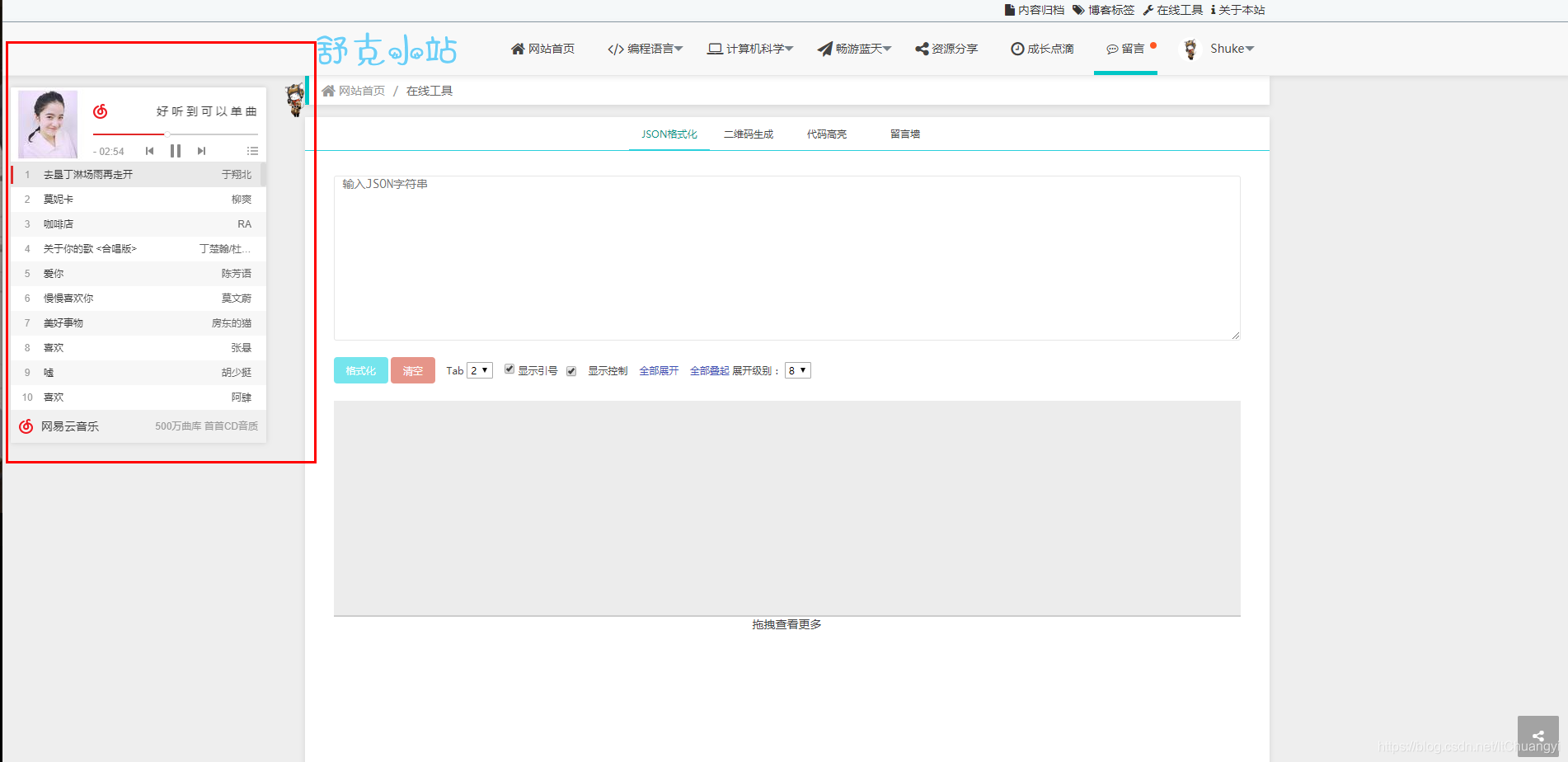
显示效果

第二种,浏览器需要安装Flash插件
优点:可以适用大部分的博客,如网易、新浪博客等
缺点:无法自己调整插件的高度、宽度
<object width="330" height="450" data="http://music.163.com/style/swf/widget.swf?sid=815573174&type=0&auto=0&width=310&height=430" type="application/x-shockwave-flash">
</object>
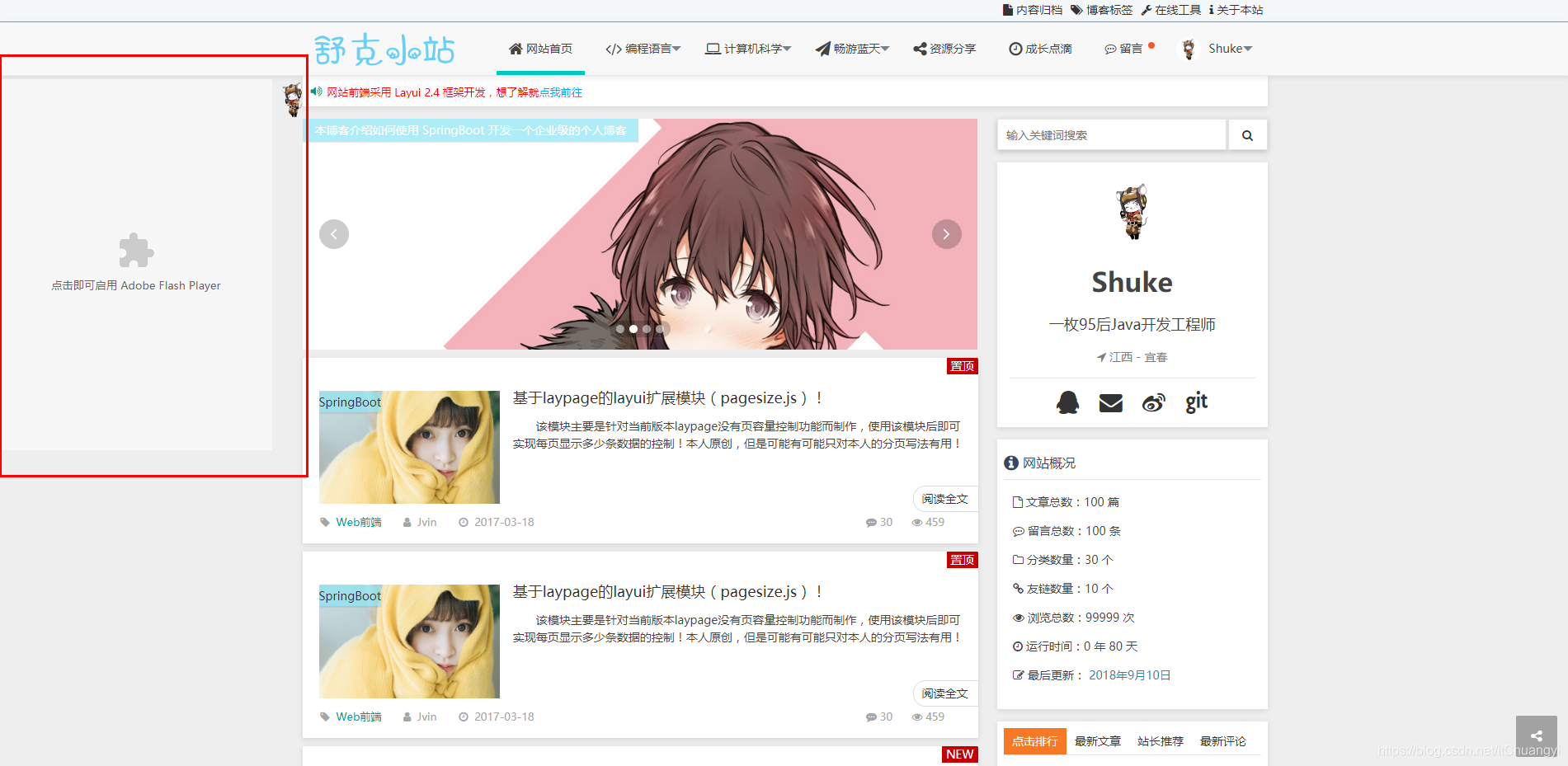
显示效果

参数设置:
type : 类型(0:单曲、2:歌单)
id/sid:歌曲id
auto:0/1
0 表示打开网页的时候不自动播放;
1表示打开网页的时候自动播放。





















 187
187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








