今天遇到一个问题: 要给下拉框添加一个选项(用的是 ligerui 实现的), 下拉框的数据是通过 ajax从后台传过来的, 在后台的时候有可能是一个 list , 也可能是一个 json 形式的字符串, 当然通过 struts2 返回到前台已经是一个 json 对象了, 给它加一个选项, 其实就是在 list 中添加一个 json, 不想修改后台代码, 后台发现 jquery 的 $.merge 方法可以实现
例如
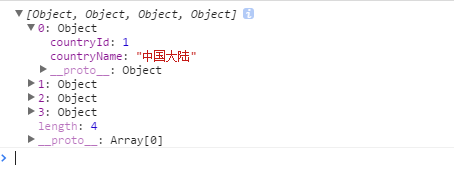
从后台返回的内容, 利用 console.log(result) 打印出来是这个样子的: []
我们在 js 中可以声明一个 json 类型的字符串, 例如
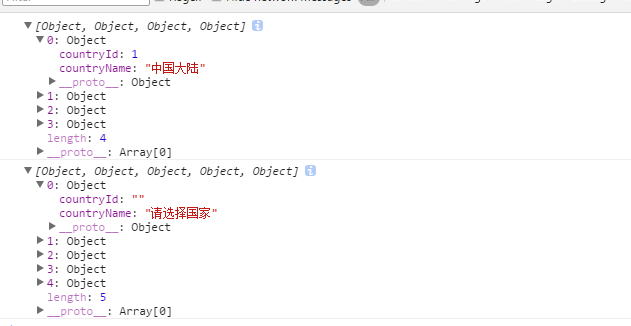
var data = [{"countryId":"", "countryName":"请选择国家"}]
然后使用 $.merge(data, result); 再用 console.log(data), 就可以看到将 result 添加到了 data 中.























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








