面板Panel 是ExtJS 控件的基础,很高级控件都是在面板的基础上扩展的,还有其它大多数控件也都直接或间接有关系。
应用程序的界面一般情况下是由一个一个的面板通过不同组织方式形成。
面板由以下几个部分组成,一个顶部工具栏、一个底部工具栏、面板头部、面板尾部、
面板主区域几个部分组件。面板类中还内置了面板展开、关闭等功能,并提供一系列可重
用的工具按钮使得我们可以轻松实现自定义的行为,面板可以放入其它任何容器中,面板本
身是一个容器,他里面又可以包含各种其它组件。
面板的类名为Ext.Panel,其xtype 为panel,下面的代码可以显示出面板的各个组成部
分:
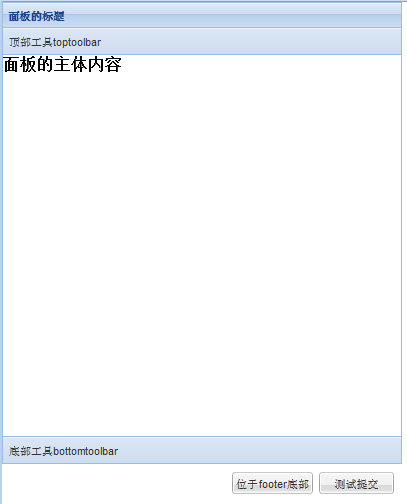
Js部分 <script type="text/javascript"> <!-- Ext.onReady(function(){ var panel = new Ext.Panel({ renderTo:"hi",//把面板添加到id为hi的div中 title:"面板的标题", width:400,//面板的宽度 height:500,//面板的高度 html:"<h1>面板的主体内容</h1>", tbar:[{text:"顶部工具toptoolbar"}], bbar:[{text:"底部工具bottomtoolbar"}], buttons:[{text:"位于footer底部"},{text:"测试提交"}] }); }); //--> </script> Html部分: <body> <div id="hi"></div> </body>效果如下:

一般情况下,顶部工具栏或底部工具栏只需要一个,而面板中一般也很少直接包含按钮,一般会把面板上的按钮直接放到工具栏上面。在上面的代码修改一句话:
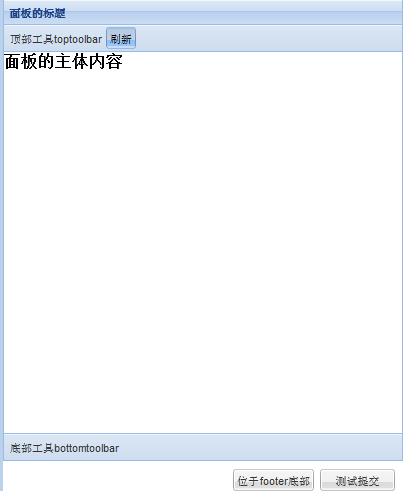
tbar:[{text:"顶部工具toptoolbar"},{pressed:true,text:"刷新"}],效果图如下:





















 663
663

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








