在Android中点击链接打开APP是一个很常见的需求。例如,电商为用户发送优惠券之后经常会下发一条短信:某某优惠券已发送到您的账户中,点击 xxx 链接即可查看!此时当用户点击链接之后会直接打开本地APP,进入相关页面。
功能实现:
1.在manifest中为相应的activity添加intent-filter:
<activity
android:name=".TestActivity">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data
android:host="mywebsite.com"
android:pathPrefix="/openApp"
android:scheme="http" />
</intent-filter>
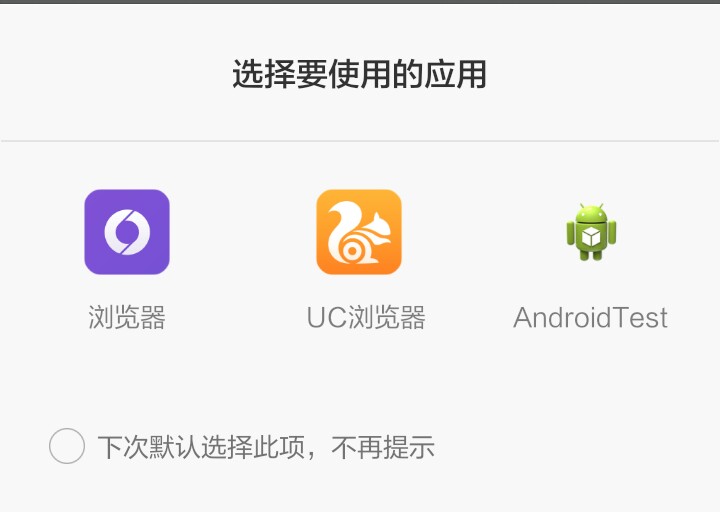
</activity>2.在手机上模拟发一条短信,包含链接 http://mywebsite.com/openApp ,手机一般都能自动识别链接,点击链接后系统会弹出选择框,如下:
点击自己的APP(AndroidTest)之后,系统就会自动打开AndroidTest这个程序的TestActivity这个页面。
3.然而,上述做法显然是不完美的,因为用户很可能会选择浏览器打开此链接!为了解决这个问题,可以将scheme属性修改为自定义的,例如:
<data
android:host="mywebsite.com"
android:pathPrefix="/openApp"
android:scheme="myapp" />此时,对应的链接地址为 myapp://mywebsite.com/openApp . 因为手机本地只有我们自己的程序能够识别 myapp 这个协议,所以会直接打开APP。然而依旧存在问题:
(1)如果把该链接放在网页上,希望希望用户点击链接后打开APP,那么上述做法是没有问题的。例如网页中添加如下代码即可:
<a href='myapp://mywebsite.com/openApp'>点击打开APP</a>(2)但是,如果把链接放在短信中就不行了。因为 myapp 这个协议系统的短信程序也不能识别,所以不会标记为链接样式,也就是说用户不能直接点击。
解决该问题的方法是使用网页重定向功能,例如在短信中发送链接: http://abc.com/openApp ,然后在该网页上添加重定向:
<meta http-equiv="Refresh" content="0;url=myapp://mywebsite.com/openApp?name=zhangsan&age=20" />用户在短信中点击后会使用浏览器打开链接,然后自动打开自己的APP。
4.最后,在TestActivity中可以获取链接url传递的参数:
Intent intent = getIntent();
String action = intent.getAction();
if (Intent.ACTION_VIEW.equals(action)) {
Uri uri = intent.getData();
if (uri != null) {
String name = uri.getQueryParameter("name");
String age = uri.getQueryParameter("age");
Toast.makeText(this, "name=" + name + ",age=" + age, Toast.LENGTH_SHORT).show();
}
}本篇完,欢迎讨论。





















 2122
2122

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








