前言
配置环境变量这个东西应该要烂在程序猿,基本上Windows或者Mas osx还是Linux都有固定的配置方式,我们在使用任何软件都是基于系统这个最高层的应用程序上的,前面笔者已经介绍过如何在Max os配置java环境变量,这里不再赘述。
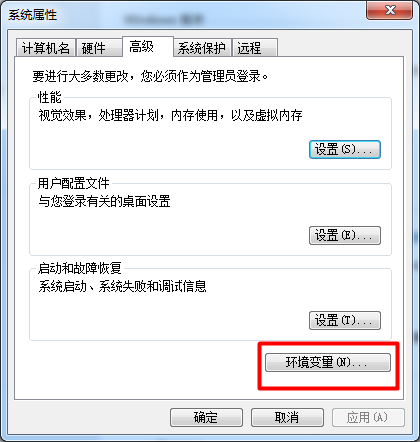
计算机->右键->属性
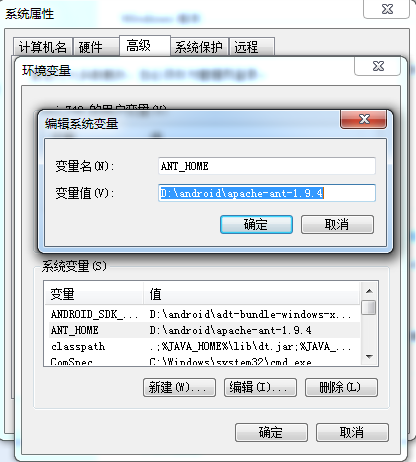
定义系统变量ANT_HOME
指定变量值“你的ant的安装目录”
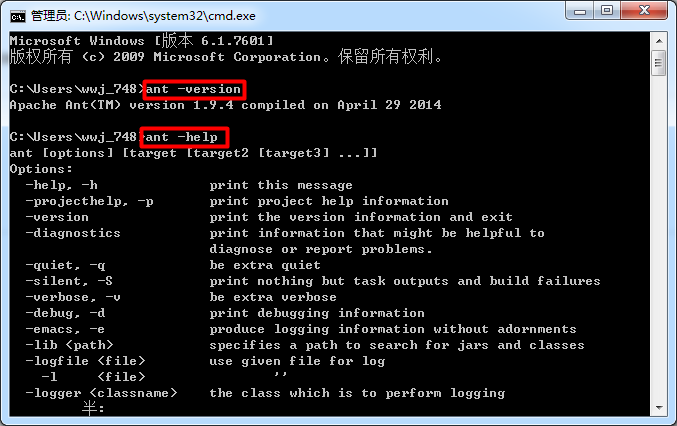
跟Java环境变量配置方法一样,如果指定了ant环境变量之后,就可以在cmd命令行下使用ant提供的命令:
ant -version 输出ant当前版本号
想查看更多关于ant的命令:
ant -help (注:这个就是学习方法,会告诉我们每个命令的含义)
这里要说一下笔者为什么要配置ant环境变量,首先我们得知道ant能用来做什么?
ant是一个用于构建的工具,主要用于Java环境下的软件开发,笔者是做Android开发的,也是基于java环境,熟悉Android 的童鞋可能比较清楚,有太多的应用渠道,如果要每一次都使用Eclipse进行签名打包,这将会是一件噩梦,而使用ant可以帮助我们事先自动化打包,会节省我们的开发时间,提供编译的效率。ant需要构建一个build.xml脚本,通过这个脚本我们可以做的事情很多,但前提是你把这个工具用好。后面笔者会分享学习这个脚本的记录,最后帮助各位不熟悉ant的朋友能很好的用起这个工具来实现自动化打包。
转载请注明:IT_xiao小巫
博客地址:http://blog.csdn.net/wwj_748
移动开发狂热者群:299402133
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








