1、添加引用:<script src="Scripts/ThematicMap/js/jquery.ddslick.js" type="text/javascript"></script>
2、在页面上创建一个div:<div id="colorRamp"></div>
3、初始化:
$('#colorRamp').ddslick({
data: slickData,
width: 200,
onSelected: function (obj)
{
_colorRamp = obj.selectedData.value;
}
});
4、slickData的数据格式:
var slickData= [
{
value: "red",
selected: true,
imageSrc: "Images/ThematicMap/red.png"
},
{
value: "black",
selected: false,
imageSrc: "Images/ThematicMap/black.png"
},
{
value: "blue",
selected: false,
imageSrc: "Images/ThematicMap/blue.png"
}
];
5、切换数据源:如果想切换数据源,先要将清除之前的数据源$('#colorRamp').ddslick('destroy'); 然后重新初始化就可以了。
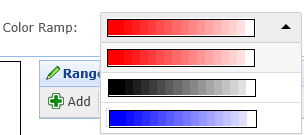
6、贴一张效果图片:






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








