你想让你的Blog有声有色吗?
1、
输入
http://hi.csdn.net
2、
看到如下图:
<shapetype id="_x0000_t75" stroked="f" filled="f" path="m@4@5l@4@11@9@11@9@5xe" o:preferrelative="t" o:spt="75" coordsize="21600,21600"><span lang="EN-US" style='FONT-SIZE: 10.5pt; FONT-FAMILY: "Times New Roman"; mso-bidi-font-size: 12.0pt; mso-fareast-font-family: 宋体; mso-font-kerning: 1.0pt; mso-ansi-language: EN-US; mso-fareast-language: ZH-CN; mso-bidi-language: AR-SA'><shapetype id="_x0000_t75" stroked="f" filled="f" path="m@4@5l@4@11@9@11@9@5xe" o:preferrelative="t" o:spt="75" coordsize="21600,21600"><span lang="EN-US" style='FONT-SIZE: 10.5pt; FONT-FAMILY: "Times New Roman"; mso-bidi-font-size: 12.0pt; mso-fareast-font-family: 宋体; mso-font-kerning: 1.0pt; mso-ansi-language: EN-US; mso-fareast-language: ZH-CN; mso-bidi-language: AR-SA'><shapetype id="_x0000_t75" stroked="f" filled="f" path="m@4@5l@4@11@9@11@9@5xe" o:preferrelative="t" o:spt="75" coordsize="21600,21600"><img alt="" src="https://p-blog.csdn.net/images/p_blog_csdn_net/happyflystone/%E6%9C%AA%E5%91%BD%E5%90%8D1.bmp"><stroke joinstyle="miter"></stroke><formulas><f eqn="if lineDrawn pixelLineWidth 0"></f><f eqn="sum @0 1 0"></f><f eqn="sum 0 0 @1"></f><f eqn="prod @2 1 2"></f><f eqn="prod @3 21600 pixelWidth"></f><f eqn="prod @3 21600 pixelHeight"></f><f eqn="sum @0 0 1"></f><f eqn="prod @6 1 2"></f><f eqn="prod @7 21600 pixelWidth"></f><f eqn="sum @8 21600 0"></f><f eqn="prod @7 21600 pixelHeight"></f><f eqn="sum @10 21600 0"></f></formulas><path o:connecttype="rect" gradientshapeok="t" o:extrusionok="f"></path><lock aspectratio="t" v:ext="edit"></lock></shapetype><shape id="_x0000_i1025" style="WIDTH: 415.5pt; HEIGHT: 92.25pt" o:ole="" type="#_x0000_t75"><imagedata o:title="" src="file:///C:/Temp/msoclip1/01/clip_image001.png"></imagedata></shape></span><stroke joinstyle="miter"></stroke><formulas><f eqn="if lineDrawn pixelLineWidth 0"></f><f eqn="sum @0 1 0"></f><f eqn="sum 0 0 @1"></f><f eqn="prod @2 1 2"></f><f eqn="prod @3 21600 pixelWidth"></f><f eqn="prod @3 21600 pixelHeight"></f><f eqn="sum @0 0 1"></f><f eqn="prod @6 1 2"></f><f eqn="prod @7 21600 pixelWidth"></f><f eqn="sum @8 21600 0"></f><f eqn="prod @7 21600 pixelHeight"></f><f eqn="sum @10 21600 0"></f></formulas><path o:connecttype="rect" gradientshapeok="t" o:extrusionok="f"></path><lock aspectratio="t" v:ext="edit"></lock></shapetype><shape id="_x0000_i1025" style="WIDTH: 415.5pt; HEIGHT: 92.25pt" o:ole="" type="#_x0000_t75"><imagedata o:title="" src="file:///C:/Temp/msoclip1/01/clip_image001.png"></imagedata></shape></span><stroke joinstyle="miter"></stroke><formulas><f eqn="if lineDrawn pixelLineWidth 0"></f><f eqn="sum @0 1 0"></f><f eqn="sum 0 0 @1"></f><f eqn="prod @2 1 2"></f><f eqn="prod @3 21600 pixelWidth"></f><f eqn="prod @3 21600 pixelHeight"></f><f eqn="sum @0 0 1"></f><f eqn="prod @6 1 2"></f><f eqn="prod @7 21600 pixelWidth"></f><f eqn="sum @8 21600 0"></f><f eqn="prod @7 21600 pixelHeight"></f><f eqn="sum @10 21600 0"></f></formulas><path o:connecttype="rect" gradientshapeok="t" o:extrusionok="f"></path><lock aspectratio="t" v:ext="edit"></lock></shapetype><shape id="_x0000_i1025" style="WIDTH: 415.5pt; HEIGHT: 92.25pt" o:ole="" type="#_x0000_t75"><imagedata o:title="" src="file:///C:/Temp/msoclip1/01/clip_image001.png"></imagedata></shape>
3、
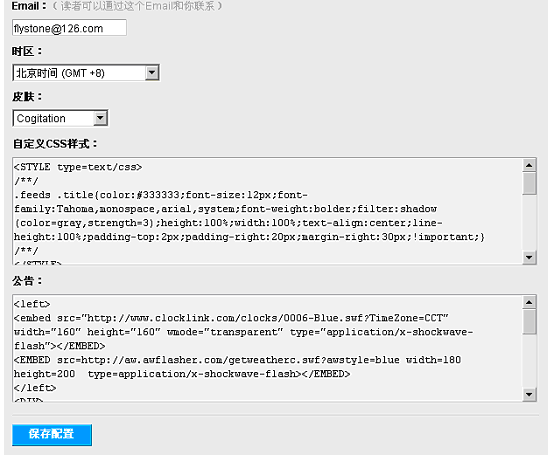
点击红色区域的那个编辑,进入空间编辑:

主要修改CSS样式 或 公告
4、通过设置公告你可以在你的专栏里生成日历天气通报和声音图像的播放,角本 如下:
第一部分是日历天气通报,第二部分是背景影像播放:
<left>
<embed src="http://www.clocklink.com/clocks/0006-Blue.swf?TimeZone=CCT" width="160" height="160" wmode="transparent" type="application/x-shockwave-flash"></EMBED>
<EMBED src=http://aw.awflasher.com/getweatherc.swf?awstyle=blue width=180height=200type=application/x-shockwave-flash></EMBED>
</left>
<DIV>
<OBJECT id=videowindow1 height=185 width=179 classid=CLSID:6BF52A52-394A-11D3-B153-00C04F79FAA6><PARAM NAME="URL" VALUE="http://www1.52hdx.com/BFQ/Sweet-樱花草.mp3"><PARAM NAME="rate" VALUE="1"><PARAM NAME="balance" VALUE="0"><PARAM NAME="currentPosition" VALUE="0"><PARAM NAME="defaultFrame" VALUE=""><PARAM NAME="playCount" VALUE="1000"><PARAM NAME="autoStart" VALUE="-1"><PARAM NAME="currentMarker" VALUE="0"><PARAM NAME="invokeURLs" VALUE="-1"><PARAM NAME="baseURL" VALUE=""><PARAM NAME="volume" VALUE="50"><PARAM NAME="mute" VALUE="0"><PARAM NAME="uiMode" VALUE="full"><PARAM NAME="stretchToFit" VALUE="-1"><PARAM NAME="windowlessVideo" VALUE="0"><PARAM NAME="enabled" VALUE="-1"><PARAM NAME="enableContextMenu" VALUE="-1"><PARAM NAME="fullScreen" VALUE="0"><PARAM NAME="SAMIStyle" VALUE=""><PARAM NAME="SAMILang" VALUE=""><PARAM NAME="SAMIFilename" VALUE=""><PARAM NAME="captioningID" VALUE=""><PARAM NAME="enableErrorDialogs" VALUE="0"><PARAM NAME="_cx" VALUE="4736"><PARAM NAME="_cy" VALUE="4895"></OBJECT></DIV>
<DIV></DIV>
5、
通过CSS可以为你的个人空间增加背影声,代码如下:
<STYLE type=text/css>
/**/
.feeds .title{color:#333333;font-size:12px;font-weight:bolder;filter:shadow(color=gray,strength=3);height:100%;width:100%;text-align:center;line-height:100%;padding-top:2px;padding-right:20px;margin-right:30px;!important;}
/**/
</STYLE>
<DIV>
<OBJECT id=videowindow1 height=185 width=179 classid=CLSID:6BF52A52-394A-11D3-B153-00C04F79FAA6><PARAM NAME="URL" VALUE="http://www1.52hdx.com/BFQ/Sweet-樱花草.mp3"><PARAM NAME="rate" VALUE="1"><PARAM NAME="balance" VALUE="0"><PARAM NAME="currentPosition" VALUE="0"><PARAM NAME="defaultFrame" VALUE=""><PARAM NAME="playCount" VALUE="1000"><PARAM NAME="autoStart" VALUE="-1"><PARAM NAME="currentMarker" VALUE="0"><PARAM NAME="invokeURLs" VALUE="-1"><PARAM NAME="baseURL" VALUE=""><PARAM NAME="volume" VALUE="50"><PARAM NAME="mute" VALUE="0"><PARAM NAME="uiMode" VALUE="full"><PARAM NAME="stretchToFit" VALUE="-1"><PARAM NAME="windowlessVideo" VALUE="0"><PARAM NAME="enabled" VALUE="-1"><PARAM NAME="enableContextMenu" VALUE="-1"><PARAM NAME="fullScreen" VALUE="0"><PARAM NAME="SAMIStyle" VALUE=""><PARAM NAME="SAMILang" VALUE=""><PARAM NAME="SAMIFilename" VALUE=""><PARAM NAME="captioningID" VALUE=""><PARAM NAME="enableErrorDialogs" VALUE="0"><PARAM NAME="_cx" VALUE="4736"><PARAM NAME="_cy" VALUE="4895"></OBJECT></DIV>
<DIV></DIV>
网友只要修改CSS及公告的这部分
http://www1.52hdx.com/BFQ/Sweet-樱花草.mp3为你自己喜欢的音乐 即可。




















 4161
4161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








