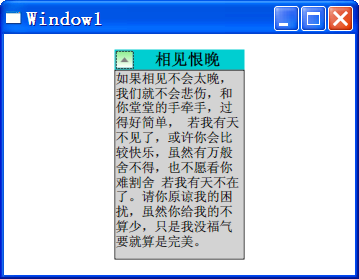
上一篇文章简单说了一下Expander控件,本文将编写一个自义模板的Expander控件,如下图所示:


<Window x:Class="Expander_Sample2.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Window1" Height="300" Width="300"> <Window.Resources> <!-- ToogleButton的模板, 因为要进和状态切换,故要用到ToggleButton控件 --> <ControlTemplate x:Key="ToggleButtonTemp" TargetType="{x:Type ToggleButton}"> <Border x:Name="bd" BorderThickness="1" CornerRadius="1,1,1,1"> <Border.Background> <LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1"> <GradientStop Color="LightGray" Offset="0"/> <GradientStop Color="White" Offset="1"/> </LinearGradientBrush> </Border.Background> <Border.BorderBrush> <LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> <GradientStop Color="Black" Offset="0"/> <GradientStop Color="Gray" Offset="1"/> </LinearGradientBrush> </Border.BorderBrush> <Path Margin="2,2,2,2" Fill="Black" x:Name="p" Data="M 0,0 L 4,5 L8,0 Z" HorizontalAlignment="Center" VerticalAlignment="Center"/> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter TargetName="bd" Property="Background"> <Setter.Value> <LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1"> <GradientStop Color="LightGreen" Offset="0"/> <GradientStop Color="White" Offset="1"/> </LinearGradientBrush> </Setter.Value> </Setter> </Trigger> <Trigger Property="IsChecked" Value="True"> <Setter TargetName="p" Property="Data" Value="M0,5 L8,5 L4,0 Z"/> </Trigger> <Trigger Property="IsEnabled" Value="True"> <Setter TargetName="bd" Property="BorderBrush" Value="Gray"/> <Setter TargetName="p" Property="Fill" Value="Gray"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> <!-- Expnder的样式 --> <Style TargetType="{x:Type Expander}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Expander}"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition x:Name="gr" Height="0"/> </Grid.RowDefinitions> <BulletDecorator Background="DarkTurquoise" Grid.Row="0" VerticalAlignment="Center" > <BulletDecorator.Bullet> <ToggleButton Margin="1,1,1,1" Height="18" Width="18" Template="{StaticResource ToggleButtonTemp}" IsChecked="{Binding Path=IsExpanded, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}" OverridesDefaultStyle="True"/> </BulletDecorator.Bullet> <ContentPresenter HorizontalAlignment="Center" Margin="1,1,1,1" ContentSource="Header"/> </BulletDecorator> <Border x:Name="scv" Background="LightGray" BorderThickness="1" BorderBrush="Black" Grid.Row="1" > <ContentPresenter Margin="0" ContentSource="Content"/> </Border> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsExpanded" Value="True"> <Setter TargetName="gr" Property="Height" Value="{Binding Path=DesiredSize/Height,ElementName=scv}"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Grid> <Expander Margin="10,10" Height="210" Width="130" OverridesDefaultStyle="True"> <Expander.Header> <TextBlock Text="相见恨晚" FontWeight="Bold" FontSize="16"/> </Expander.Header> <TextBlock TextWrapping="Wrap"> 如果相见不会太晚,我们就不会悲伤,和你堂堂的手牵手,过得好简单, 若我有天不见了,或许你会比较快乐,虽然有万般舍不得,也不愿看你难割舍 若我有天不在了。请你原谅我的困扰,虽然你给我的不算少,只是我没福气要就算是完美。 </TextBlock> </Expander> </Grid> </Window>




















 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








