1 Xampp
安装好xampp,配置 httpd.conf
191/221 行 DocumentRoot 路径改为"F:/PHP" (我的工作空间),以后项目就放在这个文件夹里。
配置 php.ini
Windows 下
[XDebug]
zend_extension = "E:\Software\Develop\xampp\php\ext\php_xdebug.dll"
xdebug.profiler_append = 0
xdebug.profiler_enable = 1
xdebug.profiler_enable_trigger = 0
xdebug.profiler_output_dir = "E:\Software\Develop\xampp\tmp"
xdebug.profiler_output_name = "cachegrind.out.%t-%s"
xdebug.remote_enable = on
xdebug.remote_handler = "dbgp"
xdebug.remote_host = "127.0.0.1"
xdebug.trace_output_dir = "E:\Software\Develop\xampp\tmp"
xdebug.remote_port = 9000
重启 Apache
如果是Linux 需要下载 xdebug
解压后找到合适版本的xdebug.so并将其复制到/opt/lampp/lib/php/extensions/中。然后修改/opt/lampp/etc/php.ini文件,
在其最后加上
[XDebug]
zend_extension="/opt/lampp/lib/php/extensions/xdebug.so"
xdebug.remote_enable=true
xdebug.remote_host=127.0.0.1
xdebug.remote_port=9000
xdebug.remote_handler=dbgp
xdebug.profiler_enable=1
xdebug.profiler_output_dir="/opt/lampp/tmp"
lampp restart
2 PhpStorm
2.1进入File>Settings>PHP>Servers,添加一个 Server
Name : localhost
Host : localhost
Port : 80
Debugger : Xdebuger
2.2进入File>Settings>PHP>Debug
Debug port : 9000
2.3打开 Edit Configurations

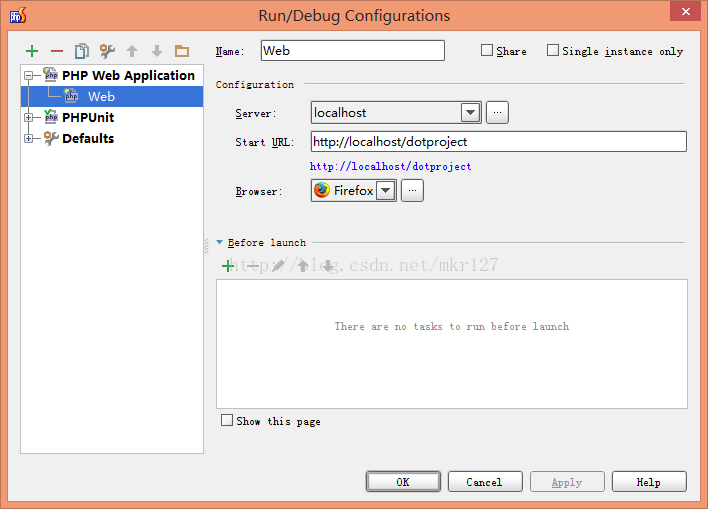
添加一个 PHP Web Application

运行时 就用这个 Web 运行调试,搞定。
还不行就试试修改 上图中的Defaults,我把 server都改成了自己的localhost ,浏览器改成了firefox。
成果就是设置好断点,
debug 运行,或者直接 shift + F9
则会自动打开火狐浏览器并且停留在断点处。
以后遇到新问题是将更新本文档,免得后面人又得重新探索,也欢迎大家提出问题。
转载请注明出处




















 479
479

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








