在WPF的页面中我们肯定会遇到这样的需求:弹出一个对话框让用户进行一些选择和输入,当用户在该对话框上的操作结束并关闭对话框后再返回到主页面进行其他操作。这其实就是一个很典型的模态对话框的应用。在WPF的Window中我们可以创建一个Window并调用它的ShowDialog()方法来满足上面的需求。可是这样的方法在WPF页面上却行不通。原因是:用ShowDialog()方法弹出的对话框跟浏览器是相互独立的。由于弹出的对话框跟浏览器分别在两个不同的窗口中,所以并不能达到模态对话框的需求。
下面给大家介绍一种用Popup来模拟模态对话框的方法。弹出的对话框是覆盖在WPF页面的上面。用户只有在关闭了对话框之后才能返回原来的页面。
比如现在有下面一个简单的WPF页面。
该页面的xaml文件也很简单:
<Page x:Class="WpfModalDialog.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainPage"> <StackPanel x:Name="MainPanel"> <Grid> <Button Height="28" Margin="0,30,0,0" Name="BtnShowDlg" VerticalAlignment="Top" HorizontalAlignment="Center">Show Modal Dialog</Button> <Label Height="28" Margin="0,68,0,0" Width="360" Name="labelString" VerticalAlignment="Top" HorizontalAlignment="Center" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" BorderThickness="1" BorderBrush="DarkBlue">Click the above button</Label> </Grid> </StackPanel> </Page>
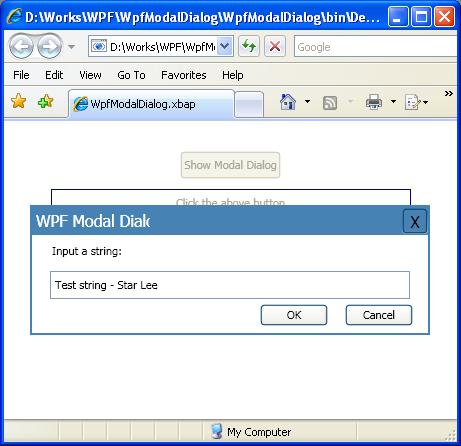
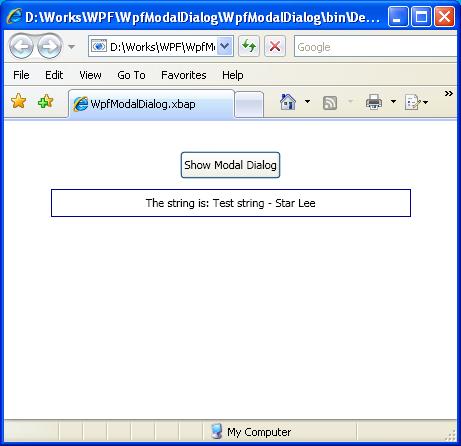
现在要实现这样的功能:点击按钮弹出一个模态对话框让用户输入一个字符串,然后在页面的文本框里面显示刚才用户输入的字符串。
下面是具体的截图:
为了实现上面的功能,首先在xaml文件里面加上一个Popup:<Popup Name="ModalDialog" StaysOpen="True" Placement="Center"> <Border BorderThickness="2" BorderBrush="SteelBlue" Width="400" Height="130"> <Grid Background="White"> <DockPanel Height="28" VerticalAlignment="Top" Background="SteelBlue"> <TextBox Height="26" Name="TxtBoxTitle" Width="120" Background="SteelBlue" BorderThickness="0" HorizontalAlignment="Left" VerticalAlignment="Center" Foreground="White" FontSize="16" Focusable="False" IsHitTestVisible="False" IsTabStop="False" VerticalContentAlignment="Center">WPF Modal Dialog</TextBox> <Button Height="26" Name="BtnClose" Width="26" HorizontalAlignment="Right" VerticalAlignment="Center" FontSize="16" Background="SteelBlue" Click="Dlg_BtnClose_Click">X</Button> </DockPanel> <Grid Margin="0,30,0,0"> <Label Margin="15,0,0,0" Height="28" VerticalAlignment="Top" HorizontalAlignment="Left" VerticalContentAlignment="Center" >Input a string: </Label> <TextBox Height="28" Name="TxtBoxInput" Width="360" HorizontalAlignment="Center" VerticalContentAlignment="Center"/> <Button Margin="0,60,100,0" Height="22" Width="68" HorizontalAlignment="Right" Click="Dlg_BtnOK_Click">OK</Button> <Button Margin="0,60,15,0" Height="22" Width="68" HorizontalAlignment="Right" Click="Dlg_BtnClose_Click">Cancel</Button> </Grid> </Grid> </Border> </Popup>
在Popup里面的布局跟普通的WPF的Window和Page用的是一样的方法。你就把Popup当成一个容器就行了。然后给BtnShowDlog加上一个Click事件。完整的xaml代码是下面这样的:
<Page x:Class="WpfModalDialog.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainPage"> <StackPanel x:Name="MainPanel"> <Grid> <Button Height="28" Margin="0,30,0,0" Name="BtnShowDlg" VerticalAlignment="Top" HorizontalAlignment="Center" Click="BtnShowDlg_Click">Show Modal Dialog</Button> <Label Height="28" Margin="0,68,0,0" Width="360" Name="labelString" VerticalAlignment="Top" HorizontalAlignment="Center" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" BorderThickness="1" BorderBrush="DarkBlue">Click the above button</Label> </Grid> <Popup Name="ModalDialog" StaysOpen="True" Placement="Center"> <Border BorderThickness="2" BorderBrush="SteelBlue" Width="400" Height="130"> <Grid Background="White"> <DockPanel Height="28" VerticalAlignment="Top" Background="SteelBlue"> <TextBox Height="26" Name="TxtBoxTitle" Width="120" Background="SteelBlue" BorderThickness="0" HorizontalAlignment="Left" VerticalAlignment="Center" Foreground="White" FontSize="16" Focusable="False" IsHitTestVisible="False" IsTabStop="False" VerticalContentAlignment="Center">WPF Modal Dialog</TextBox> <Button Height="26" Name="BtnClose" Width="26" HorizontalAlignment="Right" VerticalAlignment="Center" FontSize="16" Background="SteelBlue" Click="Dlg_BtnClose_Click">X</Button> </DockPanel> <Grid Margin="0,30,0,0"> <Label Margin="15,0,0,0" Height="28" VerticalAlignment="Top" HorizontalAlignment="Left" VerticalContentAlignment="Center" >Input a string: </Label> <TextBox Height="28" Name="TxtBoxInput" Width="360" HorizontalAlignment="Center" VerticalContentAlignment="Center"/> <Button Margin="0,60,100,0" Height="22" Width="68" HorizontalAlignment="Right" Click="Dlg_BtnOK_Click">OK</Button> <Button Margin="0,60,15,0" Height="22" Width="68" HorizontalAlignment="Right" Click="Dlg_BtnClose_Click">Cancel</Button> </Grid> </Grid> </Border> </Popup> </StackPanel> </Page>
最后,就是在cs文件里面添加代码:
1. 添加一个显示和关闭对话框的方法
private void ShowModalDialog(bool bShow) { this.ModalDialog.IsOpen = bShow; this.MainPanel.IsEnabled = !bShow; }
代码非常简单,就是显示对话框的时候使原来的页面不可用;关闭对话框的时候使原来的网页恢复为可用状态。
2. 为主页面上的“Show Modal Dialog”按钮添加Click事件
private void BtnShowDlg_Click(object sender, RoutedEventArgs e) { ShowModalDialog(true); }
调用ShowModalDialog方法来显示对话框
3. 为对话框的Cancel按钮和Close按钮添加Click事件
private void Dlg_BtnClose_Click(object sender, RoutedEventArgs e) { ShowModalDialog(false); }
调用ShowModalDialog方法使对话框不可见。
4. 为对话框的OK按钮添加Click事件
private void Dlg_BtnOK_Click(object sender, RoutedEventArgs e) { ShowModalDialog(false); labelString.Content = "The string is: " + TxtBoxInput.Text; }
首先使对话框不可见,然后修改根据用户在对话框上的输入来修改主页面上的Label的文本内容。
通过上面的方法,就可以让对话框跟主页面显示在同一个浏览器里,并且使用户在关闭对话框之前不能做任何操作。也就是说,实现了一个模态对话框的所有机制。
PS:刚开始接触WPF,通过搜索和学习,觉得这是用WPF实现模态对话框的一个好方法。也许还有更好的方法,我知道了之后会共享给大家。同时如果你知道更好的方法,希望你能告诉我。























 2790
2790

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








