Xcode 4.0缺省创建的Tabbed Application是这个样子的。

而且类被命名为FirstViewController,SecondViewController,让我们很不爽,很多时候,我们需要更有意义的类名,更多的tab选项。那么我下面给大家演示以下如何自己定义这些。
我们假如创建一个有三个选项的工程,并且三个相关的viewcontroller分别是普通的,table View,带table view的导航模式的,并且命名为FViewController, SViewController,TViewController。
选择新建一个Tab bar Application,并把工程名称命名为tTabApp。


建好后的工程目录如下:

删除上面的FirstViewController.h,FirstViewController.m,SecondeViewController.h,SecondViewController.m,FirstViewController.xib,SecondViewController.xib六个文件。
在tTabApp上点击右键,加入FViewController.

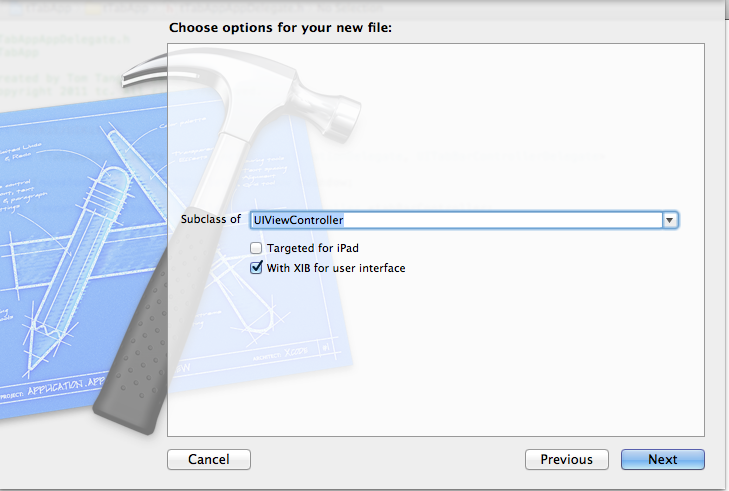
选择UIViewController subclass

输入类名为FViewController,并且下面一定要选择Subclass of : UIViewController.
还需要选中With XIB for user interface.


然后依此假如另外两个View Controller,注意后面的两个必须在最后一个界面上的Subclass of :UITableViewController
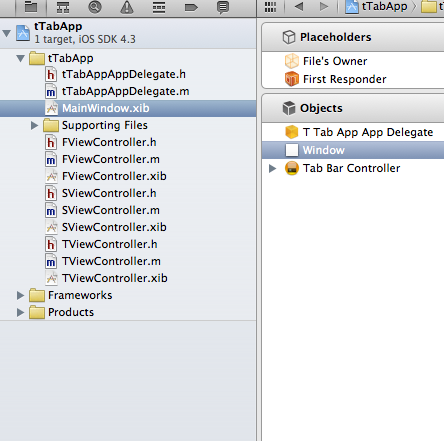
这时候的工程目录如下:

修改SViewController中几个函数如下:
#pragma mark - Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
#warning Potentially incomplete method implementation.
删除上面的一样,这行永远会在编译期间生成一个警告
// Return the number of sections.
return 1;
上面一行0改为1
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
#warning Incomplete method implementation.
// Return the number of rows in the section.
return 1;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableViewdequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCellalloc]initWithStyle:UITableViewCellStyleDefaultreuseIdentifier:CellIdentifier]autorelease];
}
cell.textLabel.text =@"1111";
上面这行是加入的,
// Configure the cell...
return cell;
}
在TViewController中做同样的更改,并且注意cell.textLabel.text=@"1111";改为cell.textLabel.text=@"222222";。以示区分。
打开MainWindow.xib,
如果你看到的不是上面的这个样子,请看下图的红的地方。

在上面的图中,删除First View Controller和Second View Controller
然后分别加入View Controller, Table View Controller, Navigation View Controller,方法如下,

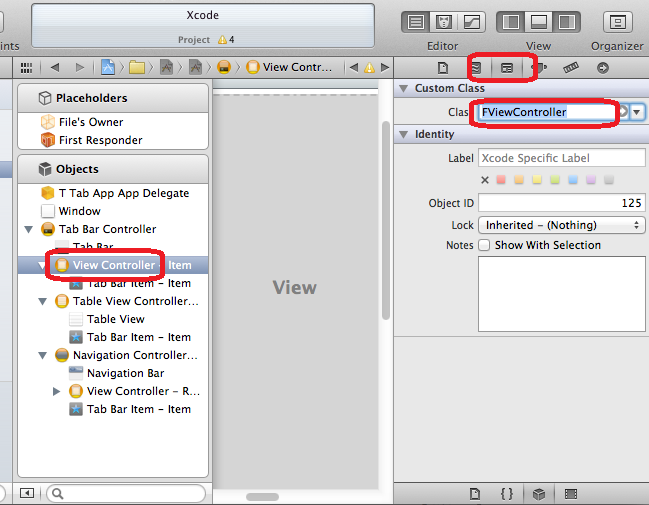
拖动上面的相关view controller到Objects部分,并且注意,必须放在Tab Bar controller下面,形式下面的效果。

分别按照下面的图示编辑三个view controller,记得编辑完一定要保存。



最后形成的效果是。





















 2091
2091

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








