作者:gzshun. 原创作品,转载请标明出处!
来源:http://blog.csdn.net/gzshun
1.北漂程序员在2011年如何应聘工作?
今天是2012年的第一天,是一个值得深思的时刻,留一点时间让自己好好反省程序员的职业生涯,也许对自己有更加深入的了解与思考。作为一名工作将近一年的程序员,必须对自己的收获与领悟彻底地整理一遍,工作上的技术经验必须经过有规划地积累下来,只有这样才能把自己涉及到的技术变成属于自己的一份财富。
我是一位某大学的一名普通的北漂程序员,跟很多大学生一样,我是2011年才踏出校门,走向一线城市(北京),寻找更多的机会来充实自己,锻炼自己,开始闯荡自己的程序员生涯。曾经在老家花了好些天在考虑工作地点的事,那时候自己有2个选择,一是留在福建老家工作,二是来北京长点见识。经过反复思考,最终选择了北京,将近一年的时间,我已经慢慢地适应北方气息与风味,我相信能够在北京找到属于自己的更是我想要的东西。
那时候主要从职业前景来考虑,自己本来就是嵌入式软件专业,在福建,软件公司比较多的就是福州和厦门,但在整个福建省,嵌入式软件行业还是处于发展比较慢的脚步,相关的软件公司确实比较少的。要么就是纯硬件的,要么就是Java,C#这些高级编程语言(因为自己是做C/C++的),为什么这么说?程序员比较喜欢拿数据说事儿,到智联招聘网一搜,发现Java的比例最高,远高于C/C++,然后我就三思,最终选择了地大物博的北京。
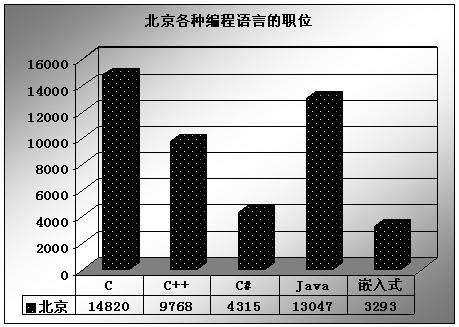
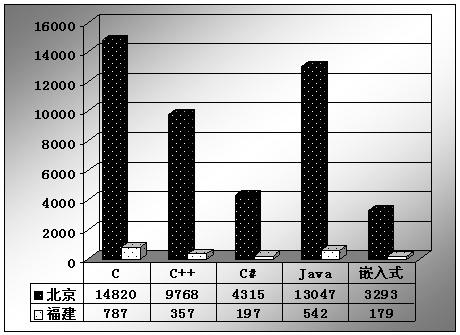
以下图片是北京与福建的各种语言职位比较,数据来源于智联招聘网:
进去里面,面试那位先生是技术出身的,出去吃饭了,还没回来,于是我坐在椅子上等。转头一看,哇,终于看到自己最熟悉的界面,Vmware + Linux + secureCRT + vi,旁边那位大牛在Vmware的Linux文本模式调试Linux驱动,整个人一下子兴奋起来,太熟悉太熟悉了,虽然自己不是搞驱动的大牛,但只要是涉及到嵌入式Linux,每天都必须会跟这些开发工具碰上面的。面试先生回来了,咱哥俩互相点头打了个招呼,走进办公室,他说:有带简历吗?我说有,递上了自己精心整理的简历,终于派上第二次用途了。于是他还是没有因为我是应届毕业生而随便看简历,他慢慢的看我的简历,看了十分钟左右,我想他应该是很认真的看。当然我的简历并不是随便增加招聘网的招聘条件,我简历上面的每一句话都是切合实际,都是自己亲身实践过的,在简历上面,肯定不能造假。
看完后,他跟我聊了聊我简历里面的项目,这里属于技术上的交流,从这里,一个面试官可以非常清楚地知道简历的描述是否造假。聊完以后,他拿了一份面试题给我,我拿到外面的空位开始答题。看到了那些题目,其实都很熟悉,也不难,但很容易出错,都是涉及到数据结构,指针与数组的一些问题,后面还涉及到了C++类的内容。
过了半小时左右,递上自己的答案,等着他的批改,当然是有错误的,他把我叫到旁边,告诉我做错的题目的原因,还有加上解释。感觉真不错,不管有没有面试成功,总有收获的。改完了,指针与数据结构的考察是没问题的,错误竟然错在了数组那种低级错误上面,几道关于数组的题目忘记考虑了'\0'字符,惭愧啊。那时抱着学习的态度对待完这次面试,我想没希望了。谁想到,他竟然跟我聊上了工资,我于是说了一个自己心里的数目,这关成功了,真是捏了一把汗。第二关是老板,换了一个办公室,坐在老板的前面,他也就是跟我交流交流,说说公司的背景,最后又绕到了工资上面,因为我要求不高,最后面试成功。
在这里,我想说说自己的见解,对于工资这方面,其实我知道,在大学学到的知识跟公司的技术上存在非常大的差异,大学做的小软件,根本就拿不出台面。所以我深知这一点的差异,没有要求太高,毕竟IT公司的boss还是有眼光的,只要是能做事,以后就会主动涨工资,先进去再说,刚毕业,我最想要的是经验。而且来到大城市,不先找到公司,难道要睡地下通道,那我可受不了,呵呵。
2.工作9个月的领悟?
自从上班后,才领悟到了很多软件行业的知识,在一个完整的项目当中,涉及到的内容是相当复杂的,2大方面就是硬件+软件的考虑。当然我肯定涉及到软件方面的,慢慢学习,积累经验。平时在工作当中学到了积累知识的方法,每当开发过一个软件或者功能,都会将整个流程涉及到的知识整理成文档,积累起来,这些就是自身宝贵的经验。以前我可能不喜欢总结这些技术上的东西,以为自己一个头三个大,能装很多东西,后来工作了才发现,自己太肤浅,因为太多的东西根本记不下来。开发这个,开发那个,过一段时间就没有这么熟练了,这样会大大的降低工作效率。那时候我觉得写文档是一件浪费时间的事,但我慢慢发现,如果每天都花一点时间将知识记下来,积累起来,那自己的技术经验将会大大的增加,工作效率也会跟着往上提高,更重要的是,自己频繁性的总结知识点,会起到一个归纳与深刻理解的作用。
3.我为什么要养成写博客的习惯?
在北京工作的生活压力是挺大的,属于自己的时间很少,经常加班(我并不反感加班),眼下个人的生活变得比以前忙碌了许多,时间也流逝的相当迅速。但是写博客对自己是很有帮助的,这不光是工作上的总结,技术上的积累,更是激励自己走向成功,让自己慢慢地坚持走完奋斗的道路,回头一看自己走过的痕迹,是多么的美好。
写博客,也是记录技术经验很好的办法,方便交流,扩大技术圈子,锻炼自己的表达能力。最重要的是,将自己的知识点或技术上的方面整理出来发表成博客,这是共享的,大家都能看到,在技术上能够互相交流,能够促进进步。尽管有些知识点理解得不太完善,可能有些内容也会存在错误性的观点,但本身写博客就会归纳出知识点,整理我们的思路,这样就能更加清晰的理解,给自己和给需要的人留下宝贵的财富。
我最近也写了一个月博客,只是将工作中涉及到的知识点整理下来,当然肯定有不足的地方,自己又不是大牛,难免会有错误与肤浅的理解。这里也不仅仅是记录工作上的知识,当学习一本技术书籍的时候,更不能纸上谈兵,相应的实践代码得跟上去,提高自己的代码量,如果再加上自己的语言表达出来,那还会有更大的提升。在去年短短的一个月中,我已经养成了写博客的习惯,一天如果不写一篇博客我会觉得少做一件事情,感觉少记载了知识点,博客已经在我的软件道路上占有那么一席之地。
4.最后警示自己一定不能浮躁,作为一名年轻人,更重要的是去学习,探索,不能太急于求成,成功的道路是弯曲而遥远的,不积跬步无以至千里。希望自己在2012年的嵌入式软件道路上有所成就,衷心希望与坚持。
来源:http://blog.csdn.net/gzshun
1.北漂程序员在2011年如何应聘工作?
今天是2012年的第一天,是一个值得深思的时刻,留一点时间让自己好好反省程序员的职业生涯,也许对自己有更加深入的了解与思考。作为一名工作将近一年的程序员,必须对自己的收获与领悟彻底地整理一遍,工作上的技术经验必须经过有规划地积累下来,只有这样才能把自己涉及到的技术变成属于自己的一份财富。
我是一位某大学的一名普通的北漂程序员,跟很多大学生一样,我是2011年才踏出校门,走向一线城市(北京),寻找更多的机会来充实自己,锻炼自己,开始闯荡自己的程序员生涯。曾经在老家花了好些天在考虑工作地点的事,那时候自己有2个选择,一是留在福建老家工作,二是来北京长点见识。经过反复思考,最终选择了北京,将近一年的时间,我已经慢慢地适应北方气息与风味,我相信能够在北京找到属于自己的更是我想要的东西。
那时候主要从职业前景来考虑,自己本来就是嵌入式软件专业,在福建,软件公司比较多的就是福州和厦门,但在整个福建省,嵌入式软件行业还是处于发展比较慢的脚步,相关的软件公司确实比较少的。要么就是纯硬件的,要么就是Java,C#这些高级编程语言(因为自己是做C/C++的),为什么这么说?程序员比较喜欢拿数据说事儿,到智联招聘网一搜,发现Java的比例最高,远高于C/C++,然后我就三思,最终选择了地大物博的北京。
以下图片是北京与福建的各种语言职位比较,数据来源于智联招聘网:
北京各种编程语言的职位:

福建各种编程语言的职位:

北京与福建各种编程语言的职位比较:

进去里面,面试那位先生是技术出身的,出去吃饭了,还没回来,于是我坐在椅子上等。转头一看,哇,终于看到自己最熟悉的界面,Vmware + Linux + secureCRT + vi,旁边那位大牛在Vmware的Linux文本模式调试Linux驱动,整个人一下子兴奋起来,太熟悉太熟悉了,虽然自己不是搞驱动的大牛,但只要是涉及到嵌入式Linux,每天都必须会跟这些开发工具碰上面的。面试先生回来了,咱哥俩互相点头打了个招呼,走进办公室,他说:有带简历吗?我说有,递上了自己精心整理的简历,终于派上第二次用途了。于是他还是没有因为我是应届毕业生而随便看简历,他慢慢的看我的简历,看了十分钟左右,我想他应该是很认真的看。当然我的简历并不是随便增加招聘网的招聘条件,我简历上面的每一句话都是切合实际,都是自己亲身实践过的,在简历上面,肯定不能造假。
看完后,他跟我聊了聊我简历里面的项目,这里属于技术上的交流,从这里,一个面试官可以非常清楚地知道简历的描述是否造假。聊完以后,他拿了一份面试题给我,我拿到外面的空位开始答题。看到了那些题目,其实都很熟悉,也不难,但很容易出错,都是涉及到数据结构,指针与数组的一些问题,后面还涉及到了C++类的内容。
过了半小时左右,递上自己的答案,等着他的批改,当然是有错误的,他把我叫到旁边,告诉我做错的题目的原因,还有加上解释。感觉真不错,不管有没有面试成功,总有收获的。改完了,指针与数据结构的考察是没问题的,错误竟然错在了数组那种低级错误上面,几道关于数组的题目忘记考虑了'\0'字符,惭愧啊。那时抱着学习的态度对待完这次面试,我想没希望了。谁想到,他竟然跟我聊上了工资,我于是说了一个自己心里的数目,这关成功了,真是捏了一把汗。第二关是老板,换了一个办公室,坐在老板的前面,他也就是跟我交流交流,说说公司的背景,最后又绕到了工资上面,因为我要求不高,最后面试成功。
在这里,我想说说自己的见解,对于工资这方面,其实我知道,在大学学到的知识跟公司的技术上存在非常大的差异,大学做的小软件,根本就拿不出台面。所以我深知这一点的差异,没有要求太高,毕竟IT公司的boss还是有眼光的,只要是能做事,以后就会主动涨工资,先进去再说,刚毕业,我最想要的是经验。而且来到大城市,不先找到公司,难道要睡地下通道,那我可受不了,呵呵。
2.工作9个月的领悟?
自从上班后,才领悟到了很多软件行业的知识,在一个完整的项目当中,涉及到的内容是相当复杂的,2大方面就是硬件+软件的考虑。当然我肯定涉及到软件方面的,慢慢学习,积累经验。平时在工作当中学到了积累知识的方法,每当开发过一个软件或者功能,都会将整个流程涉及到的知识整理成文档,积累起来,这些就是自身宝贵的经验。以前我可能不喜欢总结这些技术上的东西,以为自己一个头三个大,能装很多东西,后来工作了才发现,自己太肤浅,因为太多的东西根本记不下来。开发这个,开发那个,过一段时间就没有这么熟练了,这样会大大的降低工作效率。那时候我觉得写文档是一件浪费时间的事,但我慢慢发现,如果每天都花一点时间将知识记下来,积累起来,那自己的技术经验将会大大的增加,工作效率也会跟着往上提高,更重要的是,自己频繁性的总结知识点,会起到一个归纳与深刻理解的作用。
3.我为什么要养成写博客的习惯?
在北京工作的生活压力是挺大的,属于自己的时间很少,经常加班(我并不反感加班),眼下个人的生活变得比以前忙碌了许多,时间也流逝的相当迅速。但是写博客对自己是很有帮助的,这不光是工作上的总结,技术上的积累,更是激励自己走向成功,让自己慢慢地坚持走完奋斗的道路,回头一看自己走过的痕迹,是多么的美好。
写博客,也是记录技术经验很好的办法,方便交流,扩大技术圈子,锻炼自己的表达能力。最重要的是,将自己的知识点或技术上的方面整理出来发表成博客,这是共享的,大家都能看到,在技术上能够互相交流,能够促进进步。尽管有些知识点理解得不太完善,可能有些内容也会存在错误性的观点,但本身写博客就会归纳出知识点,整理我们的思路,这样就能更加清晰的理解,给自己和给需要的人留下宝贵的财富。
我最近也写了一个月博客,只是将工作中涉及到的知识点整理下来,当然肯定有不足的地方,自己又不是大牛,难免会有错误与肤浅的理解。这里也不仅仅是记录工作上的知识,当学习一本技术书籍的时候,更不能纸上谈兵,相应的实践代码得跟上去,提高自己的代码量,如果再加上自己的语言表达出来,那还会有更大的提升。在去年短短的一个月中,我已经养成了写博客的习惯,一天如果不写一篇博客我会觉得少做一件事情,感觉少记载了知识点,博客已经在我的软件道路上占有那么一席之地。
4.最后警示自己一定不能浮躁,作为一名年轻人,更重要的是去学习,探索,不能太急于求成,成功的道路是弯曲而遥远的,不积跬步无以至千里。希望自己在2012年的嵌入式软件道路上有所成就,衷心希望与坚持。






 本文讲述了一位北漂程序员在2011年求职的过程,从职业前景、选择城市到面试技巧和薪资谈判,分享了他在找工作的9个月中获得的宝贵经验和深刻思考。文章强调了技术积累、总结整理知识的重要性,并阐述了写博客的价值,鼓励年轻人在技术道路上持之以恒。
本文讲述了一位北漂程序员在2011年求职的过程,从职业前景、选择城市到面试技巧和薪资谈判,分享了他在找工作的9个月中获得的宝贵经验和深刻思考。文章强调了技术积累、总结整理知识的重要性,并阐述了写博客的价值,鼓励年轻人在技术道路上持之以恒。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








