DHTML对象模型是将浏览器和HTML文件的标签都对象化,以便Javascript程序代码可以轻易地操控浏览器和访问HTML标签的对象.
DHTML并没有建立全新的HTML标签集和样式之间的关系,Script程序代码可以控制文件的元素,样式可以建立文件元素的编排,Script程序代码可以访问样式或初始化样式.
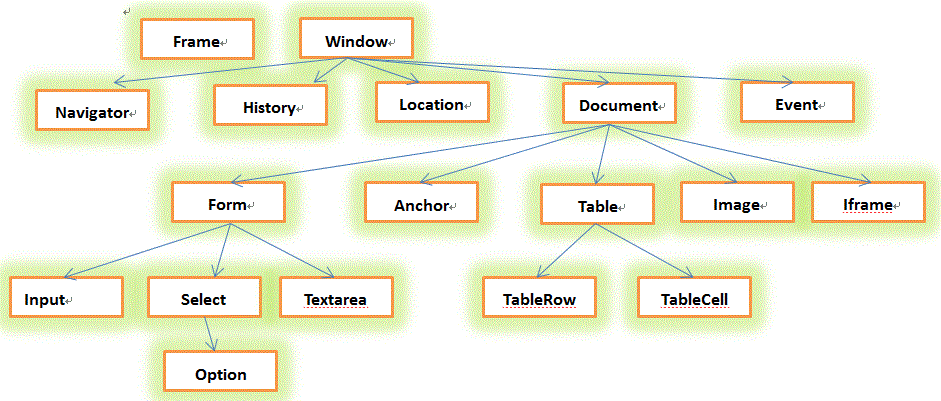
访问HTML文件的所有元素,将每一个HTML标签视为一个对象,使用属性id或name来访问标签对象。一下是DHTML模型。

下面介绍几个常用对象的常用方法或者属性。
【Window对象】
1. setTimeout(express,time)
启动定时器,当Time的时间到达时,运行express表达式,单位为千分之一毫秒
clearTimeout()
停止setTimeout方法启动的定时器,看下面例子:
经过1秒后,执行Count()函数,然后,停止。
- <spanstyle="font-size:18px;"><scriptlanguage="javascript"type="text/javascript">
- //计时
- functionCount()
- {
- alert("执行alert");
- }
- //保存setTimeout()函数返回ID
- vartimeoutId;
- functionGameBegin()
- {
- //经过1秒后,调用Count()函数
- timeoutId=setTimeout("Count()",1000);
- }
- functionGameEnd()
- {
- //结束调用
- clearTimeout(timeoutId);
- }
- </script></span>
2.内置对话框
alert(message)
显示一个警告信息的窗口,参数就是显示的信息内容
confirm(message)
一个确认的对话框,参数为信息内容,传回true表示单击“确定”按钮,false为“取笑”按钮
Prompt(msg,value)
显示输入文字内容的对话框,参数msg为信息内容,value为默认值,传回用户输入的字符串串
- <spanstyle="font-size:18px;"><scriptlanguage="javascript"type="text/javascript">
- alert("李龙生");
- confirm("你确定登陆吗?");
- prompt("请输入用户名!","李龙生");
- </script></span>



【Navigator对象】
Navigtor对象是Window对象的下一层对象,通过该对象的属性可以获取浏览器和系统资源的信息,这些属性都是只读属性。
【Document对象】
即是浏览器显示的HTML文件,对文件的理解。
1.文件是一种应用程序
当HTML支持JavaScript后,文件从静态变为了动态应用程序
2.文件是一种用户接口
文件可以响应用户操作,它也是一种用户接口
3.文件是一种数据来源
XML能够定义 ,给予文件全新的意义,使文件不再只是文件,XML可以使文件成为一种数据来源
4.getElementById()
getElementByName()
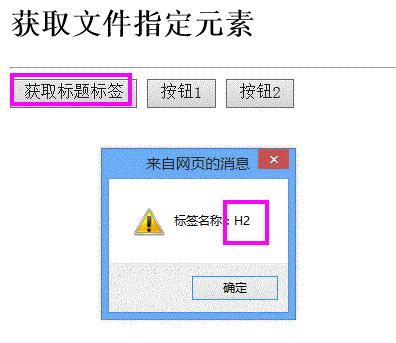
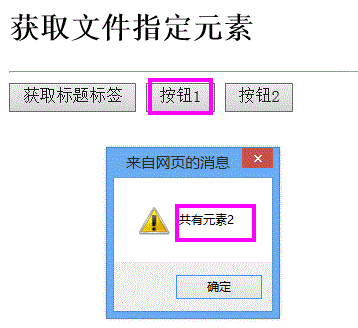
可以依据HTML标签的id或者name属性获取指定的HTML元素,看下面实例:
- <spanstyle="font-size:18px;"><head>
- <metahttp-equiv="Content-Type"content="text/html;charset=gb2312"/>
- <title>获取文件指定元素</title>
- <scriptlanguage="javascript"type="text/javascript">
- //使用ID获取元素
- functiongetElement()
- {
- varelement=document.getElementById("header");
- alert("标签名称:"+element.tagName);
- }
- //使用Name获取元素
- functiongetElementName()
- {
- varelement=document.getElementsByName("buttonlist");
- alert("共有元素"+element.length);
- }
- </script>
- </head>
- <body>
- <h2id="header">获取文件指定元素</h2>
- <hr/>
- <form>
- <inputtype="button"value="获取标题标签"onclick="javascript:getElement();"/>
- <inputname="buttonlist"type="button"value="按钮1"onclick="javascript:getElementName();"/>
- <inputname="buttonlist"type="button"value="按钮2"onclick="javascript:getElementName();"/>
- </form>
- </body>
- </html></span>
运行效果如下:


【DHTML与DOM区别 】
DHTML 是 Dynamic HTML(动态 HTML)的缩写,是 HTML、CSS、Javascript 这三种技术的结合。
DOM 是 Document Object Model(文档对象模型)的缩写,是一种应用编程接口。
- DHTML 出现得较早。
- DOM 是在 DHTML 之后出现的。
- DHTML 没有统一的标准,各浏览器有各自的 DHTML。
- DOM 已经得到 W3C 的承认,并有新的标准,DOM 版本越往后,各浏览器对 DOM 的支持越相近。也即 DOM 比 DHTML 更规范。
- DHTML 只适用于 Web 文档。
- DOM 则涵盖了使用任何一种支持 DOM API 的程序设计语言去处理任何一种标记文档的所有情况,比如:ASP 处理 XML 文档,JavaScript 处理 Web 文档。也即 DOM 比 DHTML 功能强大。
======================================================================
一直用document.write()方法向浏览器中显示数据用,把它当做Alert()使用, 看来这样用有些大材小用了,下面说说它的主要用处。
document.write()方法可以用在两个方面:
1.页面载入过程中,用脚本加入新的页面内容。
2.用延时脚本创建本窗口或新窗口的内容。
该方法需要一个字符串参数,它是写到窗口或框架中的HTML内容。这些字符串参数可以是变量或值为字符串的表达式,写入的内容常常包括HTML标记语言。如下面代码,教务系统框架载入子页
- <spanstyle="font-size:18px;"><!--将框架放入单元格中-->
- <tdclass="index-table-middle-center"valign="top"id="content-container">
- <divid="loading">
- //加载效果图标
- <imgsrc="images/loading.gif"alt="loading"border="0"/>
- </div>
- <scripttype="text/javascript">
- //调用JS的OutputIFrame函数,形成框架
- Index.OutputIframe();
- </script>
- </td></span>
JS代码
- <spanstyle="font-size:18px;">//输出框架
- Index.OutputIframe=function(){
- varscrolling=$.isIE6==true?'yes':'auto';
- document.write('<iframeid="content"width="100%"height="100%"class="hide"marginwidth="0"marginheight="0"frameborder="0"scrolling="'+scrolling+'"οnlοad="$(\'#loading\').hide();$(this).show();"src=""></iframe>');
- };</span>
在载入页面后,浏览器输出流自动关闭。在此之后,任何一个对当前页面进行操作的document.write()方法将打开—个新的输出流,它将清除当前页面内容(包括源文档的任何变量或值)。因此,假如希望用脚本生成的HTML替换当前页面,就必须把HTML内容连接起来赋给一个变量,使用一个document.write()方法完成写操作。
关于document.write()方法还有一点要说明的是它的相关方法document.close()。脚本向窗口(不管是本窗口或其他窗口)写完内容后,必须关闭输出流。在延时脚本的最后一个document.write()方法后面,必须确保含有document.close()方法,不这样做就不能显示图像和表单。并且,任何后面调用的document.write()方法只会把内容追加到页面后,而不会清除现有内容来写入新值。
为了演示document.write()方法,我们提供了同一个应用程序的两个版本。一个向包含脚本的文档中写内容,另—个向—个单独的窗口写内容。
示例1创建一个按钮,它为文档组合新的HTML内容,包括新文档标题的HTML标记和标记的颜色属性。
示例中有一个读者所不熟悉的操作符+=,它把其右侧的字符串加到其左侧的变量中,这个变量用来存放字符串,这个操作符能很方便地把几个单独的语句组合成—个长字符串。使用组合在newContent变量中的内容document.write()语句可以把所有新内容写到文档中,完全清除示例1中的内容。
然后需要调用document.close()语句关闭输出流。当载入该文档并单击按钮时,可以注意到浏览器标题栏中的文档标题因此而改变。当回到原始文档并再次单击该按钮时,可以看到动态写入的第二个页面的载入速度甚至比重载原始文档还要快。
示例1 在当前窗口使用document.write()。
- <htmlxmlns="http://www.w3.org/1999/xhtml"><title>WritingtoSameDoc</title>
- <scriptlanguage="JavaScript">
- //重新写入函数
- functionRepeatWrite(){
- //保存写入的内容
- varnewContent="<html><head><title>ANewDoc</title></head>"
- newContent+="<bodybgcolor='aqua'><h1>Thisdocumentisbrandnew.</h1>"
- newContent+="ClicktheBackbuttontoseeoriginaldocument."
- newContent+="</body></html>"
- //写入新的内容
- document.write(newContent);
- document.close();
- }
- </script>
- </head>
- <body>
- <form>
- <!--单击按钮调用写入函数-->
- <inputtype="button"value="ReplaceContent"onClick="RepeatWrite()">
- </form>
- </body>
- </html>
示例2中,情况有点复杂,因为脚本创建了一个子窗口,整个脚本生成的文档都将写入该窗口中。为了使新窗口的引用在两个函数中保持激活状态,我们将newWindow变量声明为全局变量。
页面载入时,onLoad事件处理调用makeNewWindow()函数,该函数生成一个空的子窗口。另外,我们在window.open()方法的第三个参数中加入一个属性,使子窗口的状态栏可见。
页面上的按钮调用subWrite()方法,它执行的第一个任务是检查子窗口的closed属性。假如关闭了引用窗口,该属性(只在较新的浏览器版本中存在)返回true。如果是这种情况(假如用户手动关闭窗口),该函数再次调用makeNewWindow()函数来重新打开那个窗口。
窗口打开后,新的内容作为字符串变量组合在一起。与示例1一样,一次性写入内容(虽然对单独的窗口没有必要),接下来调用close()方法。但是注意一个重要的区别:write() 和 close()方法都明显地指定了子窗口。
- <htmlxmlns="http://www.w3.org/1999/xhtml"><title>WritingtoSubwindow</title>
- <scriptlanguage="JavaScript">
- //生命一个全局变量
- varnewWindow;
- //打开一个新的窗口
- functionmakeNewWindow(){
- newWindow=window.open("","","status,height=200,width=300")
- }
- //判断新窗口是否关闭,如果关闭重新打开
- functionsubWrite(){
- //makenewwindowifsomeonehasclosedit
- if(newWindow.closed){
- makeNewWindow()
- }
- //是新窗口获得焦点
- newWindow.focus()
- //保存写入内容
- varnewContent="<html><head><title>ANewDoc</title></head>"
- newContent+="<bodybgcolor='coral'><h1>Thisdocumentisbrandnew.</h1>"
- newContent+="</body></html>"
- //将HTML代码写入新窗口中
- newWindow.document.write(newContent)
- newWindow.document.close()//closelayoutstream
- }
- </script>
- </head>
- <bodyonLoad="makeNewWindow()">
- <form>
- <inputtype="button"value="WritetoSubwindow"onClick="subWrite()">
- </form>
- </body>
- </html>
================================================================================
DOM是一种结构化对象模型提供了标签对象通用的访问方式,将HTML文件视为一个节点树,每一个标签和文字都是一个节点,可以访问每个节点和节点内容。
这样我们就可以通过DOM提供给的方法、接口来访问HTML内容,而不需要单个元素一个一个的查询。
优点:
跨平台和程序语言的程序接口
DOM提供应用程序环境的一种标准程序处理接口,这是一种HTML和XML文件的标准API,可以再网络上交换数据。
支持多种文件格式
支持多种程序语言
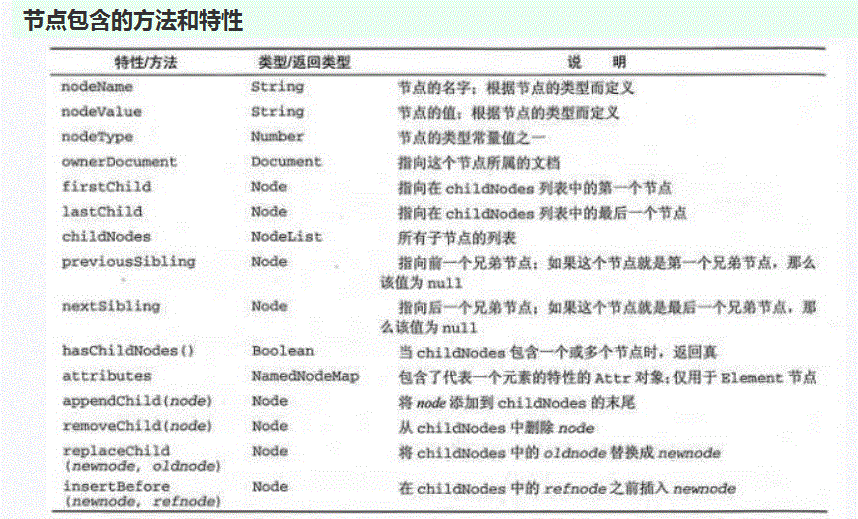
DOM提供了几个属性可以容易的访问树结构中的节点。如下

以parentNode、childNodes、previousSibling为例进行说明,看下面代码
- <spanstyle="font-size:18px;"><htmlxmlns="http://www.w3.org/1999/xhtml">
- <head>
- <metahttp-equiv="Content-Type"content="text/html;charset=gb2312"/>
- <title>无标题文档</title>
- <scriptlanguage="javascript">
- //显示当前节点的父节点
- functionshowParentNode()
- {
- //获得当前节点对象
- varmyObj=document.getElementById("lilongsheng");
- //查找父节点
- varparent=myObj.parentNode;
- //显示父节点名
- alert(parent.nodeName);
- }
- //显示孩子节点列表,返回类型为NodeList
- functionshowchild()
- {
- //获得当前节点对象
- varmyObj=document.getElementById("lilongsheng");
- //查找节点的子节点列表
- varchild=myObj.childNodes;
- //循环显示子节点列表
- for(vari=0;i<child.length;i++)
- {
- alert(child[i].nodeName);
- }
- }
- //显示下一个兄弟节点
- functionshowSibling()
- {
- //获得当前节点对象
- varmyObj=document.getElementById("lilongsheng");
- //查找下一个兄弟节点
- varsibling=myObj.nextSibling;
- //显示
- alert(sibling.nodeName);
- }
- </script>
- </head>
- <body>
- <form>
- <ulid="lilong">
- <liid="lilongsheng">
- <ahref="#">标题1</a>
- <ahref="#">标题2</a>
- <ahref="#">标题3</a>
- <ahref="#">标题4</a>
- </li>
- <hr/>
- </ul>
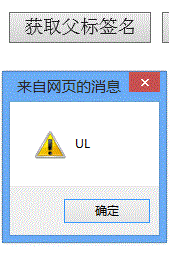
- <inputtype="button"onclick="showParentNode()"value="获取父标签名"/>
- <inputtype="button"onclick="showchild()"value="获取子标签名"/>
- <inputtype="button"onclick="showSibling()"value="获取兄弟标签名"/>
- </form>
- </body>
- </html></span>
分别单击三个单选按钮,可以获得结果如下:



分别获得当前标签的父标签、子标签、兄弟标签,其余方法不再累述,可以使用这些简单的方法实现对DOM文档模型里的元素进行增、删、改、查,操作DOM文档。




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








