网络图片查看器
清单文加入网络访问权限:
|<!-- 访问internet权限 --> | <uses-permission android:name="android.permission.INTERNET"/>界面如下:

示例:
public class MainActivity extends Activity { private EditText imagepath; private ImageView imageView; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); imagepath = (EditText) this.findViewById(R.id.imagepath); imageView = (ImageView) this.findViewById(R.id.imageView); Button button = (Button) this.findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { String path = imagepath.getText().toString(); try{ byte[] data = ImageService.getImage(path);//获取图片数据 if(data!=null){ //构建位图对象 Bitmap bitmap = BitmapFactory.decodeByteArray(data, 0, data.length); imageView.setImageBitmap(bitmap);//显示图片 }else{ Toast.makeText(getApplicationContext(), R.string.error, 1).show(); } }catch (Exception e) { Toast.makeText(getApplicationContext(), R.string.error, 1).show(); } } }); } } public class ImageService { /** * 获取图片 * @param path 网络图片路径 * @return 图片的字节数据 */ public static byte[] getImage(String path) throws Exception{ URL url = new URL(path); HttpURLConnection conn = (HttpURLConnection) url.openConnection(); //设置超时时间 conn.setConnectTimeout(5000); conn.setRequestMethod("GET"); if(conn.getResponseCode()==200){ InputStream inStream = conn.getInputStream(); byte[] data = StreamTool.read(inStream); return data; } return null; } } public class StreamTool { /** * 读取输入流数据 * @param inStream * @return */ public static byte[] read(InputStream inStream) throws Exception{ ByteArrayOutputStream outStream = new ByteArrayOutputStream(); byte[] buffer = new byte[1024]; int len = 0; while( (len = inStream.read(buffer)) != -1 ){ outStream.write(buffer, 0, len); } inStream.close(); return outStream.toByteArray(); } }
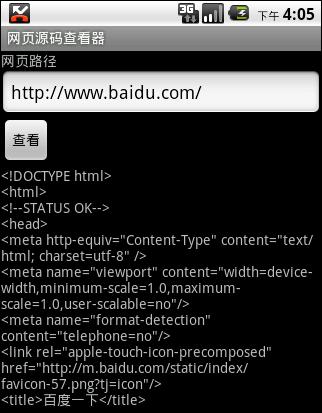
网页源码查看器
如果网页的源码超过屏幕的显示位置的话,要求出现滚动条.
<ScrollView android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/htmlsource" /> </ScrollView>
界面如下:

示例
@Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); pathText = (EditText) this.findViewById(R.id.path); htmlsource = (TextView) this.findViewById(R.id.htmlsource); Button button = (Button) this.findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { String path = pathText.getText().toString(); try{ //获取源码 String html = PageService.getHtml(path); htmlsource.setText(html); }catch (Exception e) { Toast.makeText(getApplicationContext(), R.string.error, 1).show(); } } }); }
public class PageService { /** * 获取网页源代码 * @param path 网页路径 * @return */ public static String getHtml(String path) throws Exception{ URL url = new URL(path); HttpURLConnection conn = (HttpURLConnection) url.openConnection(); conn.setConnectTimeout(5000); conn.setRequestMethod("GET"); if(conn.getResponseCode() == 200){ byte[] data = StreamTool.read(conn.getInputStream()); return new String(data, "UTF-8"); } return null; } }




















 940
940

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








