周末升级了墨迹天气,看着引导界面做的不错,模仿一下,可能与原作者的代码实现不一样,但是实现的效果还是差不多的。先分享一篇以前的文章,android动画的基础知识,《Android UI开发第十二篇——动画效果Animation(一)》,写的不好,读者也可以自行搜索下android动画相关知识。模仿墨迹天气的引导界面动画使用的android动画的基础知识。
实现墨迹天气向上滑动的viewpager使用的开源库ViewPager-Android。ViewPager-Android开源库设置app:orientation定义滑动方向。
墨迹天气引导界面共有4个视图,先看一下:(这里引入的图片都是实现后的,截图都是静态图,运行程序看动画效果)。
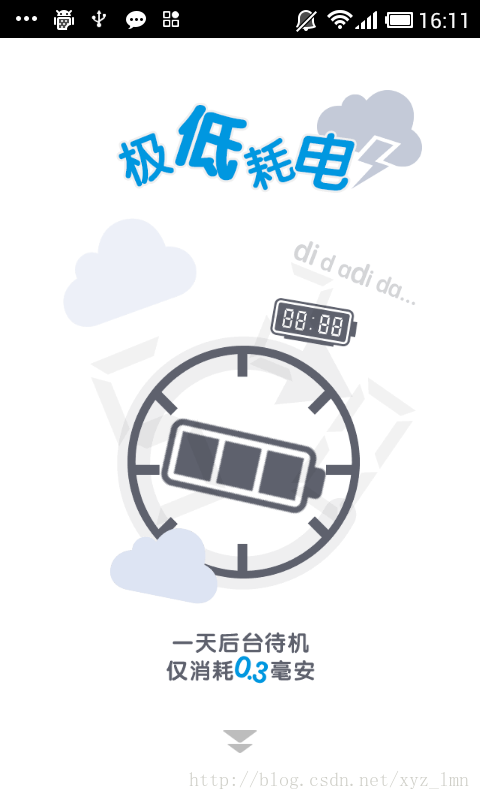
图一 图二
图三 图四
图一动画效果:
图一中有四个动画效果,最上面的“极低耗电”标示,最下面的箭头标示,还有中间旋转的电池图标和电子表的闪动,最上面的使用的渐变尺寸(scale)动画效果:
- <?xmlversion="1.0"encoding="utf-8"?>
- <setxmlns:android="http://schemas.android.com/apk/res/android">
- <scale
- android:duration="2000"
- android:fillAfter="false"
- android:fromXScale="0.0"
- android:fromYScale="0.0"
- android:interpolator="@android:anim/accelerate_decelerate_interpolator"
- android:pivotX="50%"
- android:pivotY="50%"
- android:toXScale="1.1"
- android:toYScale="1.1"/>
- </set>
下面简单说明了scale的各个属性:
- <!--尺寸伸缩动画效果scale
- 属性:interpolator指定一个动画的插入器
- 常见动画插入器:
- accelerate_decelerate_interpolator加速-减速动画插入器
- accelerate_interpolator加速-动画插入器
- decelerate_interpolator减速-动画插入器
- anticipate_interpolator先回退一小步然后加速前进
- anticipate_overshoot_interpolator在上一个基础上超出终点一小步再回到终点
- bounce_interpolator最后阶段弹球效果
- cycle_interpolator周期运动
- linear_interpolator匀速
- overshoot_interpolator快速到达终点并超出一小步最后回到终点
- 浮点型值:
- fromXScale属性为动画起始时X坐标上的伸缩尺寸
- toXScale属性为动画结束时X坐标上的伸缩尺寸
- fromYScale属性为动画起始时Y坐标上的伸缩尺寸
- toYScale属性为动画结束时Y坐标上的伸缩尺寸
- 说明:
- 以上四种属性值
- 0.0表示收缩到没有
- 1.0表示正常无伸缩
- 值小于1.0表示收缩
- 值大于1.0表示放大
- pivotX属性为动画相对于物件的X坐标的开始位置
- pivotY属性为动画相对于物件的Y坐标的开始位置
- 说明:
- 以上两个属性值从0%-100%中取值
- 50%为物件的X或Y方向坐标上的中点位置
- 长整型值:
- duration属性为动画持续时间
- 说明:时间以毫秒为单位
- 布尔型值:
- fillAfter属性当设置为true,该动画转化在动画结束后被应用
- -->
最下面的箭头标示使用了混合动画:
- <?xmlversion="1.0"encoding="utf-8"?>
- <setxmlns:android="http://schemas.android.com/apk/res/android"
- android:repeatMode="reverse">
- <translate
- android:duration="1000"
- android:fromXDelta="0"
- android:fromYDelta="-15"
- android:repeatCount="infinite"
- android:toXDelta="0"
- android:toYDelta="20"/>
- <alpha
- android:duration="1000"
- android:fromAlpha="1.0"
- android:repeatCount="infinite"
- android:toAlpha="0.3"/>
- </set>
混合动画是set集合,包含了平移动画(translate)和渐变动画(alpha),对这两动画简单说明:
- <alpha
- android:duration="1000"
- android:fromAlpha="1.0"
- android:repeatCount="infinite"
- android:toAlpha="0.3"/>
- <!--
- 透明度控制动画效果alpha
- 浮点型值:
- fromAlpha属性为动画起始时透明度
- toAlpha属性为动画结束时透明度
- 说明:
- 0.0表示完全透明
- 1.0表示完全不透明
- 以上值取0.0-1.0之间的float数据类型的数字
- 长整型值:
- duration属性为动画持续时间
- 说明:
- 时间以毫秒为单位
- 整型值:
- repeatCount:重复次数
- 说明:
- infinite:循环执行,
- 具体正整数表示循环次数
- repeatMode:重复模式,
- 说明:
- restart:重新从头开始执行
- reverse:反方向执行
- -->
- <translate
- android:duration="1000"
- android:fromXDelta="0"
- android:fromYDelta="-15"
- android:repeatCount="infinite"
- android:toXDelta="0"
- android:toYDelta="20"/>
- <!--translate平移动画效果
- 整型值:
- fromXDelta属性为动画起始时X坐标上的位置
- toXDelta属性为动画结束时X坐标上的位置
- fromYDelta属性为动画起始时Y坐标上的位置
- toYDelta属性为动画结束时Y坐标上的位置
- 注意:
- 没有指定fromXTypetoXTypefromYTypetoYType时候,
- 默认是以自己为相对参照物,默认参考物最重要
- 长整型值:
- duration属性为动画持续时间
- 说明:时间以毫秒为单位
- gt;
中间的电池动画使用了旋转(rotate)动画和渐变尺寸动画的组合:
- <?xmlversion="1.0"encoding="utf-8"?>
- <setxmlns:android="http://schemas.android.com/apk/res/android">
- <scale
- android:duration="800"
- android:fillAfter="false"
- android:fromXScale="0.0"
- android:fromYScale="0.0"
- android:interpolator="@android:anim/accelerate_decelerate_interpolator"
- android:pivotX="50%"
- android:pivotY="50%"
- android:toXScale="1.2"
- android:toYScale="1.2"/>
- <rotate
- android:duration="3000"
- android:fromDegrees="0"
- android:pivotX="50%"
- android:pivotY="50%"
- android:repeatCount="-1"
- android:toDegrees="359.0"/>
- </set>
前面介绍了渐变尺寸动画,下面只介绍旋转动画:
- <rotate
- android:duration="3000"
- android:fromDegrees="0"
- android:pivotX="50%"
- android:pivotY="50%"
- android:repeatCount="-1"
- android:toDegrees="359.0"/>
- <!--rotate旋转动画效果
- 属性:interpolator指定一个动画的插入器
- 浮点数型值:
- fromDegrees属性为动画起始时物件的角度
- toDegrees属性为动画结束时物件旋转的角度可以大于360度
- 说明:
- 当角度为负数——表示逆时针旋转
- 当角度为正数——表示顺时针旋转
- (负数from——to正数:顺时针旋转)
- (负数from——to负数:逆时针旋转)
- (正数from——to正数:顺时针旋转)
- (正数from——to负数:逆时针旋转)
- pivotX属性为动画相对于物件的X坐标的开始位置
- pivotY属性为动画相对于物件的Y坐标的开始位置
- 说明:以上两个属性值从0%-100%中取值
- 50%为物件的X或Y方向坐标上的中点位置
- 长整型值:
- duration属性为动画持续时间
- 说明:时间以毫秒为单位
- -->
电子表闪动动画使用animation-list实现的逐帧动画:
- <?xmlversion="1.0"encoding="utf-8"?>
- <animation-listxmlns:android="http://schemas.android.com/apk/res/android"
- android:oneshot="false">
- <!--
- 根标签为animation-list,其中oneshot代表着是否只展示一遍,设置为false会不停的循环播放动画
- 根标签下,通过item标签对动画中的每一个图片进行声明
- android:duration表示展示所用的该图片的时间长度
- -->
- <item
- android:drawable="@drawable/tutorial1_icon1"
- android:duration="200"/>
- <item
- android:drawable="@drawable/tutorial1_icon2"
- android:duration="200"/>
- </animation-list>
- t1_icon1.setImageResource(R.drawable.t1_frame_animation);
- t1_icon1_animationDrawable=(AnimationDrawable)t1_icon1
- .getDrawable();
- t1_icon1_animationDrawable.start();
图二动画效果:
图二中最上面的“极小安装”动画和最下面的箭头动画和图一中一样,不做过多介绍,中间动画使用的尺寸渐变动画,和图一中的尺寸渐变动画一样,也不多介绍。
图三动画效果:
图二中最上面的“极速流畅”动画和最下面的箭头动画和图一中一样,不做过多介绍。中间效果使用了云移动效果使用了平移动画,火箭喷气效果使用了animation-list的逐帧动画。逐帧动画就不多说了,这里的平移动画没有使用xml文件实现,使用的java代码,为了适配多种屏幕,需要计算平移的初始位置,代码定义了几个位置:
- view3.getViewTreeObserver().addOnGlobalLayoutListener(
- newOnGlobalLayoutListener(){
- @Override
- publicvoidonGlobalLayout(){
- //TODOAuto-generatedmethodstub
- inth1=centerLayout.getTop();
- inth2=centerLayout.getBottom();
- DensityUtildensityUtil=newDensityUtil(
- MainActivity.this);
- intw=densityUtil.getScreenWidth();
- fx1=t3_icon2.getTop()+t3_icon2.getHeight();
- fy1=-t3_icon2.getTop()-t3_icon2.getHeight();
- tx1=-t3_icon2.getWidth()-t3_icon2.getLeft();
- ty1=t3_icon2.getTop()+t3_icon2.getLeft()
- +t3_icon2.getWidth();
- fx2=t3_icon3.getTop()+t3_icon3.getHeight();
- fy2=-t3_icon3.getTop()-t3_icon3.getHeight();
- tx2=-t3_icon3.getWidth()-t3_icon3.getLeft();
- ty2=t3_icon3.getTop()+t3_icon3.getLeft()
- +t3_icon3.getWidth();
- fx3=w-t3_icon4.getLeft();
- fy3=-(w-t3_icon4.getLeft());
- tx3=-(h2-h1-t3_icon4.getTop());
- ty3=h2-h1-t3_icon4.getTop();
- fx4=w-t3_icon5.getLeft();
- fy4=-(w-t3_icon5.getLeft());
- tx4=-(h2-h1-t3_icon5.getTop());
- ty4=h2-h1-t3_icon5.getTop();
- }
- });
图四动画效果:
图四中“墨迹天气3.0”图片使用了RotateAnimation,动画插值器使用的CycleInterpolator,“全面革新 我是极致控”使用的渐变尺寸动画。
- intpivot=Animation.RELATIVE_TO_SELF;
- CycleInterpolatorinterpolator=newCycleInterpolator(3.0f);
- RotateAnimationanimation=newRotateAnimation(0,10,pivot,
- 0.47f,pivot,0.05f);
- animation.setStartOffset(500);
- animation.setDuration(3000);
- animation.setRepeatCount(1);//Animation.INFINITE
- animation.setInterpolator(interpolator);
- t4_icon1.startAnimation(animation);
上面基本实现了墨迹天气的动画效果。
资源库下载:http://download.csdn.net/detail/xyz_lmn/7094071
demo下载看回复
参考:
http://developer.android.com/guide/topics/resources/animation-resource.html
http://developer.android.com/reference/android/view/animation/Animation.html
























 1437
1437

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








