Technical Q&A QA1686
引用网址:http://developer.apple.com/library/ios/#qa/qa1686/_index.html
App Icons on iPad and iPhone
Q: How are the icon files in my application bundle used on iPad and iPhone?
A: How are the icon files in my application bundle used on iPad and iPhone?
Below are guidelines for handling icon files for iPhone-only apps, iPad-only apps, and universal apps.
iPhone-only Apps
Include the following in your application's Resources group in the Xcode project:
| Image Size (px) | File Name | Used For | Required Status | Notes |
|---|---|---|---|---|
| 512x512 | iTunesArtwork | Ad Hoc iTunes | Optional but recommended | File should be in png format, but name it without the .png extension |
| 57x57 | Icon.png | App Store and Home screen on iPhone/iPod touch | Required | |
| 114x114 | Icon@2x.png | Home screen for iPhone 4 High Resolution | Optional but recommended | |
| 72x72 | Icon-72.png | Home screen for iPad compatibility | Optional but recommended | |
| 29x29 | Icon-Small.png | Spotlight and Settings | Optional but recommended | |
| 50x50 | Icon-Small-50.png | Spotlight for iPad compatibility | Recommended if you have a Settings bundle, otherwise optional but recommended | |
| 58x58 | Icon-Small@2x.png | Spotlight and Settings for iPhone 4 High Resolution | Recommended if you have a Settings bundle, otherwise optional but recommended |
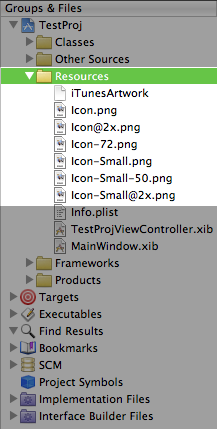
Your Resources group should look similar to Figure 1:
Figure 1Add files to Resources group
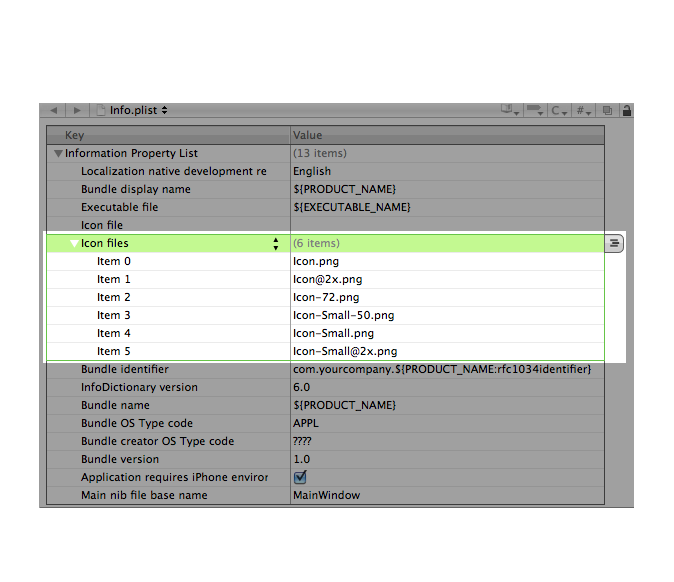
Except for iTunesArtWork icon, list the names of each of these files in the Icon files entry in the Info.plist, in the order shown in the table. Follow the steps in "Add Icon files in Info.plist" section below. See Figure 4.
iPad-only Apps
Include the following in your application's Resources group in the Xcode project:
| Image Size (px) | File Name | Used For | Required Status | Notes |
|---|---|---|---|---|
| 512x512 | iTunesArtwork | Ad Hoc iTunes | Optional but recommended | File should be in png format, but name it without the .png extension |
| 72x72 | Icon-72.png | App Store and Home screen on iPad | Required | |
| 50x50 | Icon-Small-50.png | Spotlight on iPad | Optional but recommended | |
| 29x29 | Icon-Small.png | Settings on iPad | Recommended if you have a Settings bundle, otherwise optional but recommended |
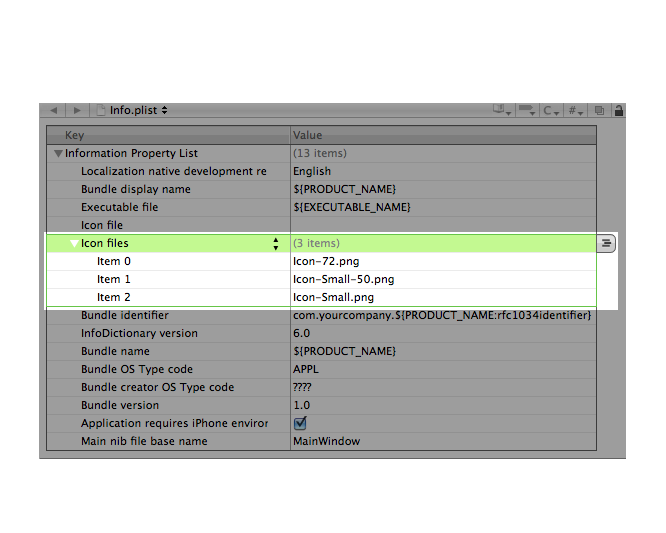
Except for iTunesArtWork icon, list the names of each of these files in the Icon files entry in the Info.plist, in the order shown in the table. Follow the steps in "Add Icon files in Info.plist" section below. See Figure 5.
Universal Apps
Include the following in your application's Resources group in the Xcode project:
| Image Size (px) | File Name | Used For | Required Status | Notes |
|---|---|---|---|---|
| 512x512 | iTunesArtwork | Ad Hoc iTunes | Optional but recommended | File should be in png format, but name it without the .png extension |
| 57x57 | Icon.png | App Store and the Home screen on iPhone/iPod touch | Required | |
| 114x114 | Icon@2x.png | Home screen for iPhone 4 High Resolution | Optional but recommended | |
| 72x72 | Icon-72.png | App Store and Home screen on iPad | Required | |
| 29x29 | Icon-Small.png | Settings on iPad and iPhone, and Spotlight on iPhone | Recommended if you have a Settings bundle, otherwise optional but recommended | |
| 50x50 | Icon-Small-50.png | Spotlight on iPad | Optional but recommended | |
| 58x58 | Icon-Small@2x.png | Spotlight and Settings for iPhone 4 High Resolution | Recommended if you have a Settings bundle, otherwise optional but recommended |
Except for iTunesArtWork icon, list the names of each of these files in the Icon files entry in the Info.plist, in the order shown in the table. Follow the steps in "Add Icon files in Info.plist" section below. See Figure 4.
Add Icon files in Info.plist
To add the Icon files entry you will need to manually edit your Info.plist.
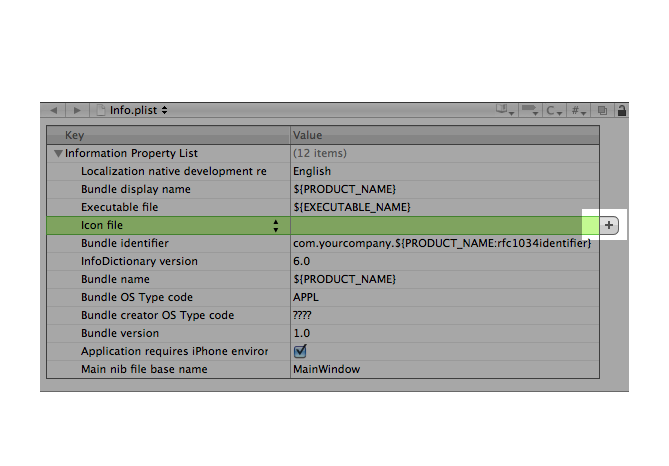
Open your Info.plist in Xcode, and locate the "Icon file" entry. Click on the plus (+) button at the end of the entry to make a new key entry. as shown in Figure 2.

Then, type "Icon files" in the key column (notice the "s" added), or choose "Icon files" from the drop down list, as shown in Figure 3.

Next, turn down the disclosure triangle on "Icon files" and add the entries for the icons for your application, as shown in Figure 4 and Figure 5:
 Figure 5Add entries for iPad icon files.
Figure 5Add entries for iPad icon files.

Note: If you don't provide one of the listed optional icons, the system will automatically scale one of your existing icons to an appropriate size. However, it is strongly recommended that your application supply all the icons listed with specific sizes needed.






















 1942
1942

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








