表单中,有“是否教师”的字段,如果该字段为“是”,则显示应聘的学科,如果“不是”,则隐藏应聘学科表单组件。
这里用radioGroup组件来实现“是否教师”字段,代码如下:
{ width : 200, xtype: "radiogroup", fieldLabel : "是否教师系列", layout: "column", allowBlank : false, border: false, name: "isTeacher", id: "isTeacher", items:[{ boxLabel: "是", name: "isTeacher", inputValue: "是" },{ boxLabel: "否", name: "isTeacher", inputValue: "否", checked: true }], listeners: { "change": function() { if (Ext.getCmp("isTeacher").getValue().inputValue == "是") { Ext.getCmp("fieldEmploy").setVisible(true); } else { Ext.getCmp("fieldEmploy").setVisible(false); } } } }
主要是添加change事件,监听radioGroup取值的变化,在每次变化时判断取值,根据取值决定是否显示目标字段。需要注意的是:radioGroup中定义选项时需要配置inputValue,这是传递的参数,即选中该选项时,向外界传递的参数。
其中fieldEmploy字段的定义没有在这里写,这个可以根据自己的需求进行定义。最终执行的效果如下:
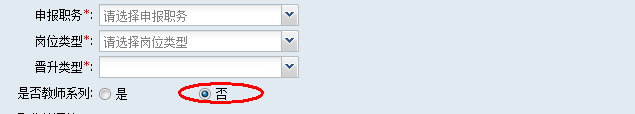
初始默认“是否教师”为“否”,所以不显示“应聘学科”字段:

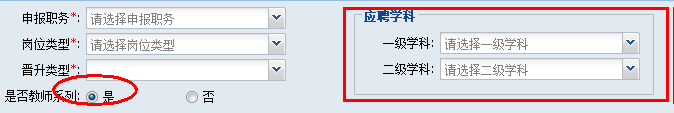
选择“是”之后,显示如下:





















 4149
4149

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








