
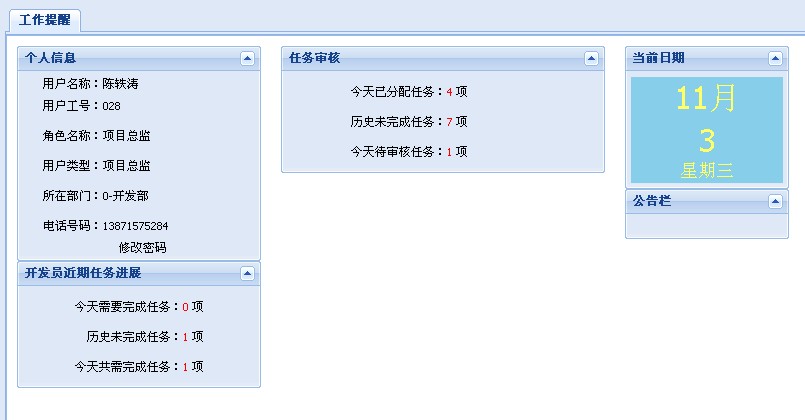
var tabs= new Ext.TabPanel({ id:'tab', region: 'center', // a center region is ALWAYS required for border layout deferredRender: true, activeTab: 0, // first tab initially active enableTabScroll:true, plain:true, Frame:true, layoutConfig:{ animate:true }, items: [ /*对TabPanel中的第一个Panel进行布局 xtype:'portal'面板就具有自动拖拽效果 */ { title:'工作提醒', layout:'border', items: [{ xtype:'portal', region:'center', margins:'0 0 0 0', cmargins:'35 5 5 5', items: [ { columnWidth:.33, style:'padding:10px 10px 10px 10px', items: [ { id:"PersonInfo", title: '个人信息', html: "<%=TableInfo %>" } , { id:"DevelopMentTaskInfo", title: '开发员近期任务进展', html: "<%=DevelopMentPanelInfo %>" } ] } , { columnWidth:.43, style:'padding:10px 10px 10px 10px', items: [ { id:"TaskChecked", title: '任务审核', html: "<%=ProjectManageTaskAuditPanelInfo %>" } ] }, { columnWidth:.23, style:'padding:10px 10px 10px 10px', items: [ { id:"CurrentDate", title: '当前日期', html: "<%=CurrentDate %>" }, { id:"NewsList", title: '公告栏', html: "" } ] } ] }] } // { // contentEl: 'center2', // title: '工作提醒', // closable: false, // html:"<%=TableInfo %>", // frame:true, // autoScroll: true // } ] });





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








