现在lbs服务比较火,基本上都需要定位用户的地理信息,用户地理信息一般是通过gps来定位实现的,那么假如
用户的gps坏了,或者没有开启,那么怎么获得用户的地理信息的呢?替代的办法就是可以获得手机真实ip信息来大致获取手机用户的
大概位置,虽然不是很精确,但是在精确度不高的情况下可以临时代替一下,本文就是实现如何通过ip来定位用户的。这里主要使用获得pc端模拟手机端原理
使用工具:
地图:谷歌地图Google Maps JavaScript API V3
首先介绍一下谷歌地图定位地理信息的原理:根据经纬度查询出用户的地理信息,====gps可以获得经纬度。
也可以使用谷歌的共享地理位置信息 ,例如火狐的有http://www.mozilla.com/zh-CN/firefox/geolocation/可以体验一下共享地理信息,不过那个技术是基于w3c标准的,目前ie还不是支持。
设计思想: 获得ip信息--->查询到ip地理位置(如杭州 北京等,这个有两种方法一种是使用ip数据库,另外一种是门户网站接口,我的另外一篇有详细介绍http://blog.csdn.net/youacai/article/details/6584969)
----->根据获得的地理信息,谷歌把他转化为经纬度---->经纬度定位
本次修改增加了弹出信息窗口和 事件监听方法(监听经纬值)还是 在地图中显示图像功能
1:获得用户ip信息
这里推荐使用腾讯的ip开放接口,地理信息比较全,获得ip信息的更详细介绍http://blog.csdn.net/youacai/article/details/6584969
这个带有查询ip功能的方法,手机获得手机端ip信息传到这个方法,获取到地理位置
//根据腾讯接口查询ip地址 function getIPLoc($queryIP){ $url = 'http://ip.qq.com/cgi-bin/searchip?searchip1='.$queryIP; $ch = curl_init($url); curl_setopt($ch,CURLOPT_ENCODING ,'gb2312'); curl_setopt($ch, CURLOPT_TIMEOUT, 10); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true) ; // 获取数据返回 $result = curl_exec($ch); $result = mb_convert_encoding($result, "utf-8", "gb2312"); // 编码转换,否则乱码 curl_close($ch); preg_match("@<span>(.*)</span></p>@iU",$result,$ipArray); $loc = $ipArray[1]; return $loc; }
zoom是地图显示的缩放级数,center是地图的中心位置,maptypeid是地图的类型,address主要获取查询到的地理信息,
gecode主要是谷歌地图吧地理信息转化为经度纬度值,title主要是点击时候的名称,icon主要是锚点的背景图像,没有的话就是是默认值
<script language="javascript"> var geocoder; var map; function initialize() { geocoder = new google.maps.Geocoder(); var latlng = new google.maps.LatLng(39.9493, 116.3975); var myOptions = { zoom: 15, center: latlng, mapTypeId: google.maps.MapTypeId.ROADMAP } var address = document.getElementById("address").value; var img='http://avatar.csdn.net/B/9/A/1_youacai.jpg'; if (geocoder) { geocoder.geocode( { 'address': address}, function(results, status) { if (status == google.maps.GeocoderStatus.OK) { map.setCenter(results[0].geometry.location); var marker = new google.maps.Marker({ map: map, position: results[0].geometry.location, title:'位置', icon:img }); } }); } map = new google.maps.Map(document.getElementById("map_canvas"), myOptions); }
弹出信息窗口
content是提示信息,它支持自定义的DOM样式,监听事件了有演示
open是打开窗口,相应的close是关闭窗口
/*弹出信息窗口*/ function getInfor(map,marker,address,ln){ var infowindow = new google.maps.InfoWindow({ content: address+"\n"+ln }); infowindow.open(map,marker); }
监听事件
主要是监听鼠标对地图的操作,跟js很相似
本文演示的是点击的事件,
pixeloffset是指窗口相对应焦点的位置偏移量
google.maps.event.addListener(marker, 'click', function(event)监听点击事件,焦点是marker也就是背景图像的地方,
alert弹出对应焦点的经纬信息
备注:csdn编辑器会自动生成很多<spanstyle="white-space:pre;">,复制的时候建议删除这些
/*监听事件 经纬值*/ function addListener(marker){ var infowindow = new google.maps.InfoWindow({ content:'<div style="color:#F00"><a href="http://blog.csdn.net/youacai">php淮北<img src="http://avatar.csdn.net/B/9/A/1_youacai.jpg" width="30" height="30" alt="tt"></a> 点点试试哦</div>', pixelOffset:({width:50, height:120}) }); google.maps.event.addListener(marker, 'click', function(event) { alert("你选择的经度是:"+event.latLng.lat()+" 纬度是:"+event.latLng.lat()); infowindow.open(map,marker); }); }
<div id="map_canvas" style="width: 320px; height: 480px;"></div>
/*获得天气预报信息*/ <br/> <iframe src="http://weather.265.com/weather.htm" width="168" height="54" frameborder="no" border="0" marginwidth="0&quoat; marginheight="0" scrolling="no"></iframe>
下面是源码程序:[备注有人反映程序不能运行 ,经查csdn的编辑器自动在我代码判断非空的时候!empty又增加了一个empty,还会自动那个增加一些空白代码(不知道怎么回事),同学复制的时候注意把他去掉即可,另外本程序编码默认是utf8,浏览器也是utf8 哦]
<?php
//根据腾讯接口查询ip地址
function getIPLoc($queryIP){
$url = 'http://ip.qq.com/cgi-bin/searchip?searchip1='.$queryIP;
$ch = curl_init($url);
curl_setopt($ch,CURLOPT_ENCODING ,'gb2312');
curl_setopt($ch, CURLOPT_TIMEOUT, 10);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true) ; // 获取数据返回
$result = curl_exec($ch);
$result = mb_convert_encoding($result, "utf-8", "gb2312"); // 编码转换,否则乱码
curl_close($ch);
preg_match("@<span>(.*)</span></p>@iU",$result,$ipArray);
$loc = $ipArray[1];
return $loc;
}
//方法2 直接获得客户端ip地址
function getIpPlace(){
$ip=file_get_contents("http://fw.qq.com/ipaddress");
$ip=str_replace('"',' ',$ip);
$ip2=explode("(",$ip);
$a=substr($ip2[1],0,-2);
$b=explode(",",$a);
return $b;
}
$ip=getIpPlace();
$address =!empty($ip['3'])? iconv('gbk','utf-8',$ip['3']):'';
//获得提交的ip信息
if($_POST){
$ip = trim($_POST['ip']);
$loc = trim(getIPLoc($ip));
$locip = trim($_POST['ip']);
}else{
$ip=getIpPlace();
$loc =!empty($ip['3'])? iconv('gbk','utf-8',$ip['3']):'';
$locip = iconv('gbk','utf-8',$ip['0']);
}
?>
<!--调用谷歌地图js,zoom缩放倍数,center中心,mapTypeId地图类型-->
<script type="text/javascript" src="http://ditu.google.com/maps/api/js?sensor=true"></script>
<script language="javascript">
var geocoder;
var map;
function initialize() {
geocoder = new google.maps.Geocoder();
var latlng = new google.maps.LatLng(39.9493, 116.3975);
var myOptions = {
zoom: 15,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var address = document.getElementById("address").value;
var img='http://avatar.csdn.net/B/9/A/1_youacai.jpg';
if (geocoder) {
geocoder.geocode( { 'address': address}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
map.setCenter(results[0].geometry.location);
var marker = new google.maps.Marker({
map: map,
position: results[0].geometry.location,
title:'位置',
icon:img
});
getInfor(map,marker,address,results[0].geometry.location);
addListener(marker)
}
});
}
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
}
/*弹出信息窗口*/
function getInfor(map,marker,address,ln){
var infowindow = new google.maps.InfoWindow({
content: address+"\n"+ln
});
infowindow.open(map,marker);
}
/*监听事件 经纬值*/
function addListener(marker){
var infowindow = new google.maps.InfoWindow({
content:'<div style="color:#F00"><a href="http://blog.csdn.net/youacai">php淮北<img src="http://avatar.csdn.net/B/9/A/1_youacai.jpg" width="30" height="30" alt="tt"></a> 点点试试哦</div>',
pixelOffset:({width:50, height:120})
});
google.maps.event.addListener(marker, 'click', function(event) {
alert("你选择的经度是:"+event.latLng.lat()+" 纬度是:"+event.latLng.lat());
infowindow.open(map,marker);
});
}
</script> 

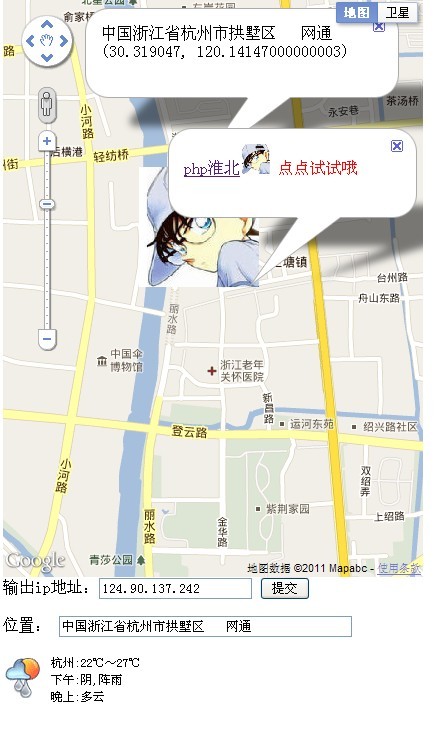
上面是查询前后的截图




















 342
342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








