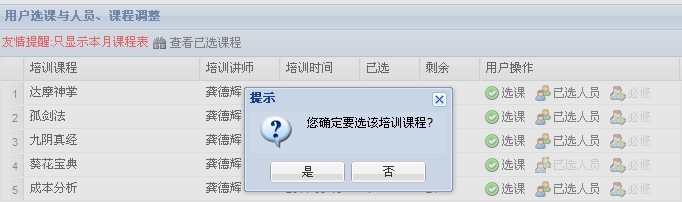
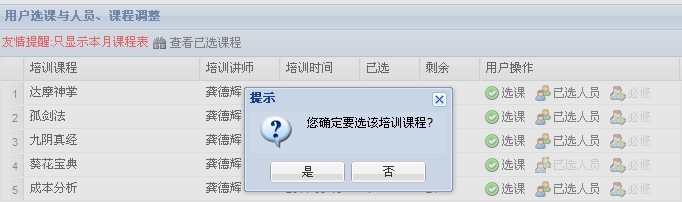
var gridCommand = function (command, record) { if (command == "Users") { var id = record.data.Id; //设置编辑窗的值 Ext.net.DirectMethods.SelectedUsers(id); } if (command == "Select") { Ext.Msg.confirm('提示', '您确定要选该培训课程?', function (btn) { if (btn == 'yes') { Ext.net.DirectMethods.SelectCourse(record.data.Id); } }); } };

HTML:





















 242
242

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








