一、 业务背景
客户需要快速开发一个信息采集的功能模块,并使用已规划好的页面,实现个性化页面展示,使用标准左右布局的Table或DIV风格的页面表现力不强,不能满足客户的个性化页面需要
二、 需求
1、 快速开发
2、 定制化界面
3、 基本信息采集
三、 功能描述
1、 实现基本的增删改查操作
2、 一部分字段选项需要采用页面控件,如radio,日期控件,checkbox
3、 对录入与查看编辑页面有要求
四、 开发过程

3、 同步数据库

4、 数据录入测试

5、 根据定制化界面制作界面模板
1. 编写模板
2. 列表模板autolist.ftl
3. 展示模板jfom.ftl
4. 模板数据绑定
4.1 Input框数据绑定
写法是基本固定的.在绘制好页面代码以后,只需要在对应的input框的value部分写入需要绑定的字段列即可.
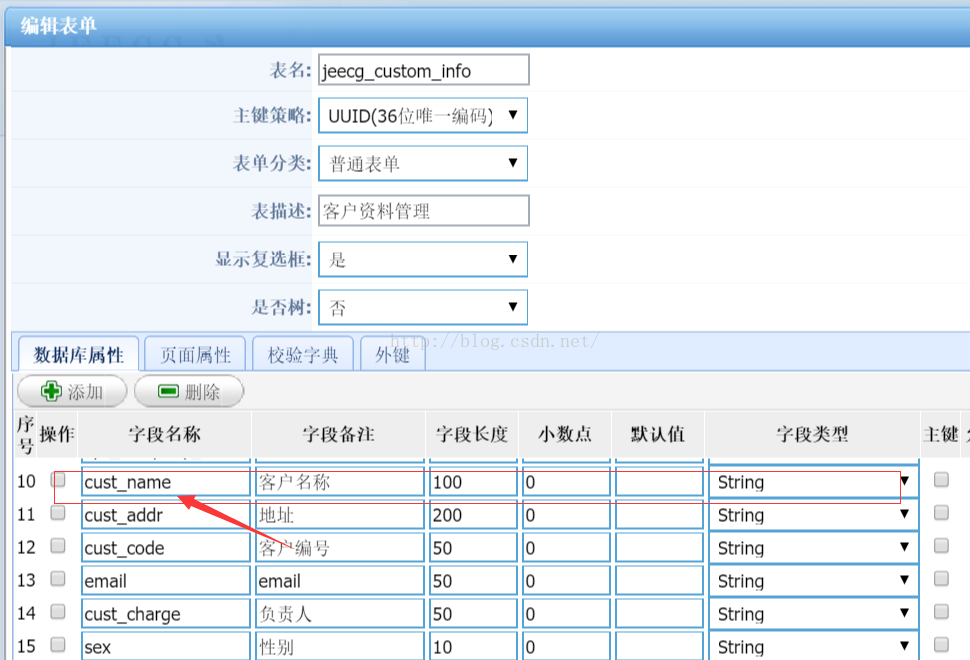
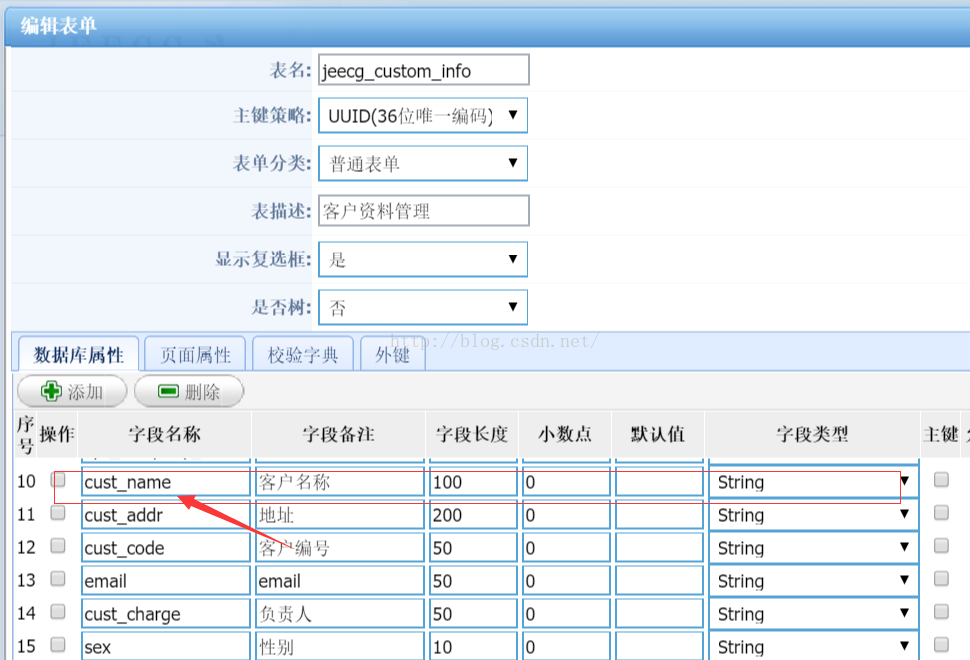
例如绑定客户资料管理卡中的客户名称的代码为value="${data['${tableName}']['**********']?if_exists?html}"
其中***********为在online表单开发里的对应字段的字段名称,而在这里完整代码应该为: value="${data['${tableName}']['cust_name']?if_exists?html}"

4.2 Checkbox数据绑定

5. 制作缩略图

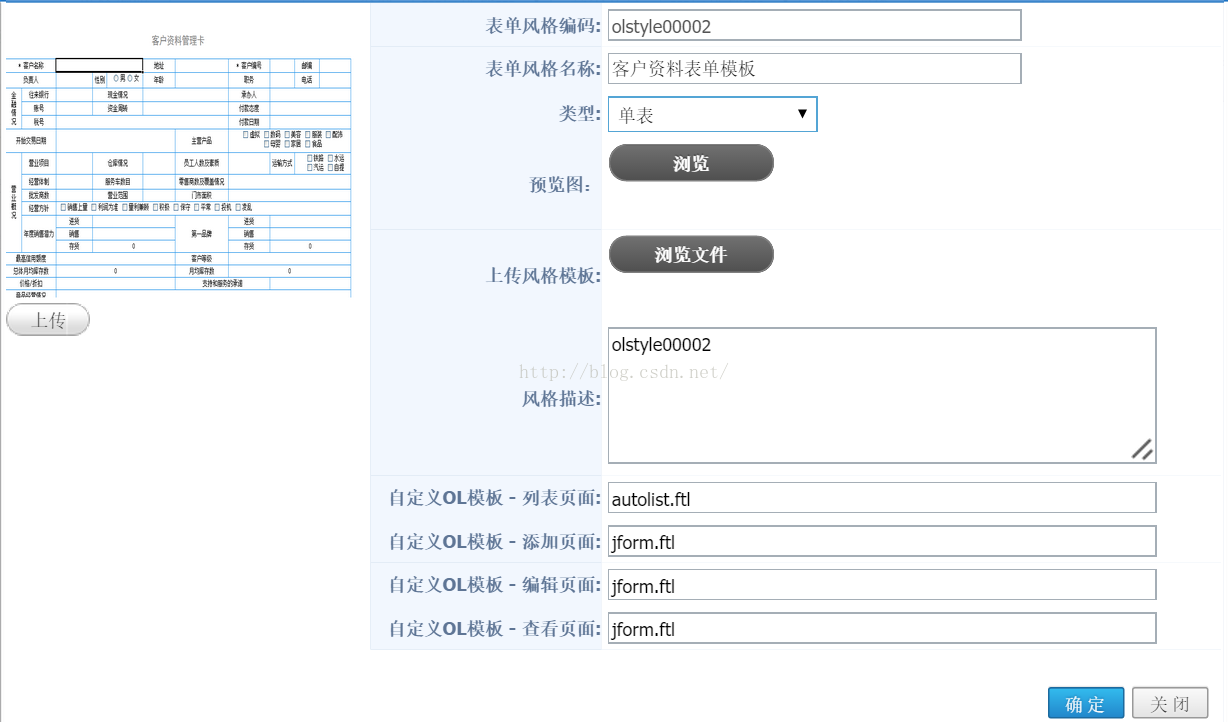
6、 转到[online表单风格]菜单进行数据录入

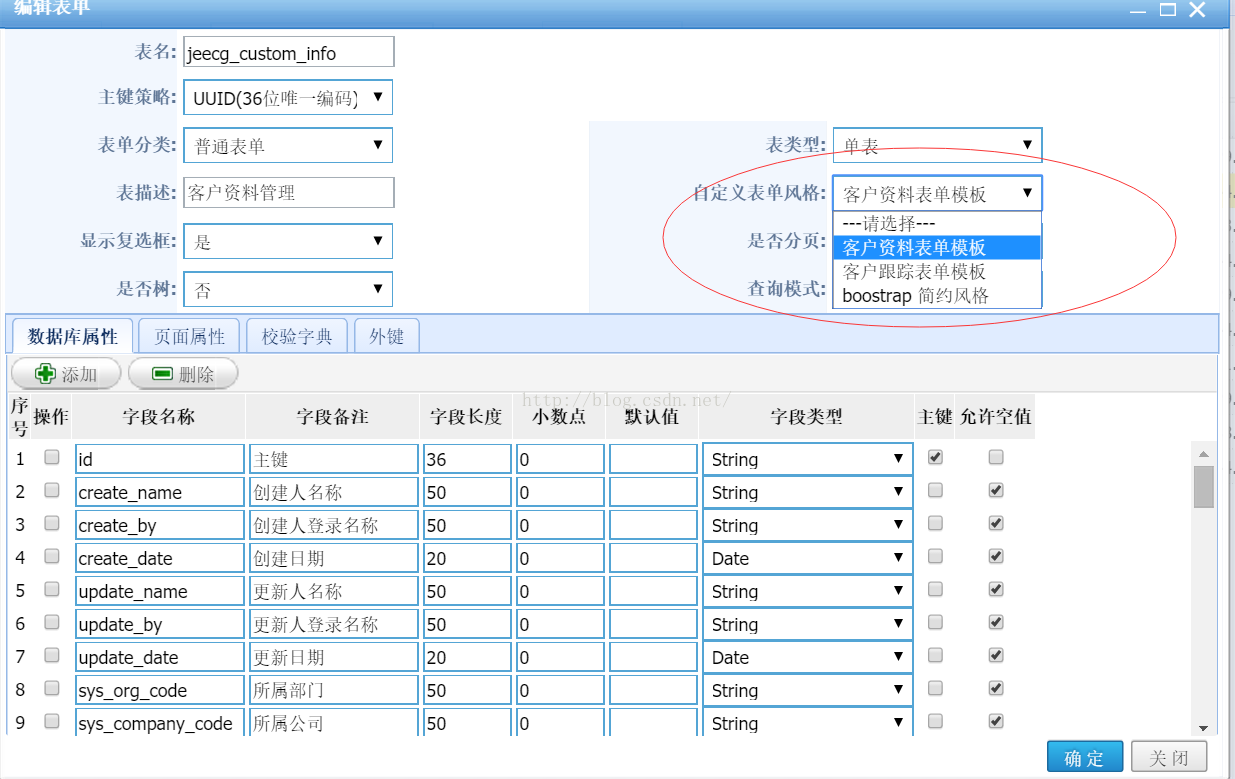
7、 页面模板与在线表单进行数据关联

8、 测试界面与数据录入

完成
客户需要快速开发一个信息采集的功能模块,并使用已规划好的页面,实现个性化页面展示,使用标准左右布局的Table或DIV风格的页面表现力不强,不能满足客户的个性化页面需要
二、 需求
1、 快速开发
2、 定制化界面
3、 基本信息采集
三、 功能描述
1、 实现基本的增删改查操作
2、 一部分字段选项需要采用页面控件,如radio,日期控件,checkbox
3、 对录入与查看编辑页面有要求
四、 开发过程
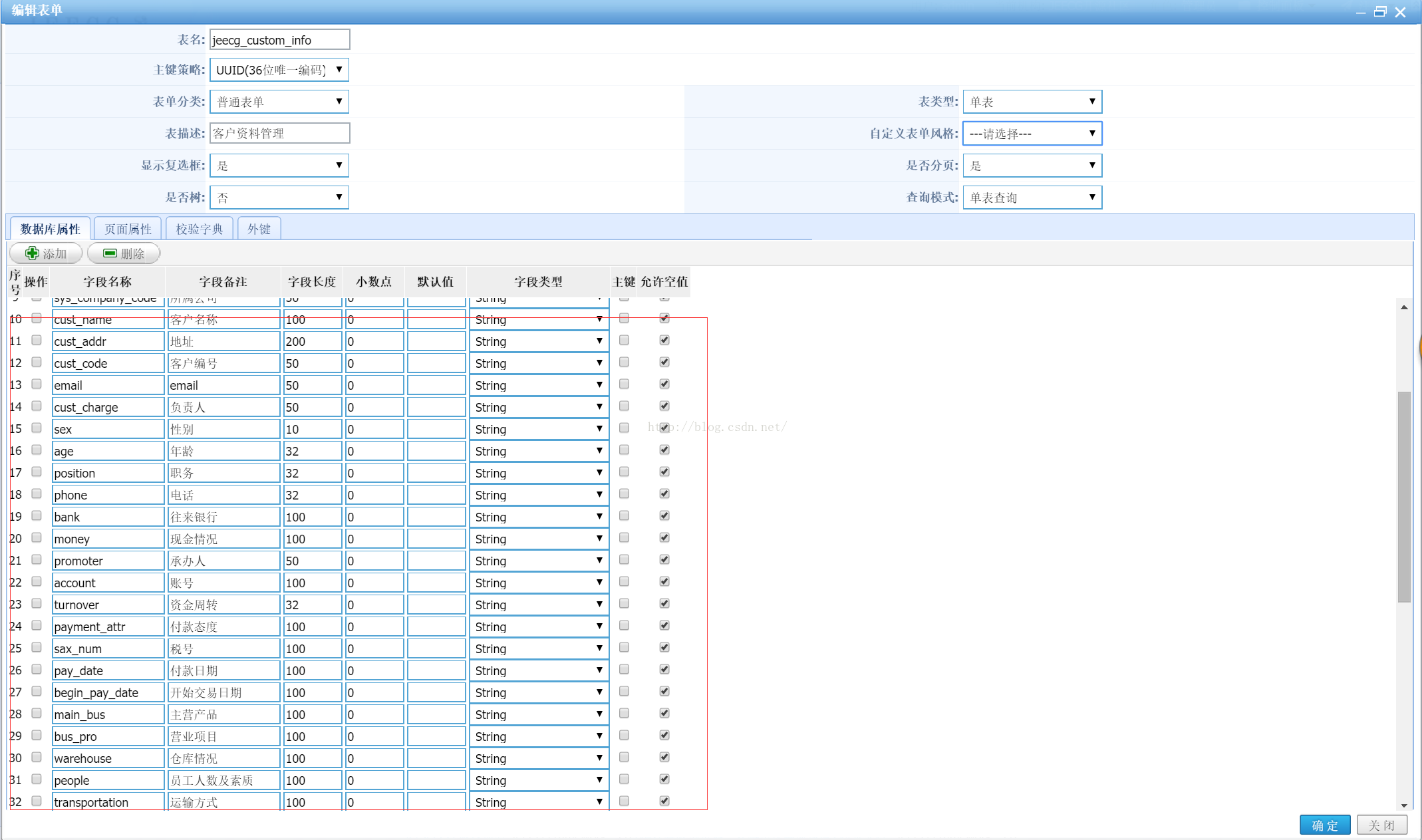
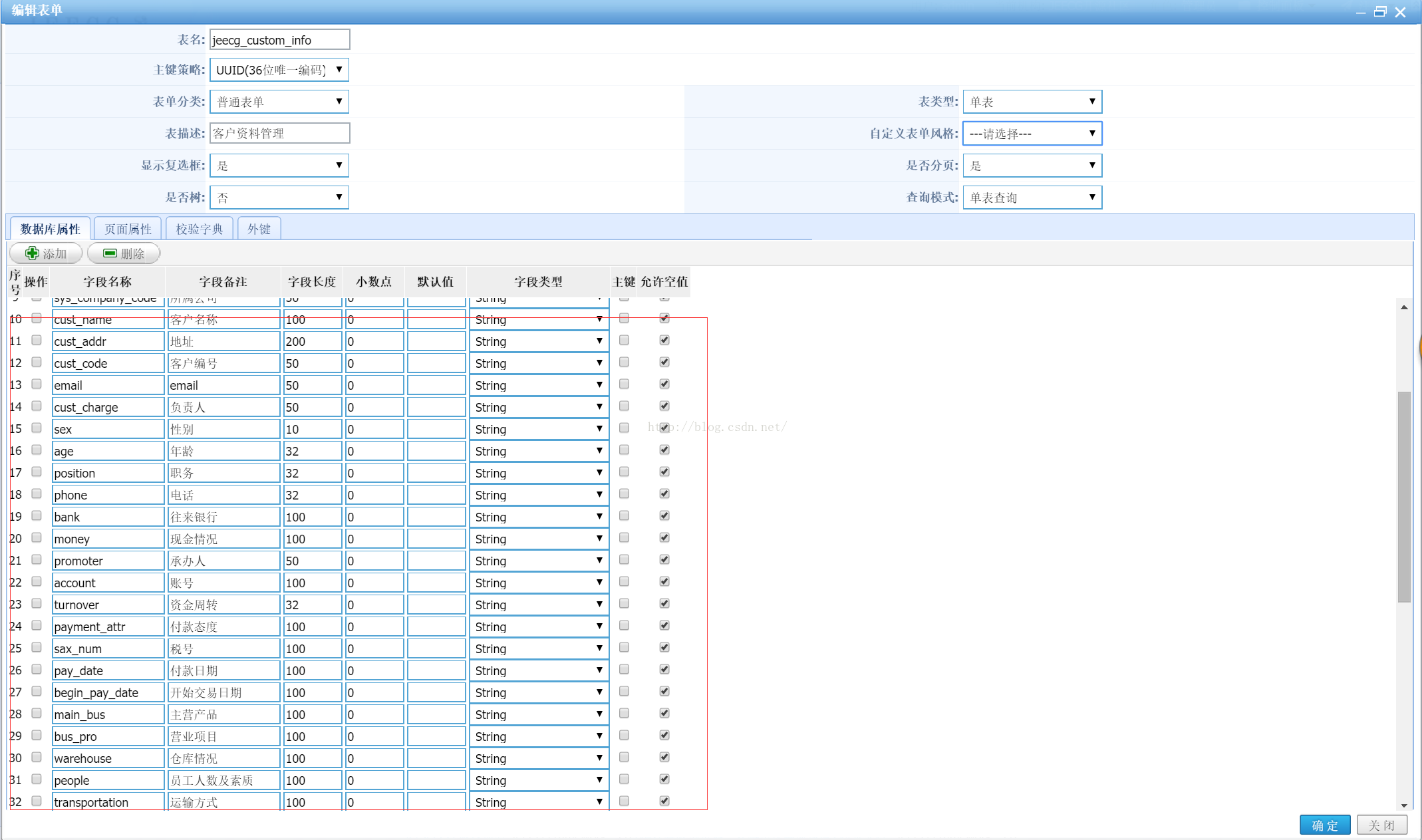
1、 根据客户要求在线创建业务表单
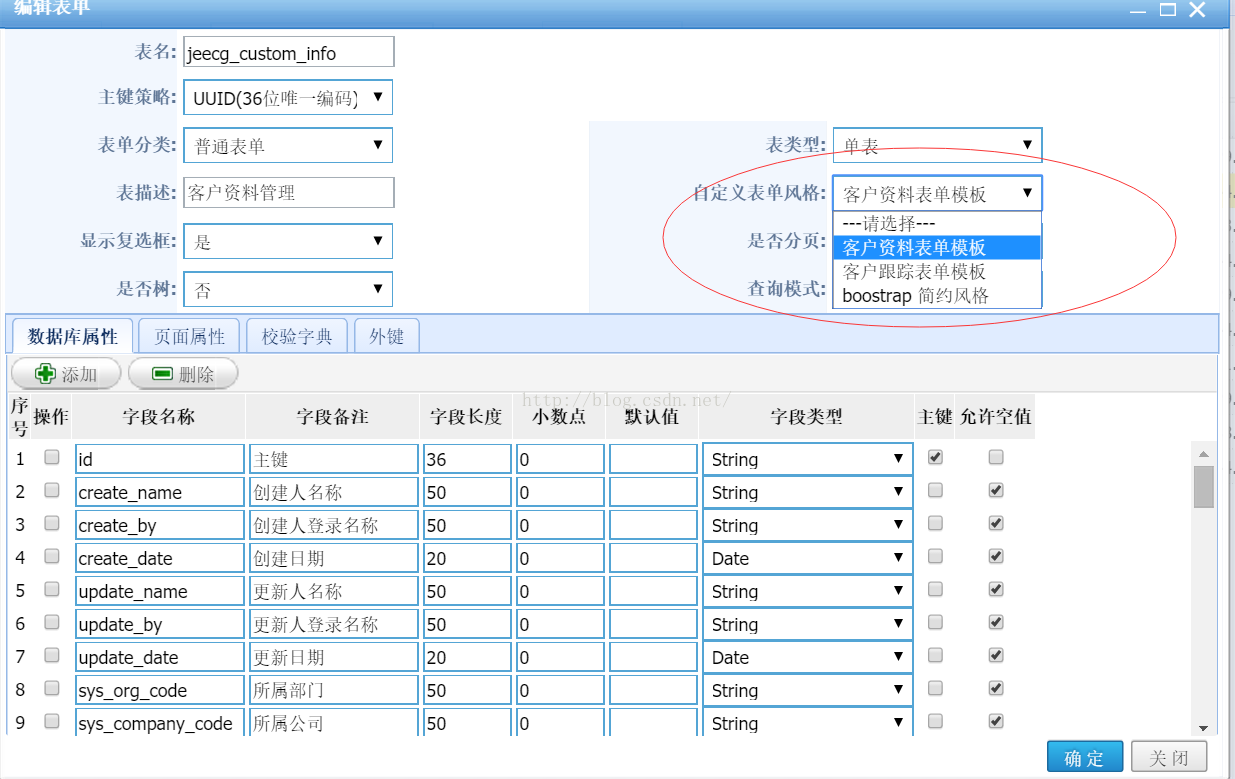
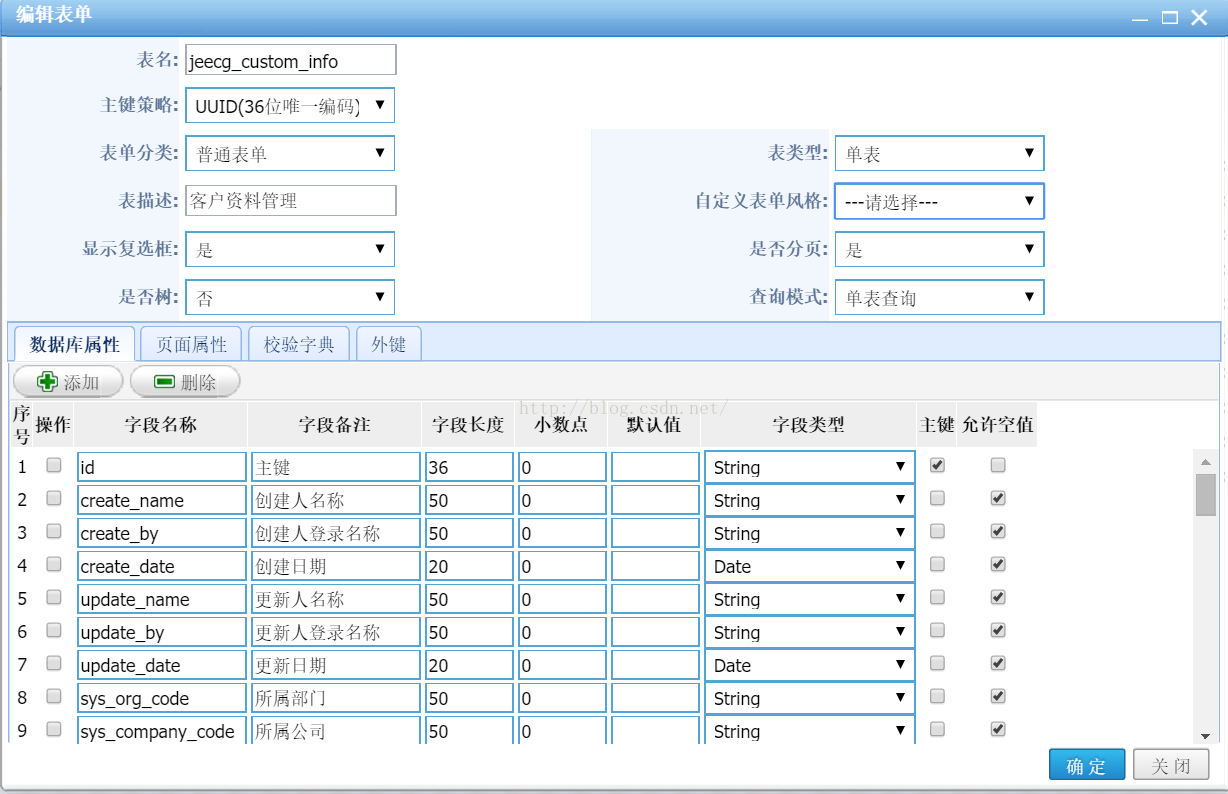
2、 编辑表单属性

3、 同步数据库

4、 数据录入测试

5、 根据定制化界面制作界面模板
1. 编写模板
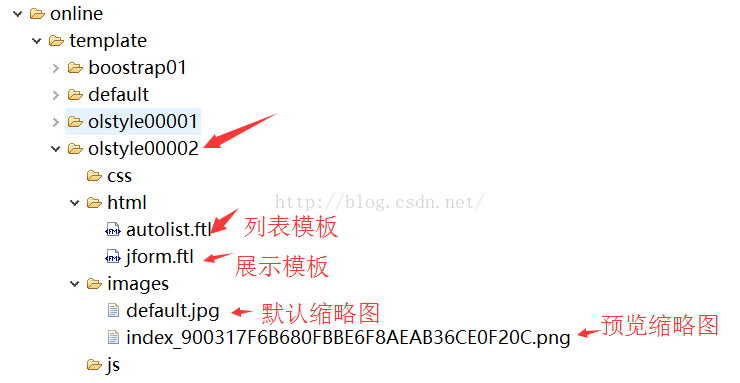
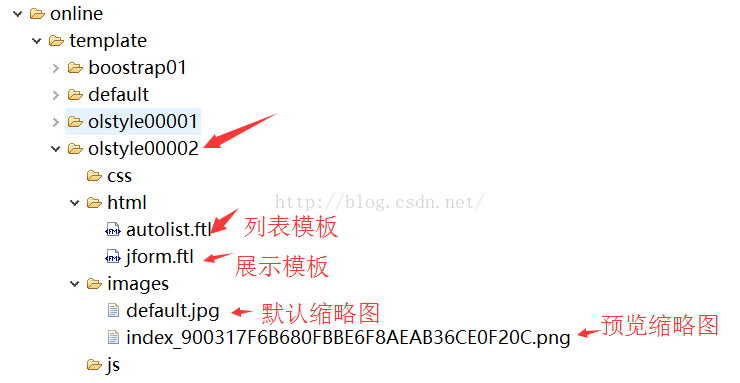
2. 列表模板autolist.ftl
3. 展示模板jfom.ftl
4. 模板数据绑定
4.1 Input框数据绑定
写法是基本固定的.在绘制好页面代码以后,只需要在对应的input框的value部分写入需要绑定的字段列即可.
例如绑定客户资料管理卡中的客户名称的代码为value="${data['${tableName}']['**********']?if_exists?html}"
其中***********为在online表单开发里的对应字段的字段名称,而在这里完整代码应该为: value="${data['${tableName}']['cust_name']?if_exists?html}"

4.2 Checkbox数据绑定

5. 制作缩略图
6. 将模板放入项目路径中/src/main/resources/online

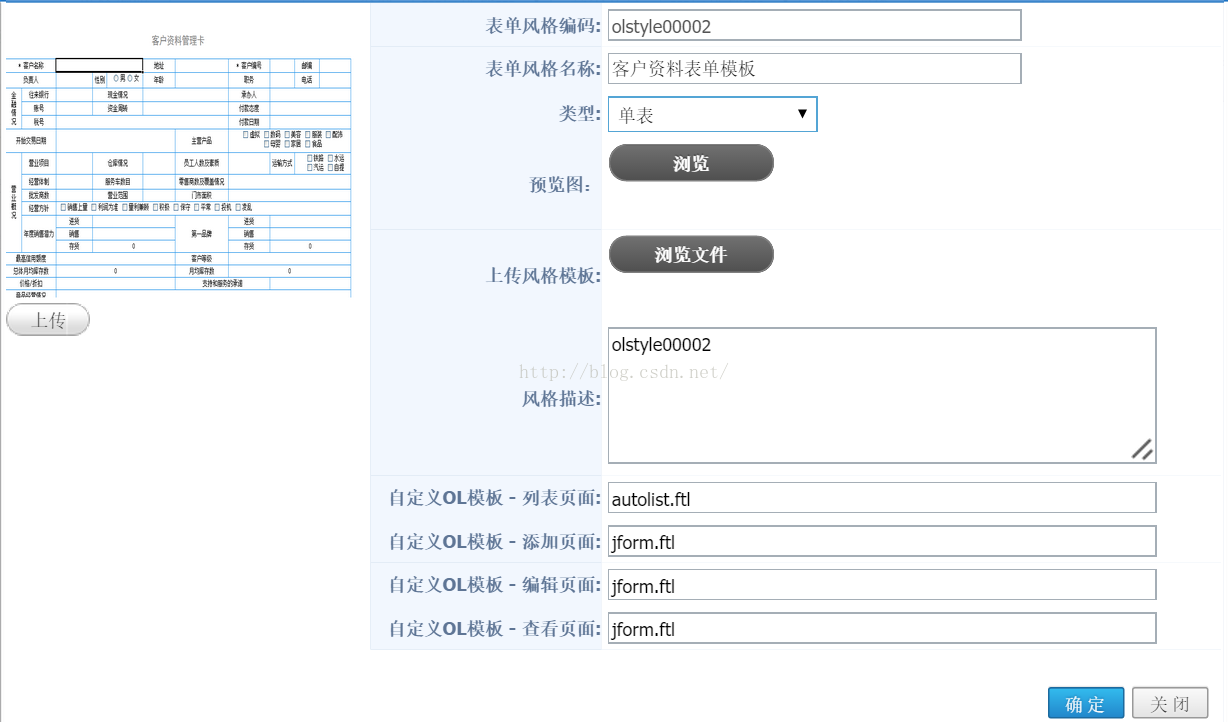
6、 转到[online表单风格]菜单进行数据录入

7、 页面模板与在线表单进行数据关联

8、 测试界面与数据录入

完成




 本文介绍了一种快速开发定制化界面的方法,适用于需要个性化页面展示的场景。通过在线创建业务表单并同步数据库,实现增删改查等功能,并利用特定模板实现个性化界面的设计。
本文介绍了一种快速开发定制化界面的方法,适用于需要个性化页面展示的场景。通过在线创建业务表单并同步数据库,实现增删改查等功能,并利用特定模板实现个性化界面的设计。

















 928
928

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








