作为前端开发者,也在网页中应用过不少jQuery和CSS3的应用,但大部分都是找开源的插件代码来实现,下面是10款开发者非常喜欢的jQuery/CSS3插件应用,有几个你可能比较熟悉,一起来看看吧。
1、jQuery实现3D圆盘图片播放,支持鼠标滚轮
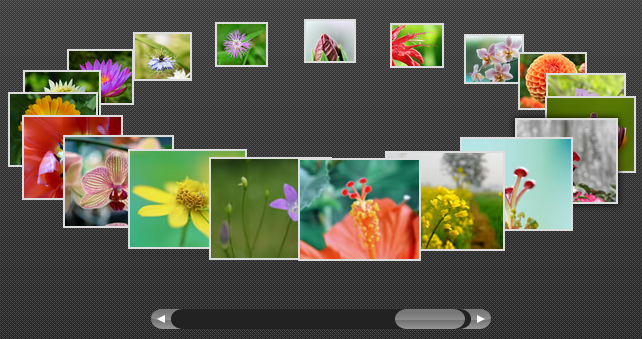
这款相片播放工具是基于jQuery实现的3D圆盘类型的,图片像是在圆盘上旋转一样,支持鼠标滚轮,而且图片有漂亮的tooltip。
2、CSS3灰色立体按钮
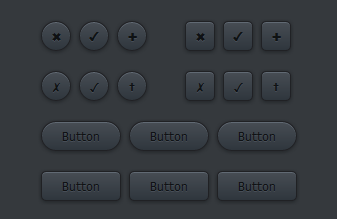
这组按钮也是利用CSS3技术实现的,按钮不仅实现圆形,圆角矩形,而且利用CSS3的阴影特效使按钮显得非常具有立体感。
3、CSS3底部阴影立体按钮
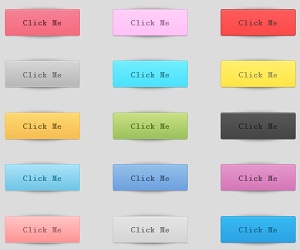
这组CSS3按钮设计很简单,利用CSS3中的box-shadow属性很好的实现了修边的阴影效果,并且按钮在点击的时候会有立体的视觉效果。
4、jQuery/CSS3左右拉伸动画菜单
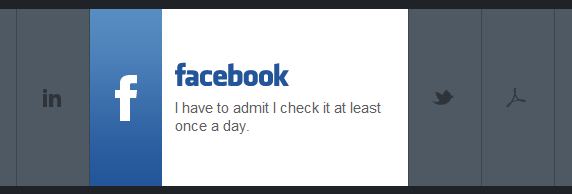
这款菜单设计非常独特,当普通情况下,菜单只显示菜单项的LOGO图标,当鼠标滑过菜单项时,菜单项就向左右拉伸展开,该菜单基于jQuery。
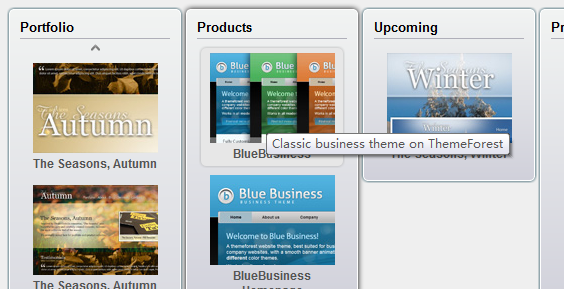
5、jQuery手风琴相册集播放插件
这是一款基于jQuery的手风琴相册集播放插件,相册分四组,每一组均可展开播放相片。
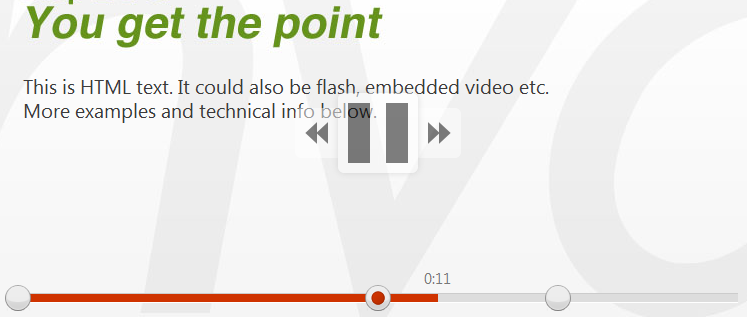
6、jQuery时间轴焦点图
这款jQuery广告焦点图的特点是拥有一个时间轴,它会提示你离播放下一张图片还有多少时间,同时你也可以点击时间轴上的点来快速跳跃至你想播放的那张图片。
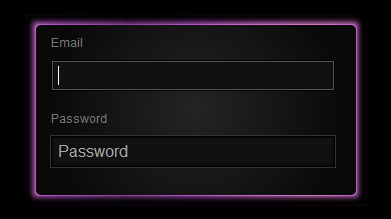
7、发光的CSS3登录表单
这框网页表单十分绚丽,在CSS3属性的应用下,表单周围将会有一个变幻的光圈,及其具有立体感和很棒的用户体验。
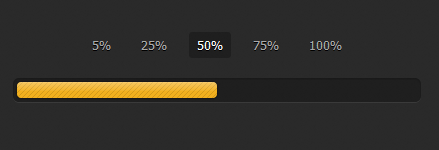
8、不同进度显示不同颜色的进度条
这款CSS3进度条和别的有所不同,他的主要特点是随着进度的变化,进度条的颜色会有所改变,这个和游戏中人物的生命值很相似。
9、简易的CSS3登录表单
和其他登录表单一样,这款CSS3登录表单也十分简单,但看上去十分清爽和美观,值得收藏。
10、CSS3立体飘带状菜单
这款飘带菜单和前面一款菜单大同小异,不过这款菜单特效的效果是鼠标移过菜单项向下凹,也非常不错。
上面就是10款不错的jQuery/CSS3应用插件,部分示例由网页素材大全网站提供,转载请注明出处。































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








