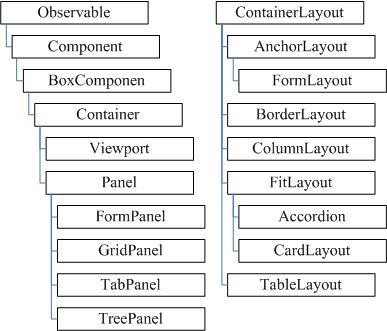
要了解EXT2.0的布局,首先应该了解EXT布局类的结构,下图为EXT2.0布局类纵览

Ext2.0版的布局类,最大的改动是:
1、取消了内容面板contentPanel类,代替的是panel类的。在panel类中,会根据layout的定义不同自动生成布局样式,这样就不需要自己再去定义布局了,只要在panel定义中加入布局的定义就可以实现布局了。由panel类派生出formpanel、girdpanel、tabpanel、treepanel等子类,各子类中已根据自己的需要固定了不同的布局类型,例如在创建formpanel时会创建formlayout。
2、增加Container类,并派生出viewpoint类作为全局布局的接口。
3、取消了layoutManger类,增加了ContainerLayout类,而borderLayout类的父类也修改为ContainerLayout。
4、BasicLayoutRegion类也取消了,因此它的子类LayoutRegion以及LayoutRegion类的子类SplitLayoutRegion都取消了。代替的是在borderLayout类下增加了Region类和SplitRegion类。
5、在区域内再划分区域的NestedLayoutPanel类也根据框架的改变而取消了。至于如何再划分区域,请继续阅读本文。
6、增加了AccordianLayout、AnchorLayout、CardLayout、CoulmnLayout、FitLayout、FormLayout、TableLayout等新的类。
7、原有的用contentPanel可以做出的tab效果,现在则需要使用tabpanel实现。
下面我们就来简单的介绍一个布局类的基本使用
举一个最常见的EXT布局,布局效果如下

实现代码如下
Ext.onReady(function(){
Ext.state.Manager.setProvider(new Ext.state.CookieProvider());
//写上下面这句话会让EXT程序默认不功过网络检索s.gif ,但请确保目录下存在s.gif
Ext.BLANK_IMAGE_URL = 'resources/images/default/s.gif';
var tabs = new Ext.TabPanel({
region:'center',
autoScroll:true,
autoTabs:true,
deferredRender:false,
enableTabScroll:true,
activeTab:0,
shim:false,
hideParent:false,
items:[{
contentEl:'center1', //这里对应JSP中的DIV的id值,用于将DIV渲染成EXT的界面效果
title: 'MMGS首页',
html:"MMGS首页",
// closable:true,
iconCls:'email',
autoScroll:true
}]});
westPanel=new Ext.Panel({
region:'west',
id:'west-panel',
title:'菜单栏',
split:true,
width: 250,
minSize: 250,
collapsible: false,
margins:'0 0 0 5',
layout:'accordion',
layoutConfig:{
animate:true
}
});
var mytree=new Ext.tree.TreePanel({ //这里是一个静态的树
el:"item1_1",//应用到的html元素id
animate:true,//以动画形式伸展,收缩子节点
collapsible:true,
rootVisible:true,//是否显示根节点
autoScroll:true,
autoHeight:true,
border:false,
lines:true,//节点之间连接的横竖线
loader:new Ext.tree.TreeLoader(),//
root:new Ext.tree.AsyncTreeNode({
id:"root",
text:"权限日志",//节点名称
expanded:true,//展开
leaf:false,//是否为叶子节点
children:[
{text:'角色管理',leaf:true},
{text:'用户管理',leaf:true},
{text:'修改密码',leaf:true},
{text:'操作日志',leaf:true}
]})
});
westitems= new Ext.Panel({
contentEl: 'item1',
title:'权限日志',
border:false,
iconCls:'nav',
items:mytree
});
westPanel.add(westitems);
function addTab(node){ //此方法用于将TREE上的节点加入click事件,具体效果为点击TREE节点会增加一个TAB页面
tabs.add({
title: node.attributes.text,
html:node.attributes.text,
closable:true,
autoScroll:true
}).show();
}
//给TREE添加事件 XX.on('click',function(){});这种事EXT最常见的添加事件监听的方式
mytree.on('click',function(node){
if(node.id!='usersource'){
addTab(node);
}else{
}});
var viewport = new Ext.Viewport({
layout:'border',
items:[
new Ext.BoxComponent({ // raw
region:'north',
el: 'north',
height:32
}),{
region:'south',
contentEl: 'south',
split:true,
height: 100,
minSize: 100,
maxSize: 200,
collapsible: true,
title:'South',
margins:'0 0 0 0'
}, {
region:'east',
title: 'East Side',
collapsible: true,
split:true,
width: 225,
minSize: 175,
maxSize: 400,
layout:'fit',
margins:'0 5 0 0',
items:
new Ext.TabPanel({
border:false,
activeTab:1,
tabPosition:'bottom',
items:[{
html:'<p>A TabPanel component can be a region.</p>',
title: 'A Tab',
autoScroll:true
}]
})
},tabs,westPanel
]
});
});
JSP代码实现如下
<%@ page language="java" contentType="text/html; charset=gbk" pageEncoding="GBK"%>
<html>
<head>
<title>MMGS短信群发平台</title>
<link rel="stylesheet" type="text/css" href="../resources/css/ext-all.css" />
<script type="text/javascript" src="../JS/ext-base.js"></script>
<script type="text/javascript" src="../JS/ext-all.js"></script>
<script type="text/javascript" src="../JS/TabCloseMenu.js"></script>
<script type="text/javascript" src="layout.js"></script>
</head>
<style type="text/css">
html, body {
font:normal 12px verdana;
margin:0;
padding:0;
border:0 none;
overflow:hidden;
height:100%;
}
p {
margin:5px;
}
.nav {
background-image:url(../shared/icons/fam/user_suit.png);
}
.nodeico .x-tree-node-icon {
background-image:url(../shared/icons/fam/cog_edit.png) !important;
}
.nodeicos .x-tree-node-icon {
background-image:url(../shared/icons/fam/cog.png) !important;
}
.childrenico .x-tree-node-icon {
background-image:url(../shared/icons/fam/folder_wrench.png) !important;
}
.home .x-tree-node-icon {
background-image:url(../images/email/home.gif) !important;
}
.x-tree-node-expanded .x-tree-node-icon{
background-image:url(../images/email/home.gif);
}
.x-tree-node-collapsed .x-tree-node-icon{
background-image:url(../images/email/home.gif);
}
</style>
<body>
<div id="west">
<div id="item1">
<div id="item1_1"></div>
</div>
<div id="item2">
<div id="item2_1"></div>
</div>
<div id="item3">
<div id="item3_1"></div>
</div>
<div id="item4">
<div id="item4_1"></div>
</div>
</div>
<div id="north" style="background-image: url(../resources/images/header.gif);background-repeat: repeat-x;color:#FFF;font:bold 12px verdana, helvetica;overflow:hidden;padding:4px;border:0px none;border-bottom:2px solid #c3daf9;">
<h5><font color="white" size="2px">MMGS短信群发平台</font></h5>
</div>
<div id="center1">
<div id="tabs" style="width:200px;height:200px;overflow:hidden;"></div>
</div>
<div id="center2" />
<div id="south">
<p>暂留功能</p>
</div>
</body>
</html>





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








