Ajax(Asynchronous JavaScript + XML)

What is Ajax?
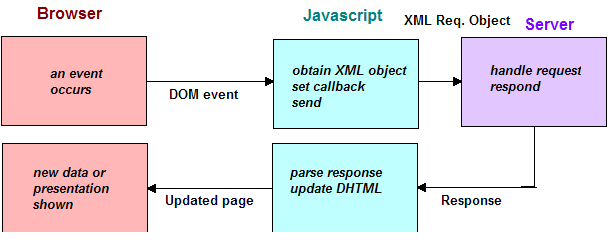
Ajax不是一门新的技术,只是运用几门技术组装成一个强大的功能,包含的是技术有:
- HTML:用于建立 Web 表单并确定应用程序其他部分使用的字段。
- JavaScript:是运行 Ajax 应用程序的核心代码,帮助改进与服务器应用程序的通信。
- DHTML:DHTML 或 Dynamic HTML,用于动态更新表单。我们将使用 div、span 和其他动态 HTML 元素来标记 HTML。
- DOM:文档对象模型 DOM 用于(通过 JavaScript 代码)处理 HTML 结构和(某些情况下)服务器返回的 XML。
- ……
JavaScript 对象:XMLHttpRequest(处理所有服务器通信的对象)
支持多种浏览器的方式创建 XMLHttpRequest 对象步骤:
- 建立一个变量 xmlHttp 来引用即将创建的 XMLHttpRequest 对象。
- 尝试在 Microsoft 浏览器中创建该对象: 尝试使用 Msxml2.XMLHTTP 对象创建它。如果失败,再尝试 Microsoft.XMLHTTP 对象。
- 如果仍然没有建立 xmlHttp,则以非 Microsoft 的方式创建该对象。
代码片断:





















 345
345

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








