1、问题背景
一般的,柱状图可以实现双轴图,但是如何实现双轴条状图?
2、实现实例
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%"
creationComplete="initHandler(event)">
<s:layout>
<s:BasicLayout/>
</s:layout>
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import mx.events.FlexEvent;
[Bindable]
private var chartArray:ArrayCollection = new ArrayCollection([
{week:"星期一",snake:"5459",cow:"7845"},
{week:"星期二",snake:"8956",cow:"7845"},
{week:"星期三",snake:"3562",cow:"7845"},
{week:"星期四",snake:"7856",cow:"7845"},
{week:"星期五",snake:"1245",cow:"7845"},
{week:"星期六",snake:"9656",cow:"7845"},
{week:"星期日",snake:"6784",cow:"7845"}
]);
protected function initHandler(event:FlexEvent):void
{
cate.ticksBetweenLabels = false;
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<mx:VBox width="100%" height="100%" horizontalAlign="center" paddingBottom="10" paddingLeft="10" paddingRight="20"
paddingTop="10">
<mx:BarChart id="barchart" width="100%" height="90%" showDataTips="true" dataProvider="{chartArray}">
<mx:verticalAxis>
<mx:CategoryAxis id="cate" categoryField="week" displayName="星期" />
</mx:verticalAxis>
<mx:series>
<mx:BarSeries displayName="蛇数量" xField="snake" yField="week"/>
</mx:series>
<mx:secondVerticalAxis>
<mx:CategoryAxis categoryField="week" displayName="星期"/>
</mx:secondVerticalAxis>
<mx:secondSeries>
<mx:LineSeries displayName="牛" xField="cow" yField="week"/>
</mx:secondSeries>
</mx:BarChart>
<mx:Legend dataProvider="{barchart}"/>
</mx:VBox>
</s:Application>
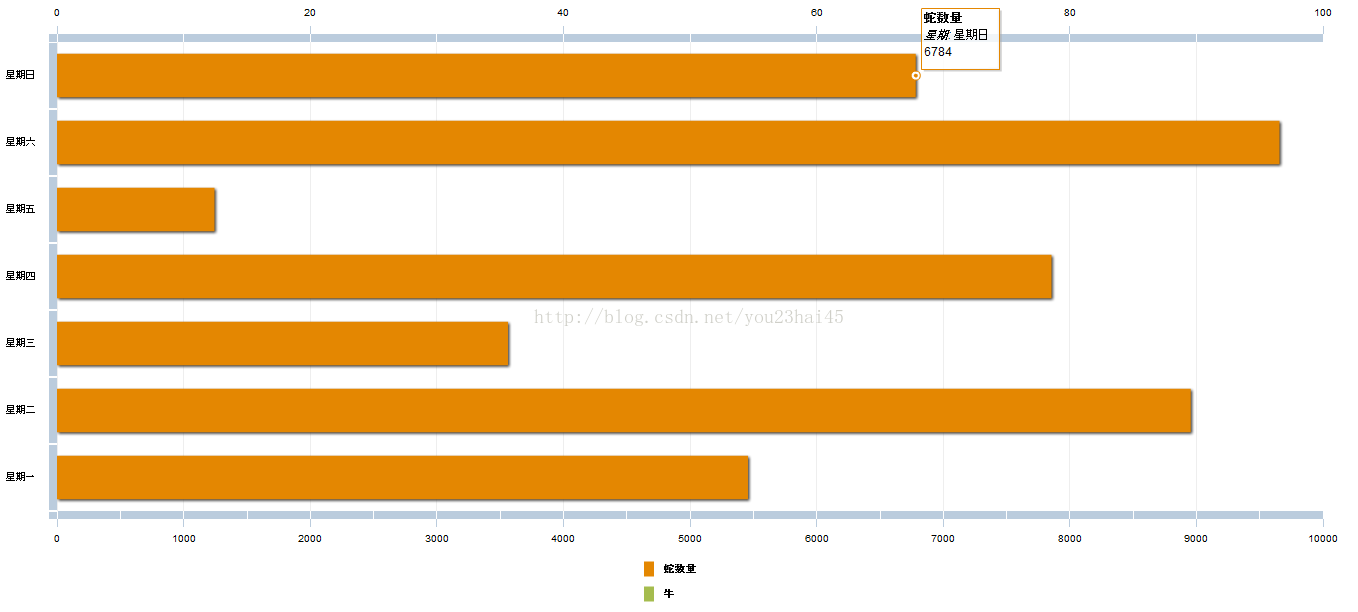
3、实现结果





















 5535
5535











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








