1、问题背景
这里有张武汉市地图,点击按钮在地图上指定经度、纬度下添加小图标
2、实现源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>高德地图-添加自定义图标</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/>
<script type="text/javascript" src="../js/jquery-1.12.3.js" ></script>
<script src="http://webapi.amap.com/maps?v=1.3&key=c2eb520334ddc5ab2bb70a3afe6a58cc"></script>
<script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
font-size-adjust: initial;
}
#keyMap{
width: 100%;
height: 100%;
font-family: "arial rounded mt bold";
font-size: -webkit-xxx-large;
}
</style>
</head>
<body>
<div id="keyMap"></div>
<div class="button-group">
<input type="button" class="button" id="addTag" value="添加点标记"/>
</div>
<script>
var marker;
var map = new AMap.Map("keyMap",{
resizeEnable: true,
center: [114.297199,30.573714],
zoom: 13
});
AMap.event.addDomListener(document.getElementById('addTag'), 'click', function() {
addTags();
}, false);
function addTags()
{
if(marker)
{
return;
}
marker = new AMap.Marker({
icon:"../img/ooopic_1464187636.png",
position:[114.297199,30.573714]
});
marker.setMap(map);
}
</script>
</body>
</html>
3、实现结果
(1)初始化时
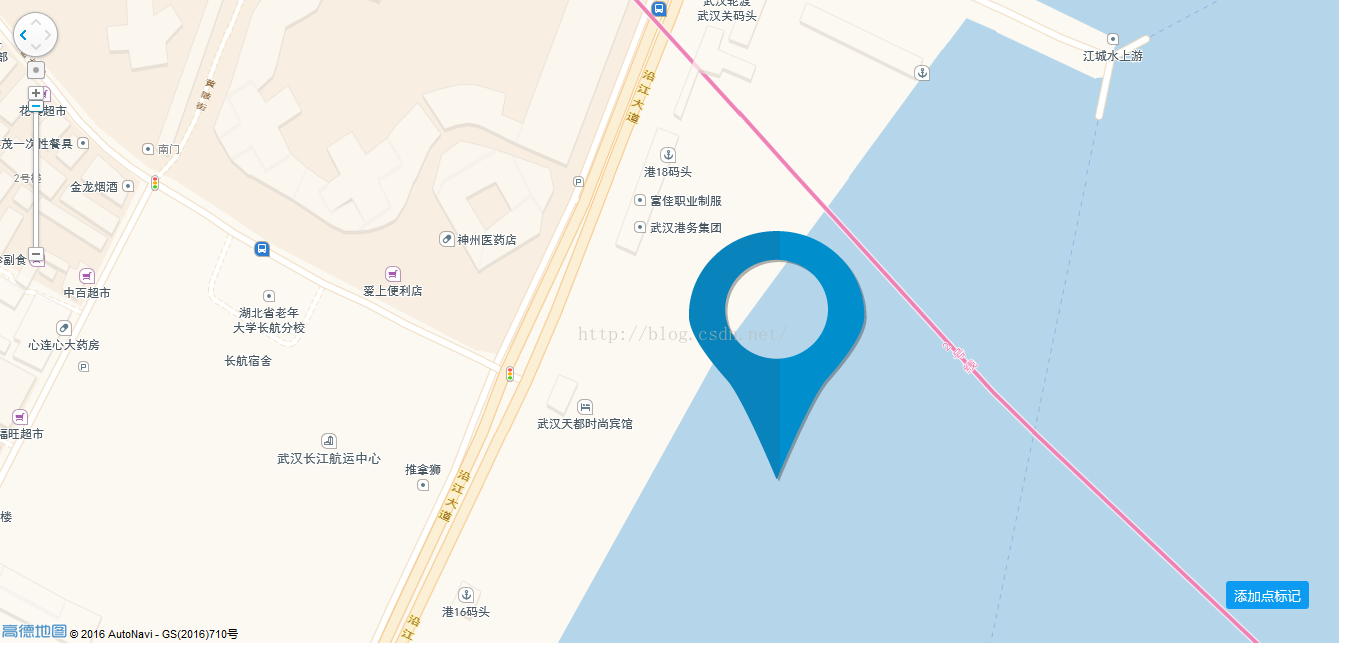
(2)点击“添加点标记”
























 2534
2534

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








