1、问题背景
一般情况下,查询列表有查询条件、查询按钮和重置按钮,输入查询条件,点击查询按钮查询列表等数据;点击重置按钮会将查询条件恢复到原始状态
2、实现源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap-查询按钮和重置按钮</title>
<link rel="stylesheet" href="../js/bootstrap-3.3.5/dist/css/bootstrap.css" />
<script type="text/javascript" src="../js/jquery-1.12.4.js" ></script>
<script type="text/javascript" src="../js/bootstrap-3.3.5/dist/js/bootstrap.js" ></script>
<script>
$(document).ready(function(){
//查询按钮事件
$("#searchBtn").off().on("click",function(){
var stuNo = $("#stuNo").val();
var stuName = $("#stuName").val();
alert("学生学号:"+stuNo+"\n学生姓名:"+stuName);
console.info(stuNo+"\n"+stuName);
});
//重置按钮事件
$("#resetBtn").off().on("click",function(){
$("#stuNo").val("");
$("#stuName").val("");
});
});
</script>
</head>
<body>
<div class="row" style="padding-top: 10px;">
<div class="col-xs-12">
<div class="col-xs-2">
<input type="text" class="form-control" id="stuNo" placeholder="请输入学号"/>
</div>
<div class="col-xs-2">
<input type="text" class="form-control" id="stuName" placeholder="请输入姓名"/>
</div>
<div class="col-xs-2">
<button class="btn btn-primary btn-sm" id="searchBtn">查询</button>
<button class="btn btn-sm" id="resetBtn">重置</button>
</div>
</div>
</div>
</body>
</html>
3、实现结果
(1)初始化
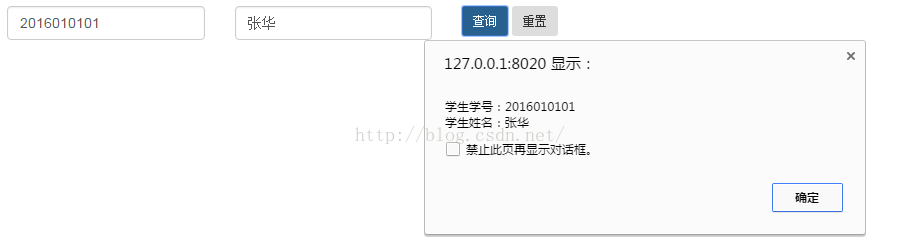
(2)输入查询条件点击“查询”
(3)点击“重置”






















 567
567

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








