1、问题背景
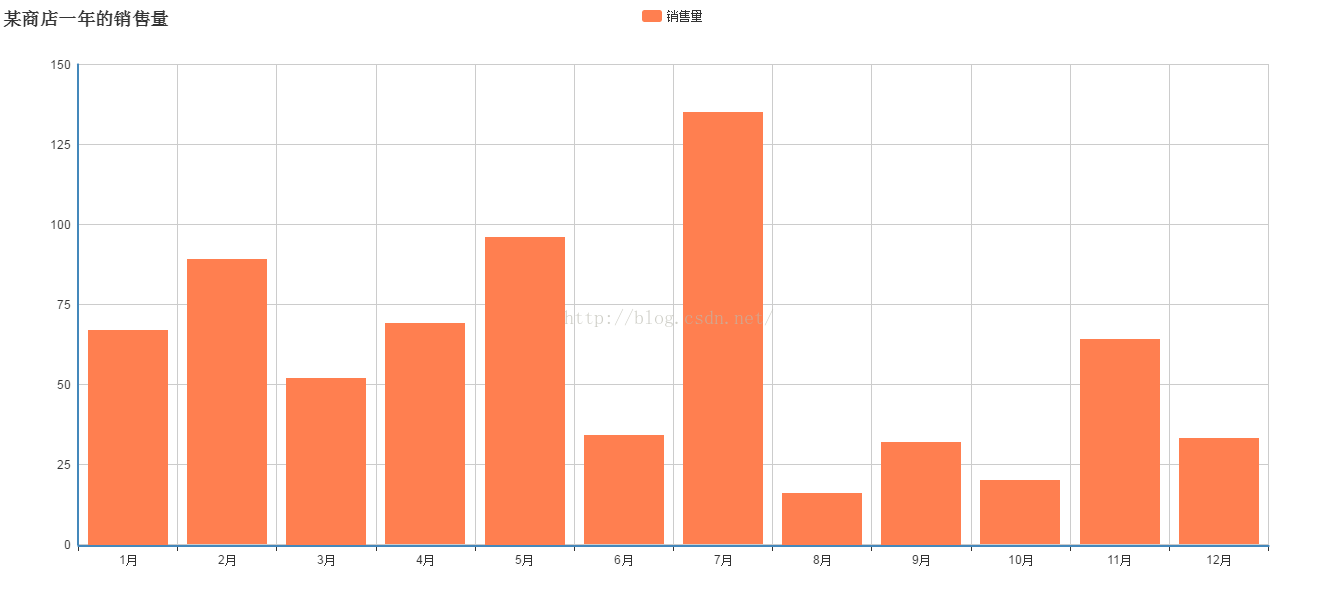
制作一个柱状图,用来统计某商店一年的销售量
2、实现源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-单柱状图</title>
<script type="text/javascript" src="../js/jquery-1.12.4.js" ></script>
<script type="text/javascript" src="../js/echarts-2.2.7/build/dist/echarts-all.js" ></script>
<script>
$(document).ready(function(){
var chart = document.getElementById('column');
var echart = echarts.init(chart);
var option = {
title : {
text: '某商店一年的销售量'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['销售量'],
orient:'vertical'
},
calculable : false,
xAxis : [
{
type : 'category',
data : ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'销售量',
type:'bar',
data:[67, 89, 52, 69, 96, 34, 135, 16, 32, 20, 64, 33]
}
]
};
echart.setOption(option);
function eConsole(param)
{
console.log(param);
}
echart.on("click", eConsole);
});
</script>
</head>
<body>
<div id="column" style="width: 1350px; height: 600px;"></div>
</body>
</html>
3、实现结果





















 489
489

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








