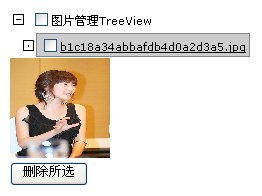
程序运行效果如下图所示:

代码比较简单内容如下:
 using
System;
using
System;  using
System.Data;
using
System.Data;  using
System.Configuration;
using
System.Configuration;  using
System.Collections;
using
System.Collections;  using
System.Web;
using
System.Web;  using
System.Web.Security;
using
System.Web.Security;  using
System.Web.UI;
using
System.Web.UI;  using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls;  using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.WebControls.WebParts;  using
System.Web.UI.HtmlControls;
using
System.Web.UI.HtmlControls;  using
System.IO;
using
System.IO; 
 public
partial
class
Default12:System.Web.UI.Page
public
partial
class
Default12:System.Web.UI.Page 
 ...
{
...
{  publicTreeViewtv=newTreeView();
publicTreeViewtv=newTreeView();  protectedvoidPage_Load(objectsender,EventArgse)
protectedvoidPage_Load(objectsender,EventArgse) 
 ...{
...{  if(!Page.IsPostBack)
if(!Page.IsPostBack) 
 ...{
...{  showTree();
showTree();  }
} 
 }
}  protectedvoidButton1_Click(objectsender,EventArgse)
protectedvoidButton1_Click(objectsender,EventArgse) 
 ...{
...{  foreach(TreeNodetninTreeView1.CheckedNodes)
foreach(TreeNodetninTreeView1.CheckedNodes) 
 ...{
...{  File.Delete(tn.Value);
File.Delete(tn.Value); 



 }
}  }
}  protectedvoidshowTree()
protectedvoidshowTree() 
 ...{
...{  TreeView1.Nodes.Clear();
TreeView1.Nodes.Clear();  TreeNodetn;
TreeNodetn; 
 TreeView1.Nodes.Add(newTreeNode("图片管理TreeView"));
TreeView1.Nodes.Add(newTreeNode("图片管理TreeView"));  foreach(FileInfofileinnewDirectoryInfo(Server.MapPath("~/image")).GetFiles())
foreach(FileInfofileinnewDirectoryInfo(Server.MapPath("~/image")).GetFiles()) 
 ...{
...{  tn=newTreeNode(file.Name,file.FullName);
tn=newTreeNode(file.Name,file.FullName);  TreeView1.FindNode("图片管理TreeView").ChildNodes.Add(tn);
TreeView1.FindNode("图片管理TreeView").ChildNodes.Add(tn);  TreeView1.ExpandAll();
TreeView1.ExpandAll(); 

 }
} 

 }
} 
 protectedvoidTreeView1_TreeNodeCheckChanged(objectsender,TreeNodeEventArgse)
protectedvoidTreeView1_TreeNodeCheckChanged(objectsender,TreeNodeEventArgse) 
 ...{
...{  Response.Write("thiseventontreeview1checkchanged!");
Response.Write("thiseventontreeview1checkchanged!");  }
}  protectedvoidTreeView1_SelectedNodeChanged(objectsender,EventArgse)
protectedvoidTreeView1_SelectedNodeChanged(objectsender,EventArgse) 
 ...{
...{ 
 Image1.ImageUrl=@"image/"+Path.GetFileName(TreeView1.SelectedNode.Value);
Image1.ImageUrl=@"image/"+Path.GetFileName(TreeView1.SelectedNode.Value); 
 }
} 
 }
}

前台代码:

 <%
...
@PageLanguage="C#"AutoEventWireup="true"CodeFile="Default12.aspx.cs"Inherits="Default12"
%>
<%
...
@PageLanguage="C#"AutoEventWireup="true"CodeFile="Default12.aspx.cs"Inherits="Default12"
%>

 <!
DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
文件管理
</
title
>
<
title
>
文件管理
</
title
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="form1"
runat
="server"
>
<
form
id
="form1"
runat
="server"
>
 <
div
>
<
div
>
 <
asp:TreeView
ID
="TreeView1"
runat
="server"
ImageSet
="Msdn"
NodeIndent
="10"
OnSelectedNodeChanged
="TreeView1_SelectedNodeChanged"
ShowCheckBoxes
="All"
>
<
asp:TreeView
ID
="TreeView1"
runat
="server"
ImageSet
="Msdn"
NodeIndent
="10"
OnSelectedNodeChanged
="TreeView1_SelectedNodeChanged"
ShowCheckBoxes
="All"
>
 <
ParentNodeStyle
Font-Bold
="False"
/>
<
ParentNodeStyle
Font-Bold
="False"
/>
 <
HoverNodeStyle
BackColor
="#CCCCCC"
BorderColor
="#888888"
BorderStyle
="Solid"
Font-Underline
="True"
/>
<
HoverNodeStyle
BackColor
="#CCCCCC"
BorderColor
="#888888"
BorderStyle
="Solid"
Font-Underline
="True"
/>
 <
SelectedNodeStyle
BackColor
="White"
BorderColor
="#888888"
BorderStyle
="Solid"
BorderWidth
="1px"
<
SelectedNodeStyle
BackColor
="White"
BorderColor
="#888888"
BorderStyle
="Solid"
BorderWidth
="1px"
 Font-Underline
="False"
HorizontalPadding
="3px"
VerticalPadding
="1px"
/>
Font-Underline
="False"
HorizontalPadding
="3px"
VerticalPadding
="1px"
/>
 <
NodeStyle
Font-Names
="Verdana"
Font-Size
="8pt"
ForeColor
="Black"
HorizontalPadding
="5px"
<
NodeStyle
Font-Names
="Verdana"
Font-Size
="8pt"
ForeColor
="Black"
HorizontalPadding
="5px"
 NodeSpacing
="1px"
VerticalPadding
="2px"
/>
NodeSpacing
="1px"
VerticalPadding
="2px"
/>
 </
asp:TreeView
>
</
asp:TreeView
>
 <
asp:Image
ID
="Image1"
runat
="server"
AlternateText
="检索图片"
Height
="100px"
Width
="100px"
/>
<
asp:Image
ID
="Image1"
runat
="server"
AlternateText
="检索图片"
Height
="100px"
Width
="100px"
/>

 </
div
>
</
div
>
 <
asp:Button
ID
="Button1"
runat
="server"
OnClick
="Button1_Click"
Text
="删除所选"
/>
<
asp:Button
ID
="Button1"
runat
="server"
OnClick
="Button1_Click"
Text
="删除所选"
/>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

呵呵,一个简单的文件管理器就做好了^.^;






















 1368
1368

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








