一、采用纯js实现
这个是左右选框公共画面,SelectBox.jsp
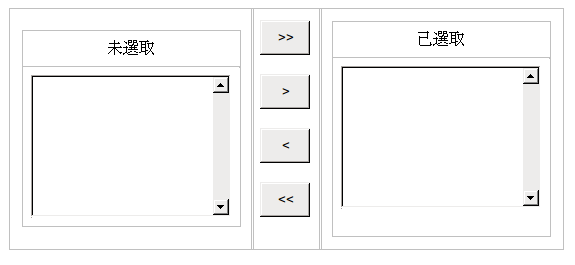
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <script type="text/javascript" language="JavaScript"> function allsel(n1, n2) { var selN1 = document.getElementById(n1); var selN2 = document.getElementById(n2); while (selN1.selectedIndex != -1) { var indx = selN1.selectedIndex; var t = selN1.options[indx].text; var v = selN1.options[indx].value; selN2.options.add(new Option(t, v)); selN1.remove(indx); selN2.selected = true; } } function selall(n1, n2) { var selN1 = document.getElementById(n1); var selN2 = document.getElementById(n2); for ( var i = 0; i < selN1.options.length; i++) { var t = selN1.options[i].text; var v = selN1.options[i].value; selN2.options.add(new Option(t, v)); } for ( var j = selN1.options.length; j >= 0; j--) { selN1.remove(j); } } </script> <table width="460" border="0" align="left" cellpadding="0" cellspacing="0"> <tr> <td width="220"> <table width="200" border="0" cellpadding="1" cellspacing="1"> <tr> <td align="center">未選取</td> </tr> <tr> <td align="center" width="200" bgcolor="#FFFFFF"> <select id="selectRights" size="8" multiple="multiple" style="width:200px "> <c:forEach items="${selectRoleList }" var="option"> <option value="${option.value }" >${option.name }</option> </c:forEach> </select></td> </tr> </table></td> <td width="25" align="center"><input style="width: 50px" name="sure1" type="button" id="sure1" οnclick="selall('selectRights','selectedRights')" value=">>"> <input style="width: 50px" name="sure2" type="button" id="sure2" οnclick="allsel('selectRights','selectedRights')" value=">"> <input style="width: 50px" name="sure3" type="button" id="sure3" οnclick="allsel('selectedRights','selectRights')" value="<"> <input style="width: 50px" name="sure4" type="button" id="sure4" οnclick="selall('selectedRights','selectRights')" value="<<"> </td> <td width="200" colspan=""> <table width="200" border="0" cellpadding="1" cellspacing="1"> <tr> <td align="center">已選取</td> </tr> <tr> <td align="center" width="200" bgcolor="#FFFFFF"> <select id="selectedRights" size="8" multiple="multiple" style="width:200px "> <c:forEach items="${selectedRoleList }" var="option"> <option value="${option.value }" >${option.name }</option> </c:forEach> </select> </td> </tr> </table> </td> </tr> </table>jsp画面中,selectedRoleList是一个集合,是从db中查询出来的。基本原型如下图:





















 3681
3681

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








