一、kindeditor以及struts2部署搭建不再赘述,如需要请参考kindeditor使用方法 Struts2框架搭建
二、kindeditor图片上传所依赖jar包在kindeditor\jsp\lib下有三、以下列出部分核心代码,如需要全部源码可点击下载
JSP
<textarea id="editor_id" name="content" style="width:950px;height:300px;">
这里输入内容...
</textarea><script type="text/javascript">
$(function(){
KindEditor.ready(function(K) {
var editor1 = K.create('#editor_id', {
//自定义工具栏
items:[
'code', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent',
'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen',
'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold',
'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat',
'|', 'image', 'multiimage',
'insertfile', 'table', 'hr', 'emoticons', 'baidumap', 'pagebreak',
'anchor', 'link', 'unlink'
],
uploadJson : 'ImgUpload.action', //图片上传Action
allowImageRemote : false //取消网络图片上传
});
});
})
</script>Struts
<package name="kindeditor_json" extends="json-default">
<!-- 图片上传 -->
<action name="ImgUpload" class="com.home.web.ImgUploadAction" method="imgUpload">
</action>
</package>Action
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.PrintWriter;
import java.text.SimpleDateFormat;
import java.util.Arrays;
import java.util.Date;
import java.util.HashMap;
import java.util.Random;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItemFactory;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import org.apache.struts2.ServletActionContext;
import org.apache.struts2.dispatcher.multipart.MultiPartRequestWrapper;
import org.json.simple.JSONObject;
import com.opensymphony.xwork2.ActionContext;
import com.opensymphony.xwork2.ActionSupport;
public class ImgUploadAction extends ActionSupport {
private static final long serialVersionUID = 1L;
public String imgUpload() {
//获取response、request对象
ActionContext ac = ActionContext.getContext();
HttpServletResponse response = (HttpServletResponse) ac.get(ServletActionContext.HTTP_RESPONSE);
HttpServletRequest request = (HttpServletRequest) ac.get(ServletActionContext.HTTP_REQUEST);
PrintWriter out = null; //输出流
try {
out = response.getWriter();
} catch (IOException e1) {
e1.printStackTrace();
}
String savePath = ServletActionContext.getServletContext().getRealPath("/") + "attached/";
// 文件保存目录URL
String saveUrl = request.getContextPath() + "/attached/";
// 定义允许上传的文件扩展名
HashMap<String, String> extMap = new HashMap<String, String>();
extMap.put("image", "gif,jpg,jpeg,png,bmp");
extMap.put("flash", "swf,flv");
extMap.put("media", "swf,flv,mp3,wav,wma,wmv,mid,avi,mpg,asf,rm,rmvb");
extMap.put("file", "doc,docx,xls,xlsx,ppt,htm,html,txt,zip,rar,gz,bz2");
// 最大文件大小
long maxSize = 1000000;
response.setContentType("text/html; charset=UTF-8");
if (!ServletFileUpload.isMultipartContent(request)) {
out.println(getError("请选择文件。"));
return null;
}
// 检查目录
File uploadDir = new File(savePath);
if (!uploadDir.isDirectory()) {
out.println(getError("上传目录不存在。"));
return null;
}
// 检查目录写权限
if (!uploadDir.canWrite()) {
out.println(getError("上传目录没有写权限。"));
return null;
}
String dirName = request.getParameter("dir");
if (dirName == null) {
dirName = "image";
}
if (!extMap.containsKey(dirName)) {
out.println(getError("目录名不正确。"));
return null;
}
// 创建文件夹
savePath += dirName + "/";
saveUrl += dirName + "/";
File saveDirFile = new File(savePath);
if (!saveDirFile.exists()) {
saveDirFile.mkdirs();
}
SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMdd");
String ymd = sdf.format(new Date());
savePath += ymd + "/";
saveUrl += ymd + "/";
File dirFile = new File(savePath);
if (!dirFile.exists()) {
dirFile.mkdirs();
}
FileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
upload.setHeaderEncoding("UTF-8");
MultiPartRequestWrapper wrapper = (MultiPartRequestWrapper) request;
// 获得上传的文件名
String fileName = wrapper.getFileNames("imgFile")[0];// imgFile,imgFile,imgFile
// 获得文件过滤器
File file = wrapper.getFiles("imgFile")[0];
// 检查扩展名
String fileExt = fileName.substring(fileName.lastIndexOf(".") + 1).toLowerCase();
if (!Arrays.<String> asList(extMap.get(dirName).split(",")).contains(fileExt)) {
out.println(getError("上传文件扩展名是不允许的扩展名。\n只允许" + extMap.get(dirName)
+ "格式。"));
return null;
}
// 检查文件大小
if (file.length() > maxSize) {
out.println(getError("上传文件大小超过限制。"));
return null;
}
// 重构上传图片的名称
SimpleDateFormat df = new SimpleDateFormat("yyyyMMddHHmmss");
String newImgName = df.format(new Date()) + "_"
+ new Random().nextInt(1000) + "." + fileExt;
byte[] buffer = new byte[1024];
// 获取文件输出流
FileOutputStream fos;
// 获取内存中当前文件输入流
InputStream in;
try {
fos = new FileOutputStream(savePath + "/" + newImgName);
in = new FileInputStream(file);
int num = 0;
while ((num = in.read(buffer)) > 0) {
fos.write(buffer, 0, num);
}
in.close();
fos.close();
} catch (FileNotFoundException e1) {
e1.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
// 发送给 kindeditor
JSONObject obj = new JSONObject();
obj.put("error", 0);
obj.put("url", saveUrl + "/" + newImgName);
out.println(obj.toJSONString());
return null;
}
private String getError(String message) {
JSONObject obj = new JSONObject();
obj.put("error", 1);
obj.put("message", message);
return obj.toJSONString();
}
}uploadJson : '../jsp/upload_json.jsp'
但如果按照upload_json.jsp中的程序进行上传时执行到
List items = upload.parseRequest(request);
Iterator itr = items.iterator();
while (itr.hasNext()) {}struts2过滤访问jsp时,会改变reqeust的类型,由HttpServletRequest变成MultiPartRequestWrapper,所以parseRequest就返回了null
于是我们就需要对request进行转换
MultiPartRequestWrapper wrapper = (MultiPartRequestWrapper) request;String fileName = wrapper.getFileNames("imgFile")[0];
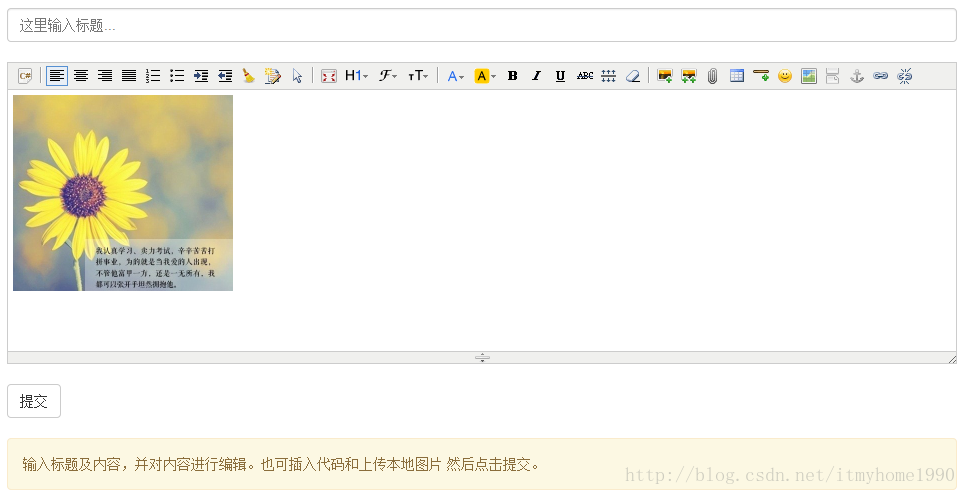
File file = wrapper.getFiles("imgFile")[0];效果如图:

作者:itmyhome
源码:下载






















 1457
1457

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








