1、首先安装SublimeCodeIntel包。
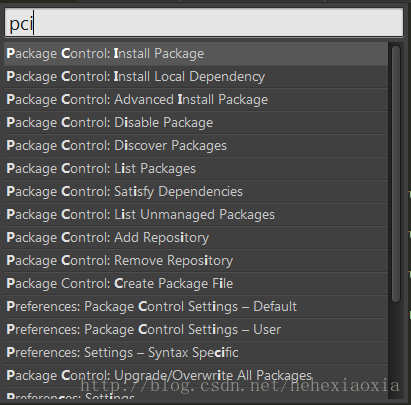
进入sublime,通过Ctrl+Shift+P进入包管理,输入pci(首字母),选择Package Contrl:Intall Package,如图:
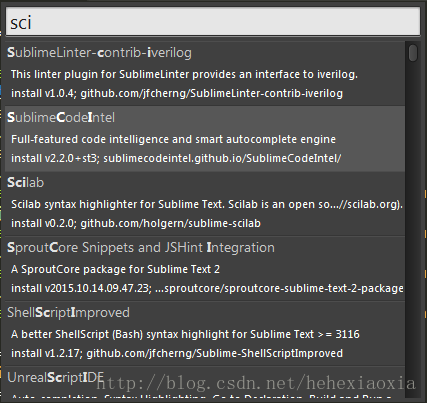
回车,进入包安装界面,输入首字母,选择SublimeCodeIntel,如图:
回车,安装,等待安装完成(需要时间较长)。
2、配置SublimeCodeIntel。
通过路径Perferences->Package Settings->SublimeCodeIntel->Setting - Defalut打开配置文件,找到如下配置项:
- "codeintel_language_settings": {
- "Python3": {
- "python3": "/usr/local/bin/python3.3",
- "codeintel_scan_extra_dir": [
- "/Applications/Sublime Text.app/Contents/MacOS",
- "~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/arch",
- "~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/libs"
- ],
- "codeintel_scan_files_in_project": true,
- "codeintel_selected_catalogs": []
- },
- "JavaScript": {
- "codeintel_scan_extra_dir": [],
- "codeintel_scan_exclude_dir":["/build/", "/min/"],
- "codeintel_scan_files_in_project": false,
- "codeintel_max_recursive_dir_depth": 2,
- "codeintel_selected_catalogs": ["jQuery"]
- },
- "PHP": {
- "php": "/Applications/MAMP/bin/php/php5.5.3/bin/php",
- "codeintel_scan_extra_dir": [],
- "codeintel_scan_files_in_project": true,
- "codeintel_max_recursive_dir_depth": 15,
- "codeintel_scan_exclude_dir":["/Applications/MAMP/bin/php/php5.5.3/"]
- }
- }
"codeintel_language_settings": {
"Python3": {
"python3": "/usr/local/bin/python3.3",
"codeintel_scan_extra_dir": [
"/Applications/Sublime Text.app/Contents/MacOS",
"~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/arch",
"~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/libs"
],
"codeintel_scan_files_in_project": true,
"codeintel_selected_catalogs": []
},
"JavaScript": {
"codeintel_scan_extra_dir": [],
"codeintel_scan_exclude_dir":["/build/", "/min/"],
"codeintel_scan_files_in_project": false,
"codeintel_max_recursive_dir_depth": 2,
"codeintel_selected_catalogs": ["jQuery"]
},
"PHP": {
"php": "/Applications/MAMP/bin/php/php5.5.3/bin/php",
"codeintel_scan_extra_dir": [],
"codeintel_scan_files_in_project": true,
"codeintel_max_recursive_dir_depth": 15,
"codeintel_scan_exclude_dir":["/Applications/MAMP/bin/php/php5.5.3/"]
}
}找到"JavaScript"代码段,将
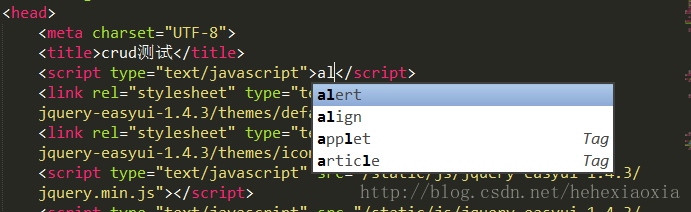
"codeintel_selected_catalogs": ["jQuery"]"codeintel_selected_catalogs": ["JavaScript"]3、关闭重启Sublime,写JavaScript代码,发现自动补全已经生效。
body {
font-size: 14px;
line-height: 1.8;
background: url(bg.jpg) no-repeat center top;
font-family: "Microsoft YaHei", "微软雅黑";
font-size: 14px;
line-height: 1.8;
background: url(bg.jpg) no-repeat center top;
font-family: "Microsoft YaHei", "微软雅黑";
}
比如这段代码background的no-repeat属性刚开始不会自动提示,需要手动输入。
解决方法:
1.安装SublimeCodeIntel这个插件
2.将插件里面setting-default拷贝到setting-user里面
3.将"codeintel_selected_catalogs"改为"codeintel_selected_catalogs": ["HTML5", "HTML", "JavaScript","CSS"]即可





























 205
205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








