操作方法:
一、
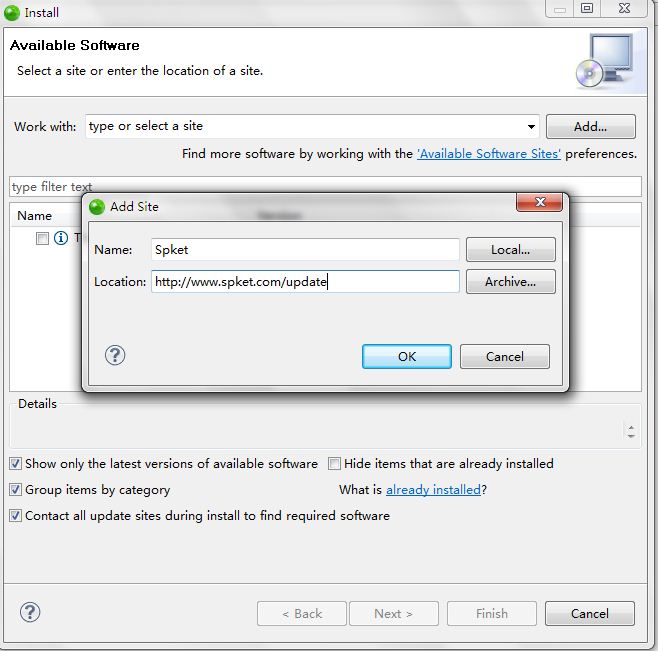
1、选择Help ->Install NEW Software ->ADD;
2、下载并安装Spket;
Name: "Spket"
Url: "http://www.spket.com/update/ "

3、找到你的 EXTJS 3.0文件夹复制ext-3.0.0/中src所有内容,然后找到../Zend/Zend Studio - 7.1.0/plugins 复制到该文件夹
特别声明: 3.0默认没有ext.jsb文件,我找到2.2版本的ext.jsb文件拷贝过来(当然是没有问题,否则不会在这写博客了)
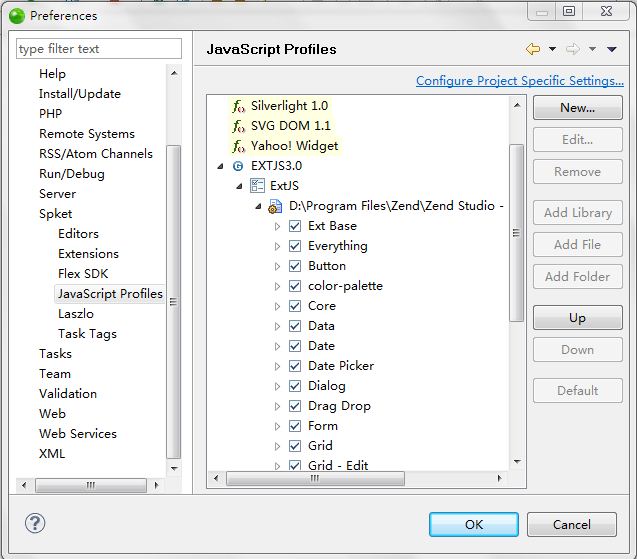
4、Window -> Preferences -> Spket -> JavaScript Profiles -> New ;
输入 “ExtJS”点击OK;
选择“ExtJS” 并点击“Add Library”然后在下拉条中选取“ExtJS”;
从ExtJs官方网站下载ExtJs3.1,解压出来。将src目录和ext.jsb2复制到 ../Zend/Zend Studio - 7.1.0/plugins/下
选 择 “ExtJS”并点击“Add File”,然后在你的../Zend/Zend Studio - 7.1.0/plugins 目录中选取“ ext.jsb2 ” 文件

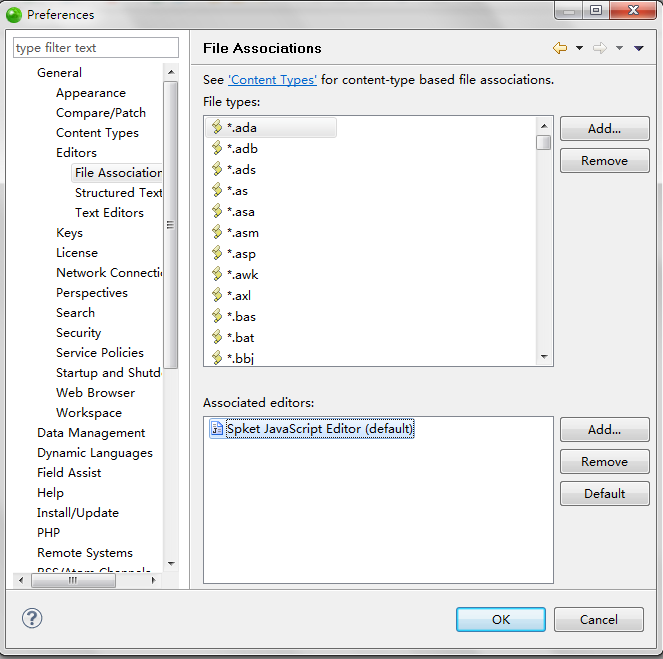
5、 设置新的ExtJS Profile,选中并点击“JavaScript Profiles” 对话框右手边的“Defalut”按钮,设置文件关联:Window -> Preferences ->General-> Editors-> File Associations 选择Associated editors 为 Spket JavaScript Editor(ADD 添加进来就可以了)

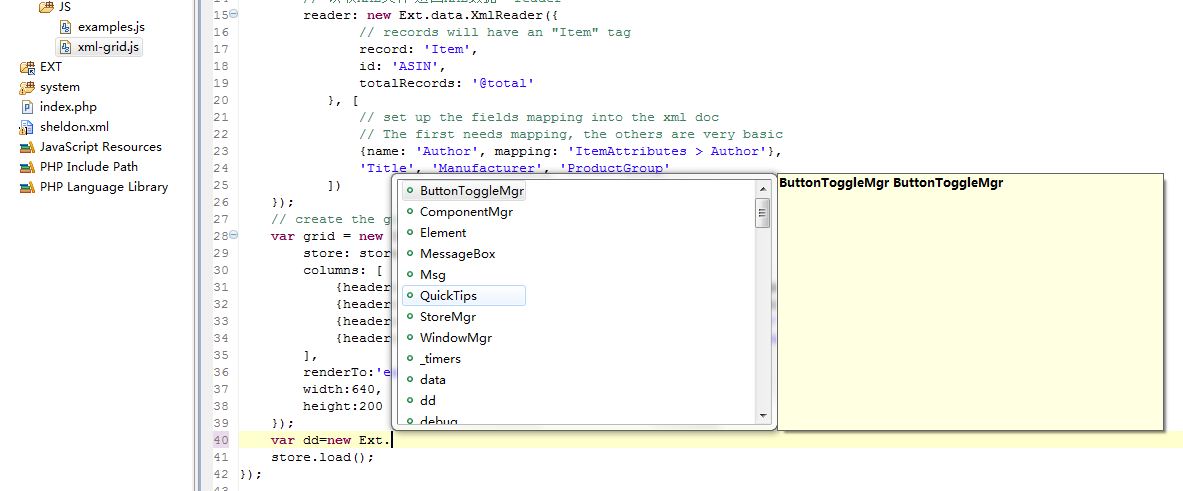
预览效果

转之blog.csdn.net/DJBOY850317/archive/2009/12/01/4916173.aspx
解决Spket EXT智能提示无法使用
ext.jsb2 只是一个用于引导的文件,Spket真正读取EXT API是通过src目录下对应的JS文件来取的,也就是说ext.jsb2 文件不能复制到其他地方用,只能放在EXT解压包本身的目录下才可以。修改 后重启下就可以了(一定要重启,否则不生效)。如果不信的话,可以将ext.jsb2 这个文件打开一看就知道它的路径了!!






















 4340
4340

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








