在这篇文章中,我们为您收集了一些非常有用的,而且效果很好的 jQuery 实际开发教程。
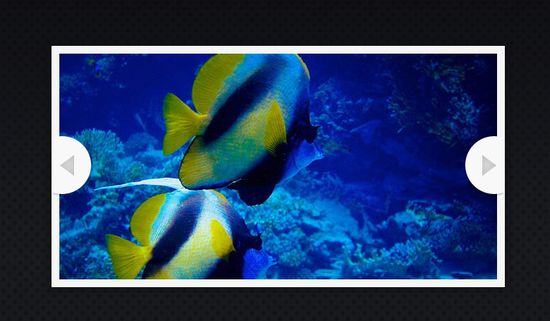
1. 使用 jQuery 构建一个可滑动的产品幻灯展示

2. 使用 PHP、jQuery 和 CSS3 实现的相片展位

3. 使用 jQuery 创建很酷的动画菜单


5. 对图片进行各种角度的旋转

6. 图片墙

7. 图片缩略图滑动展示

8. 支持缩略图的全屏图片展示

9. 移动方框中的内容

10. Sliding Stacked Images With JQuery

11. 实现可拖放的购物车

12. Sweet Thumbnails Preview Gallery

13. 效果更佳的 checkbox

14. Shutter Effect Portfolio with jQuery and Canvas

15. Making a Flickr-powered Slideshow

16. 实现简单的工具提示菜单

17. 投票并显示结果

18. Cover Flow Remade with CSS and jQuery

19. Rocking and Rolling Rounded Menu with jQuery

20. Create an Attractive Before and After Photo Effect with jQuery

21. 动画的表单切换

22. 视差滑块

23. 高级的联系表单,要求 PHP 支持

24. jQuery 和 CSS 实现的单页相册

25. 如何制作自动的相片展示

26. Shuffle Between Images Using JQuery

27. JQuery Expand Stacked Images Using Slider

28. 创建即时贴

29. Create an Exploding Logo with CSS3 and MooTools or jQuery

30. 动画效果的滚动到顶部

31. Creating a modern gallery with raphael

32. Lets make some mess using jQuery and CSS3

33. Vintage typewriter: The sexiest jQuery contact form ever












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


