<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#bigBg {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
#bigBg .img {
vertical-align: middle;
}
</style>
</head>
<body>
<div id="bigBg">
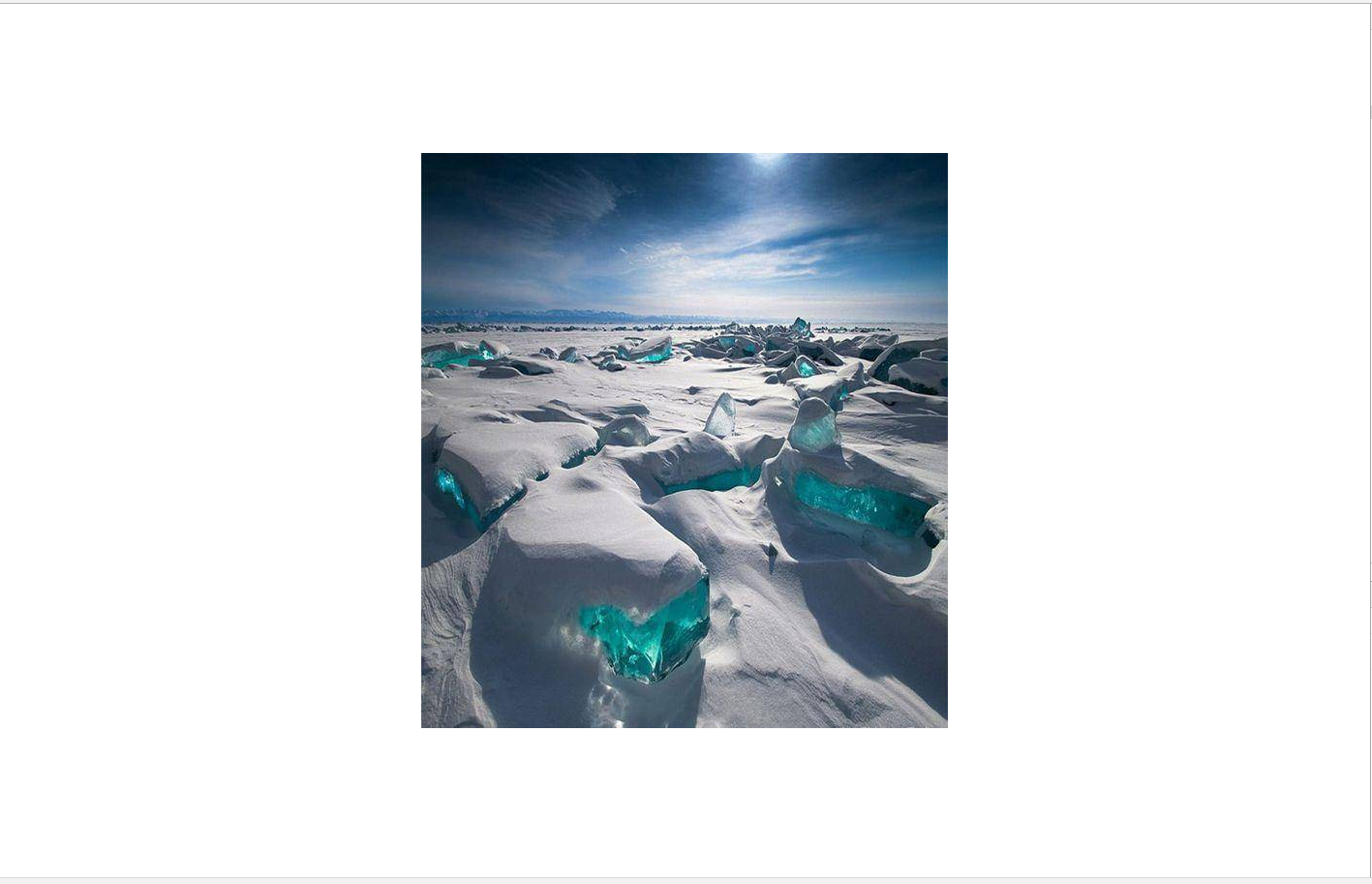
<img class="img" src="image/ice.jpg">
</div>
</body>
</html>




















 1816
1816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








