官方demo:
http://www.oracle.com/webfolder/technetwork/jet/uiComponents-router-simple.html
API:
http://www.oracle.com/webfolder/technetwork/jet/jsdocs/oj.Router.html
router.html
<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- This is the main css file for the default Alta theme -->
<link rel="stylesheet" href="css/libs/oj/v2.0.1/alta/oj-alta-min.css" type="text/css"/>
<!-- This is where you would add any app specific styling -->
<link rel="stylesheet" href="css/override.css" type="text/css"/>
<!-- RequireJS configuration file -->
<script data-main="js/main-router" src="js/libs/require/require.js"></script>
</head>
<body>
<div id="routing-container">
<div id='toolbar' data-bind="ojComponent: { component: 'ojToolbar'}">
<div id='btnSet' data-bind="ojComponent: { component: 'ojButtonset',
checked: router.stateId(),
optionChange: optionChange,
focusManagement: 'none'}">
<!-- ko foreach: router.states -->
<label data-bind="attr: {for: id}"></label>
<input type="radio" name="view"
data-bind="value: id, attr: {id: id},
ojComponent: { component: 'ojButton',
label: label}"/>
<!-- /ko -->
</div>
</div>
<hr/>
<div id="content" data-bind="ojModule: moduleConfig()"></div>
</div>
</body>
</html>
main-router.js
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
requirejs.config({
// Path mappings for the logical module names
paths:
//injector:mainReleasePaths
{
'knockout': 'libs/knockout/knockout-3.4.0',
'jquery': 'libs/jquery/jquery-2.1.3.min',
'jqueryui-amd': 'libs/jquery/jqueryui-amd-1.11.4.min',
'promise': 'libs/es6-promise/promise-1.0.0.min',
'hammerjs': 'libs/hammer/hammer-2.0.4.min',
'ojdnd': 'libs/dnd-polyfill/dnd-polyfill-1.0.0.min',
'ojs': 'libs/oj/v2.0.1/debug',
'ojL10n': 'libs/oj/v2.0.1/ojL10n',
'ojtranslations': 'libs/oj/v2.0.1/resources',
'signals': 'libs/js-signals/signals.min',
'text': 'libs/require/text'
}
});
require(['ojs/ojcore', 'knockout', 'jquery', 'ojs/ojknockout',
'ojs/ojmodule', 'ojs/ojtoolbar', 'ojs/ojbutton',
'ojs/ojrouter', 'ojs/ojmoduleanimations', 'text'
],
function(oj, ko, $) {
// Change default URL adapter
oj.Router.defaults['urlAdapter'] = new oj.Router.urlParamAdapter();
// Change the default location for the viewModel and view files
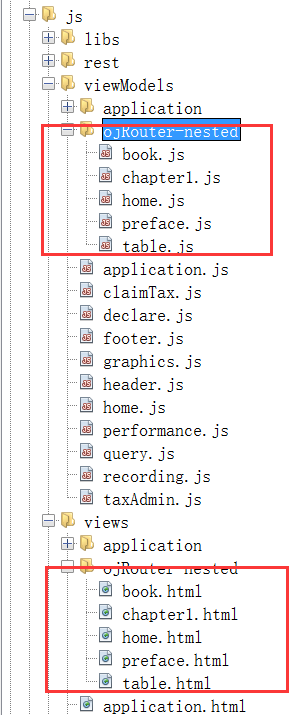
oj.ModuleBinding.defaults.modelPath = 'viewModels/ojRouter-nested/';
oj.ModuleBinding.defaults.viewPath = 'text!views/ojRouter-nested/';
// Retrieve the router static instance and configure the states
var router = oj.Router.rootInstance;
router.configure({
'home': { label: 'Home', isDefault: true },
'book': { label: 'Book' },
'table': { label: 'Table' }
});
/**
* The view model
*/
var viewModel = {
router: router,
optionChange: function(event, ui) {
// Only deals with 'checked' events and changes coming from the user
if (ui.option === 'checked' && event.originalEvent) {
// Transition the router to the new state
viewModel.router.go(ui.value).then(function(result) {
// In case the transition was canceled, restore original selection
if (!result.hasChanged) {
$('#btnSet').ojButtonset('option', 'checked', ui.previousValue);
}
});
}
},
// Invoke go() with the new state path when goto menu changes
menuItemSelect: function(event, ui) {
viewModel.router.go(ui.item.children('a').text());
},
// An observable to hold the animation type.
anim: ko.observable('None'),
// Construct the label for the animation menu
animLabel: ko.pureComputed(function() {
return ('Module Animation: ' + viewModel.anim());
}),
// Update the animation type when the menu selection changes
animSelect: function(event, ui) {
viewModel.anim(ui.item.children('a').text());
},
moduleConfig: ko.pureComputed(function () {
// When no animation is needed, just return the router moduleConfig
if (viewModel.anim() === 'None') {
return viewModel.router.moduleConfig;
}
// Merge the animation property to the router moduleConfig object
else {
return $.extend({}, viewModel.router.moduleConfig, {
animation: oj.ModuleAnimations[viewModel.anim()] });
}
})
};
$(document).ready(function() {
oj.Router.sync().then(function() {
ko.applyBindings(viewModel, document.getElementById('routing-container'));
});
});
});





















 72
72











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








