1、全局安装gulp
$yarn global add gulp
或
$npm install --global gulp
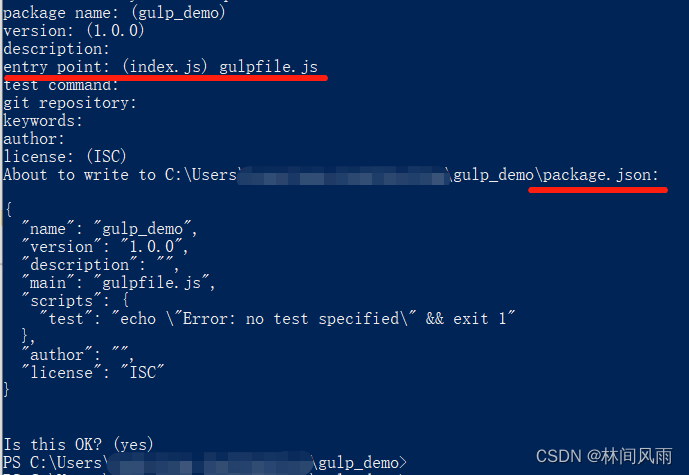
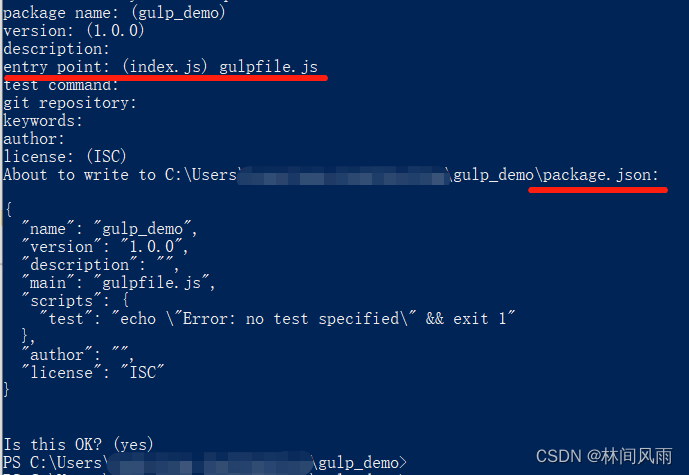
2、初始化项目(或在已有项目中初始化,生产package.json文件)
注:“entry point” 文件入口为 gulpfile.js

{
"name": "gulp_erp",
"version": "1.0.0",
"description": "",
"main": "gulpfile.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"gulp": "^4.0.2"
}
}
3、引入gulp依赖
$yarn add gulp --save-dev
或
$npm install --save-dev gulp
4、新建gulpfile.js文件(与package.json同级)
var gulp = require('gulp');
var clean = require('gulp-clean'); // 打包之前,先清空原来的文件
var gulpRemoveHtml = require('gulp-remove-html'); // 标签清除
var removeEmptyLines = require('gulp-remove-empty-lines'); // 清除空白行
var htmlmin = require('gulp-htmlmin'); // html压缩组件
var minifycss = require('gulp-minify-css'); // 压缩CSS为一行
// gulp-ugilfy无法压缩ES6,如果代码有使用ES6的语法需先编译成ES5,否则压缩会失败
var uglify = require('gulp-uglify'); // 获取 uglify 模块(用于压缩 JS)
var babel = require('gulp-babel'); // 将ES6编译成ES5
var imgmin = require('gulp-imagemin'); // 压缩图片
var distBasePath = 'dist/'; //构建输出的目录
//删除dist文件
gulp.task('clean', function () {
return gulp.src('dist', {allowEmpty: true}) //src 匹配文件
.pipe(clean()); //清除dist目录
});
//html压缩
gulp.task('htmlcompress', function () {
var options = {
removeComments: true, //清除HTML注释
collapseWhitespace: true, //压缩HTML
collapseBooleanAttributes: true, //省略布尔属性的值 <input checked="true"/> ==> <input />
removeEmptyAttributes: true, //删除所有空格作属性值 <input id="" /> ==> <input />
removeScriptTypeAttributes: true, //删除<script>的type="text/javascript"
removeStyleLinkTypeAttributes: true, //删除<style>和<link>的type="text/css"
minifyJS: true, //压缩页面JS
minifyCSS: true //压缩页面CSS
};
return gulp.src('*.html')
.pipe(gulpRemoveHtml()) //清除特定标签
.pipe(removeEmptyLines({
removeComments: true
})) //清除空白行
.pipe(htmlmin(options))
.pipe(gulp.dest(distBasePath));
})
// 压缩 css 文件
// 在命令行使用 gulp csscompress 启动此任务
gulp.task('csscompress', function () {
return gulp.src(['css/**/*.css'])
.pipe(minifycss())
.pipe(gulp.dest(distBasePath + 'css'));
})
//压缩js
gulp.task('jscompress', function () {
return gulp.src(['js/**/*.js'])
// .pipe(babel({
// presets: ['es2015']
// }))
.pipe(babel({
presets: ['@babel/preset-env']
}))
.pipe(uglify())
.pipe(gulp.dest(distBasePath + 'js'));
})
// 压缩图片
gulp.task('imgcompress', function () {
return gulp.src(['img/**/*'])
.pipe(imgmin())
.pipe(gulp.dest(distBasePath + 'img'))
})
// 三方库复制
gulp.task('copelibrary', function () {
return gulp.src(['lib/**/*'])
.pipe(imgmin())
.pipe(gulp.dest(distBasePath + 'lib'))
})
// * (一个星号),匹配一级(单层)文件。** (两个星号),匹配任意数量的字符(文件),多个(两层以上嵌套)或零个匹配
// series() 和 parallel(),允许将多个独立的任务组合为一个更大的操作。这两个方法都可以接受任意数目的任务(task)函数或已经组合的操作。
// series():使任务(task)按顺序执行。
// parallel():以最大并发来运行的任务(tasks)。
// series():任何一个任务(task)的错误将导致整个任务组合结束,并且不会进一步执行其他任务。
// parallel():一个任务的错误将结束整个任务组合的结束,但是其他并行的任务(task)可能会执行完,也可能没有执行完。
gulp.task('compress', gulp.series('clean', 'htmlcompress', 'csscompress', 'jscompress', 'imgcompress', 'copelibrary'));
// 输入 gulp compress启动----------------------------
5、gulp启动命令
gulp 任务名(taskName)





















 78
78











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








