问题描述:
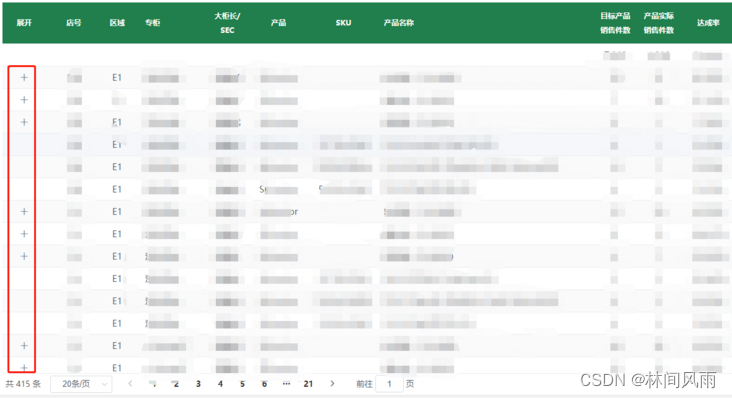
我用element写了一个表格,第一列是一个展开图标(如图1)
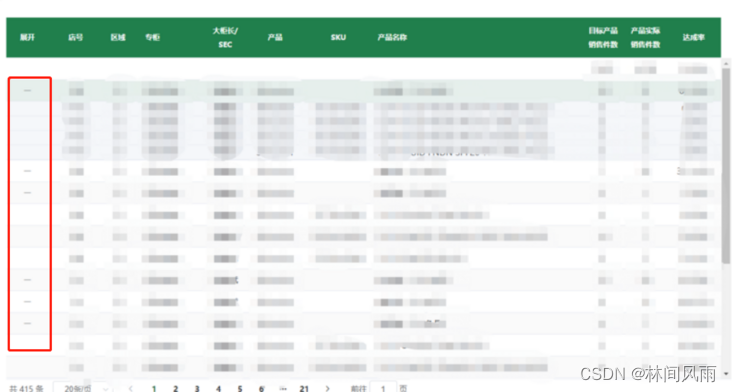
我通过v-if实现了切换,但是现在点击某行的这个图标,所有图标都会更改状态(如图2)
我想知道如何更改当前点击的图标状态而不改变其他图标?

【图2 展开某一列后】

【以下是相关代码】
<el-table
v-loading="loading"
ref="tyBatchList"
:data="batchList"
:tree-props="{children: 'children', hasChildren: 'hasChildren'}"
:row-class-name="tableRowClassName"
:highlight-current-row="true"
:header-cell-style="{color:'#606266'}"
:height="tableHeight - $root.filterHeight"
:summary-method="getSummaries"
show-summary
border
size="mini"
style="width: 100%"
lazy
row-key="id"
@selection-change="handleSelectionChange">
<el-table-column fixed prop="" label="" width="45" align="left">
<template slot-scope="scope">
<span v-if="scope.row.expand" class="expandIcon" @click="handleCheck(scope.$index,scope.row)">
<i v-if="plusIcon" class="el-icon-plus"/>
<i v-if="!plusIcon" class="el-icon-minus"/>
</span>
</template>
</el-table-column>
export default {
data() {
return {
plusIcon: true
}
},
methods: {
handleCheck(index, row) {
const $table = this.$refs.tyBatchList;
$table.toggleRowExpansion(row);
$table.toggleRowSelection(row);
this.plusIcon = !this.plusIcon;
},
}
}
from: https://www.h5w3.com/150877.html
展开 > 变 +
// 将el-table的展开图标替换为其他图标
.el-table__expand-icon {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
.el-table__expand-icon .el-icon-arrow-right:before {
content: "\e6d9";
border: 1px solid #ccc;
padding: 2px;
}
.el-table__expand-icon--expanded .el-icon-arrow-right:before {
content: "\e6d8";
}






















 2157
2157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








