原创作品,转载请标明:http://blog.csdn.net/jackystudio/article/details/16334861
本地环境配置完毕后就可以把Octopress推到Github上了。
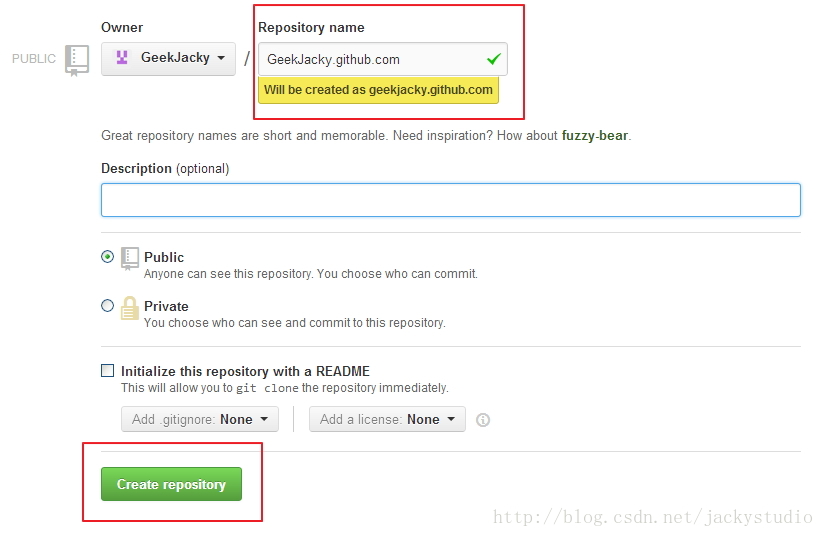
1.新建Github仓库
仓库名字必须是username.github.com,其中username是你的github用户名。描述和Readme可选,创建即可。
2.发布Octopress到Github
2.1.建立github page
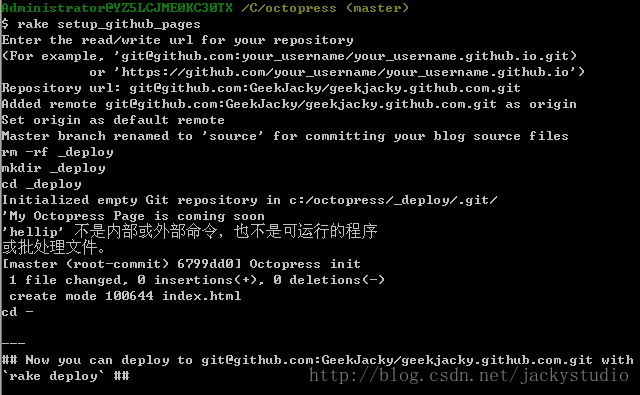
打开cmd,进入Octopress目录,执行如下命令:
- rake setup_github_pages
2.2.安装Octopress默认主题
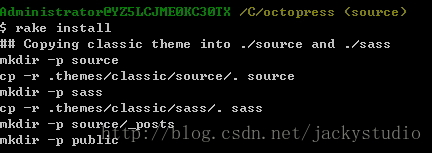
- rake install

2.3.生成静态页面
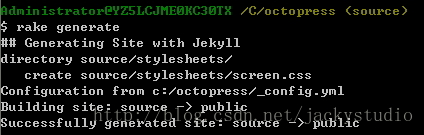
- rake generate

2.4..本地预览
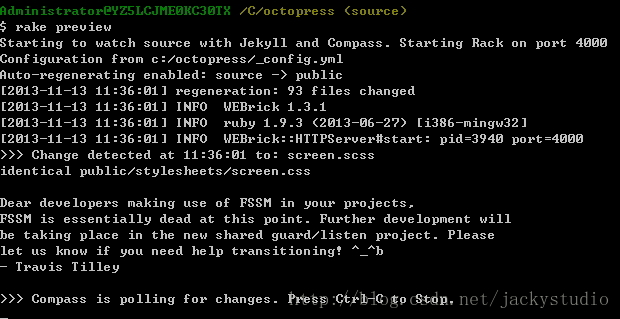
- rake preview
本地预览地址:http://localhost:4000/
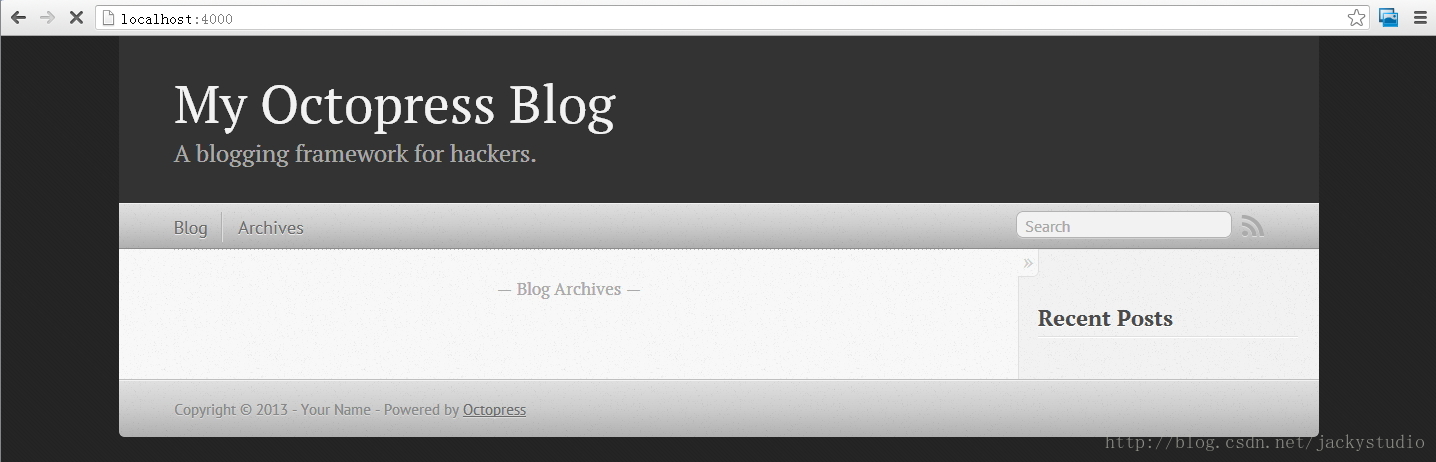
这时候打开本地预览地址,可以看到如下页面,使用Ctrl+C停止预览。
2.5.发布博客到Github
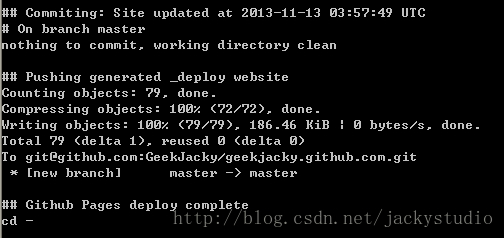
- rake deploy
这步会帮我们把master分支提交到github,但是平时我们编辑的则是source分支,source分支则不会提交,需要我们手动提交。这里采用的是SSH方式推送的,如果出错,可能是没有创建SSH密钥,请按照此文设置http://blog.csdn.net/jackystudio/article/details/12271877。
这时候打开http://geekjacky.github.io,可以看到如下页面(如果是404页面,那等一等,第一次deploy可能需要10分钟左右才能看到):
2.6.提交源文件,即source分支。
- git add .
- git commit -m “commit message”
- git push origin source
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








