点击上方“杰哥的IT之旅”,选择“设为星标”
干货、福利第一时间送达!

转载自微信公众号:
差评(chaping321) 已获得差评官方授权
朋友们,你们用 Windows 自带浏览器下载过多少次其他浏览器了?
其实微软自从 Windows 10 开始,就把默认浏览器从 IE 换成了 Edge ,但很可惜大家使用它的习惯依旧没有养成,更多是把它当成系统自带的 PDF 浏览器。。。

微软在浏览器技术上一直都坚持着自我,Edge 浏览器在经过几次更新之后,性能也越发强大,但依旧败给了一个强大的阵营:Chromium 项目。
没错,微软终于还是服软了。。。
最近世超注意到,Edge 也发布了基于 Chromium 的版本。
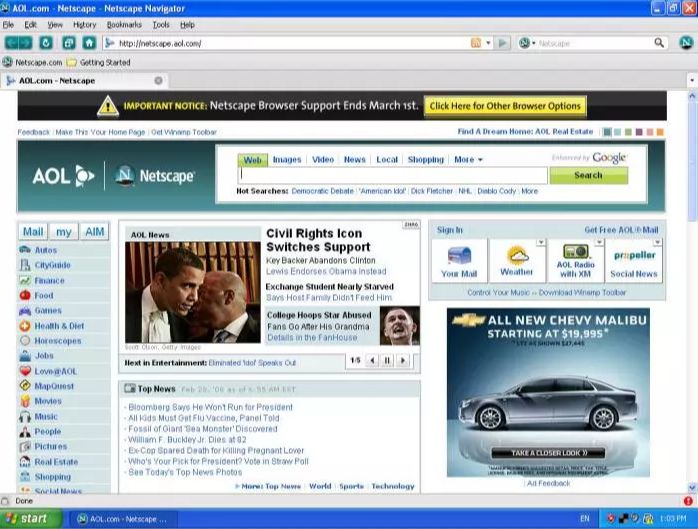
在 Windows 还没有捆绑集成 IE 之前,网景浏览器是大家上网的首选

想当年,微软通过在操作系统中捆绑安装 Internet Explorer,吃掉了「 网景浏览器 」这款付费浏览器的市场,成为网页浏览器的寡头,是多么风光无限;被酷容 ( Chrome ) 抢占了市场之后也曾力图通过 Edge 力挽狂澜;然而最终还是放弃了自研核心,落得个和 Opera 一样的下场。
至此,浏览器大战中只剩下了四位选手:IE、酷容 ( Chrome )、火狐 ( Firefox ) 和 Safari。
我们选浏览器的时候,选的是什么?
世超最早接触 IE 以外的浏览器,是 Maxthon 傲游,之后又陆续换了 360 安全浏览器、谷歌的酷容和谋智 ( Mozilla ) 的火狐 ( Firefox )。
这些浏览器的特点都很明显:多标签,稳定、有好多小工具、能跨设备同步浏览记录和密码,这些功能,老迈的 IE 可是一个都没有。

不过,外观好不好看、插件多不多、用户数据能不能同步,这些只是能影响用户去尝试一款浏览器的直接因素;但稳定和网页能不能正常打开,也就是所谓的兼容性,才是能让用户持续使用一款浏览器的根本。
君不见 IE 活了这么久,全仰仗那些只有 IE 能正确打开的内网系统和网上银行啊。。。
至于网页为什么没法正确显示,往复杂了说可以有很多原因,但要简单总结一下的话,就是「 渲染 」出错了。
浏览器是怎么渲染网页的?
首先我们要先搞明白一个问题,浏览器是干啥的?
差评官网打开后的页面

就拿差评的官网来说吧,我们拿浏览器打开以后,看到的是一副有图有字的页面,但实际上,这个页面是由代码构成的。
浏览器的作用,就是把这些不是给人看的代码,「 翻译 」成我们普通人看的网页内容。
手头有电脑的差友可以试着在浏览器里按一下 F12 哦~

而这些网页内容中,又分为会动的和不会动的:
「 静态内容 」 和 「 动态内容 」。
「 静态内容 」 就是一个网页上的文字、图片、字体、字号,什么内容该在什么区域的信息等等。
。
。
这些内容写进网页里就不会再改变了。
「 动态内容 」则是会动的图片窗,微博时间线和其他可以拖拽互动的元素,属于随着用户访问会不断变化的内容。

通常情况下,网页开发人员都是用静态内容打好网页的骨架,再用动态内容填充网页的内容,相辅相成也便于维护。
而浏览器的工作,自然就是把这些或静态或动态的内容,渲染成我们平常能看到的生动页面。
其中真正起作用的,就是浏览器的「 渲染引擎 」。
然而,就像 MS Word 和 WPS 打开同一个 .docx 文档偶尔会排版不一样,渲染引擎对格式标记的处理方式不同,显示出来的网页画面也大不相同。

而不同的浏览器,渲染用到的技术也不一样。
由于早期的 Internet Explorer,尤其是祖传 IE 6.0,在用户份额上处于说一不二的统治地位,所以网页开发人员都要优先保证自己的网站在 IE 上正确显示。
说白了,就是去把自己的网页代码适配 IE 的 Trident 静态渲染引擎和 Chakra 动态渲染引擎的渲染效果。
Chrome 是怎么改变世界的
但时过境迁,IE 这辆破车也有开不下去的那一天:对用户来说,IE 启动慢、易卡死、不安全;对开发人员来说,IE 不支持新的网页开发规范,要想让自己的网页更漂亮,程序员就需要专门为 IE 写更多的兼容代码。
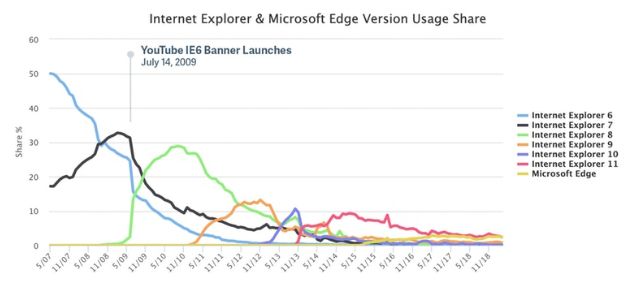
IE 的市场份额

最终还是谷歌出手了,酷容 ( Chrome )浏览器( 在没有官方中文名前经常被人叫做谷歌浏览器 )可以说是 IE 的对立面:安全、快速、一个网页崩溃不会危机全身、支持各种新的网页特性和标准。外加占据着北美 1/4 互联网流量的谷歌加持宣传,一经推出就迅速蚕食 IE 的市场份额。
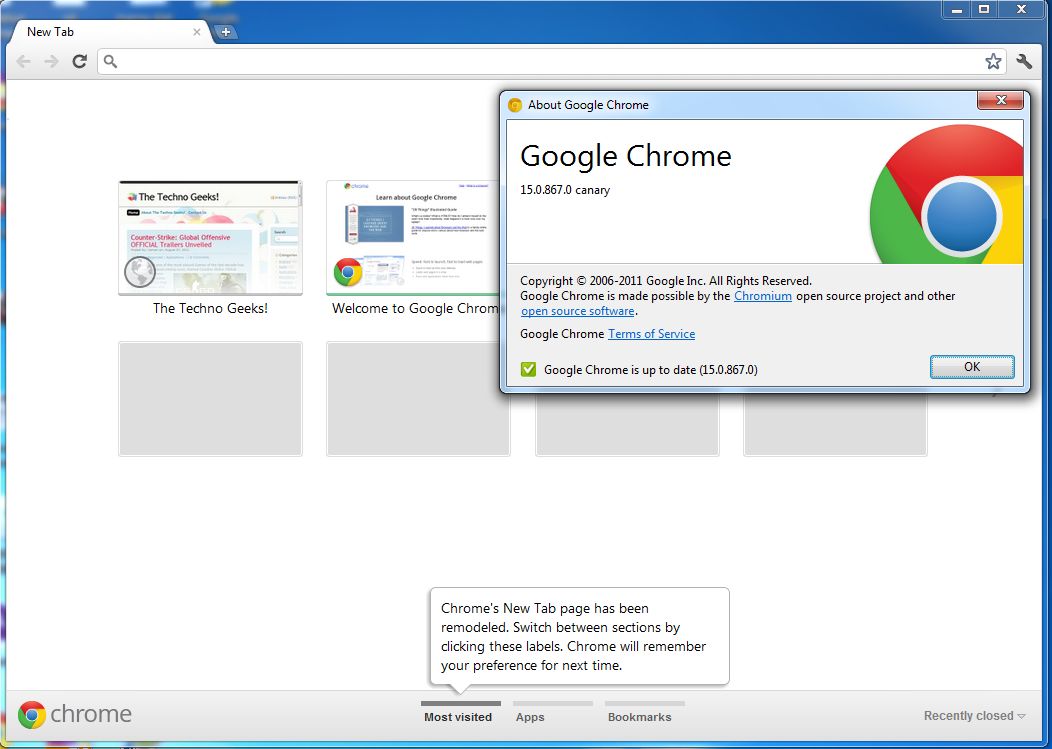
世超直到现在还记得第一次打开酷容的那种惊艳:整个界面里,只有一个地址栏,一个返回键和一个刷新按钮,再无他物。

若谷歌只是做了一款浏览器的话,那也没什么要说的,毕竟快速轻巧的浏览器还有隔壁的 Opera 和火狐,酷容无非多了一分来自谷歌的加持罢了。谷歌最厉害的是,它把酷容彻底开源了!
在谷歌的 Chromium 项目里,所有人都可以免费获得制作一款浏览器所需的所有源代码,相当于谷歌已经把一个抹好奶油的蛋糕坯子送到了同行面前,同行可以选择加一层奶油和水果再拿出来卖,或者干脆给奶油换个形状就送到顾客的面前。

所以你以为你用的是 360、QQ、UC,错啦!它们
(现在)
全都是基于 Chromium 项目改造来的,里面跑着的都是谷歌的 Blink 静态渲染引擎和 V8 动态渲染引擎。
当全世界大部分浏览器都基于 Chromium 项目开发之后会发生什么呢?就像现在这样:网页开发者再也不在乎 IE 能否正确显示了,转而开始「 以酷容是瞻 」。
谷歌开源了自己的代码,但却通过 Chromium 项目把自己变成了行业标准。

而谷歌也会给酷容做一些「 照顾 」:比如谷歌地球早先只有酷容能打开,谷歌的云游戏服务也只有酷容能访问。。。
所以即使到最后,微软壮士断腕,抛弃 IE 代码彻底重写了 Edge 浏览器,使 Edge 的渲染速度比酷容还优秀( 了一阵子 ),但抱歉,你不是标准。同样的,火狐过得也很艰难。
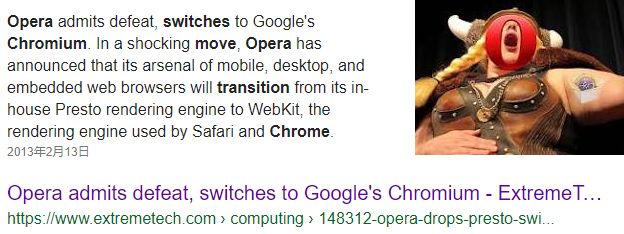
而以自研极速渲染引擎而闻名的 Opera 浏览器,早在 2013 年就宣布投奔 Chromium 阵营了,一时令人唏嘘。
《 Opera 承认失败,拥抱谷歌的 Chromium 项目 》

同样的芯,体验却大不相同
谷歌一直把安全和用户安全看得很重,所以 Chromium 项目从一开始就有严密的开发逻辑。
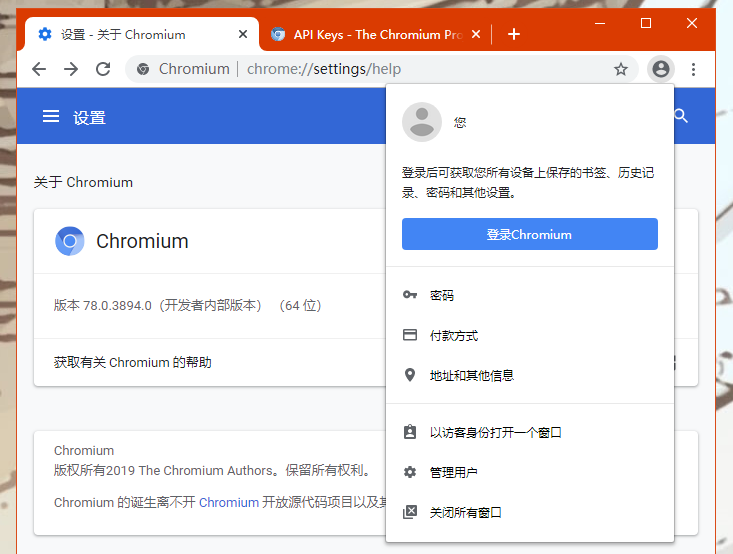
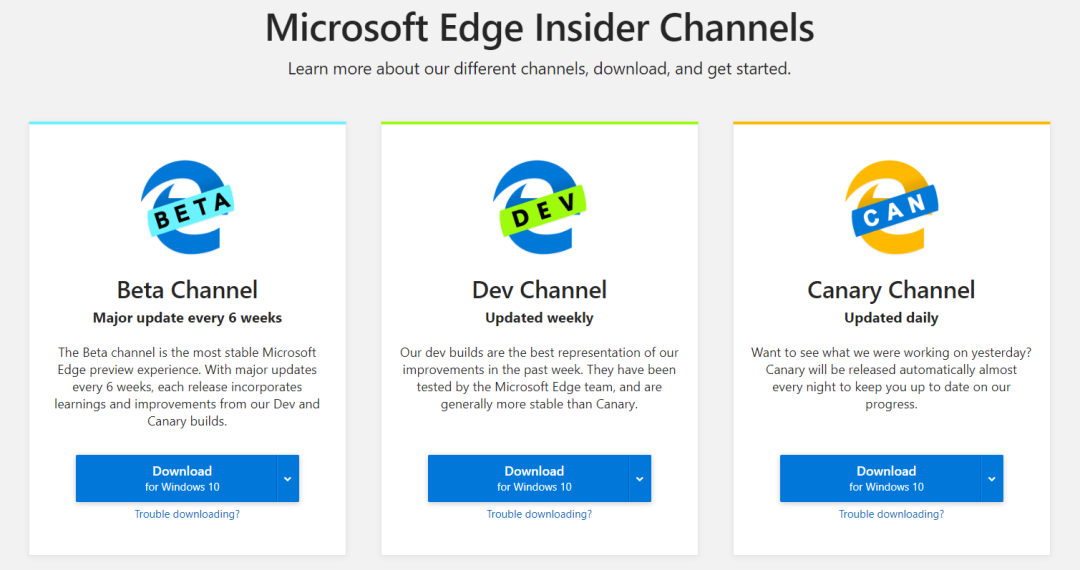
打开酷容、新版 Edge、Opera 的官网,可以发现浏览器的版本都分为四个:Stable
(稳定)
、Beta
(测试)
、Dev
(开发)
和 Canary
(金丝雀)
;目前这几个版本对应的版本号分别为 76、77 和 78
(金丝雀与开发版不跨版本)
。

关于这四个版本有什么不同,感兴趣的可以看看下面的文字:
金丝雀版每天自动更新,工程师每天对浏览器进行的改动,都会呈现在其中;开发版则提供给网站开发人员,用来测试网页在新版浏览器里的显示效果;发烧友则可以使用测试版提前发现软件可能出现的 bug;这样最后广大用户拿到手里的就是没什么 bug、网页也显示正常的稳定版了。
然而这件事情到了国内,就变了味:QQ 浏览器基于 Chromium 70;360 安全浏览器依旧基于 Chromium 63。
世超猜测,由于国内浏览器做的定制比国外同样基于 Chromium 的浏览器多,比如「 酷容 / IE 双内核切换 」、网银助手、截图工具、安全助手、翻译取词、游戏工具箱、以及广告什么的。。。
世超刚在虚拟机里装上 360 安全浏览器 15 分钟这个广告就弹了两次

这就导致每个版本浏览器的开发和测试周期要远长于国外同样基于 Chromium 项目的浏览器
,因此才出现「 过个一年多才更新一次 Chromium 版本而且更新的还不是最新的 」情况。。。
经过了一年多的努力,猎豹浏览器终于从 Chromium 57 更新到了 Chromium 63

怎么选?
国内浏览器的推广思路无非是「 包办式 」的大杂烩:把所有用得到用不到的功能统统扔进去打包好端到用户面前。浏览器打开就能看小说、玩页游、双开、购物比价、划词搜索。。。
 但这些世超统统用不到。
但这些世超统统用不到。
就拿大家最常用的双击关闭标签页来说吧,开始世超也挺喜欢这个功能,后来才发现,这个功能本来是鼠标中键的!对就是那个滚轮,是可以按下去的。包括 IE9 以及其他一些程序,都可以通过鼠标中间关闭和新建标签页。。。

以及另一个常用的截图功能,其实 Windows 10 也是有自带的
(1809 之后版本)
,只需要按下 Win+Shift+S 就可以了。

而至于其他看小说、打游戏、登微信这些,更不会用浏览器去做了。反而世超最需要的手机、平板和电脑之间的共享体验,国内的几家厂商的产品都没能达到世超的预期。
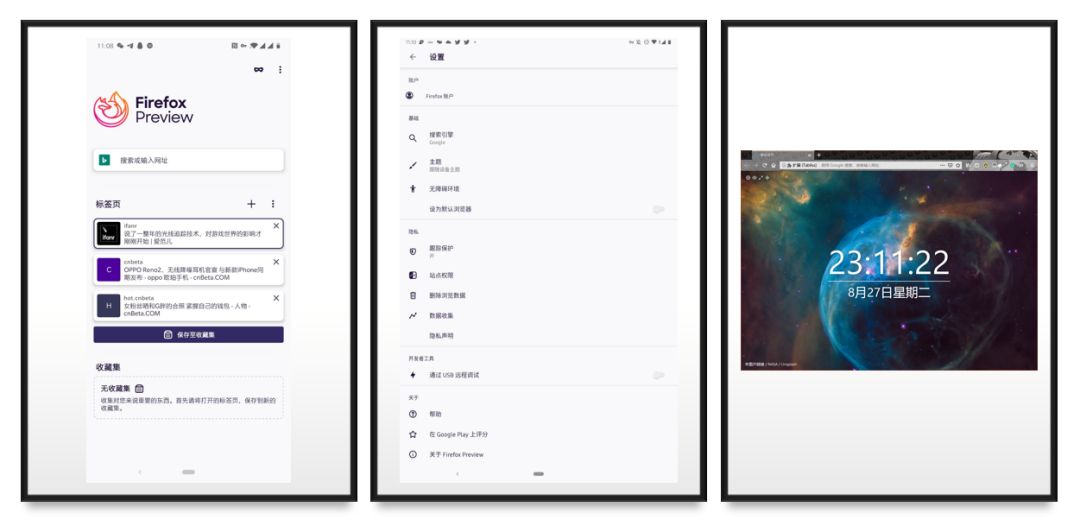
世超觉得火狐和酷容在这方面做的都不错

比起一上来就按照厂商给用户的预设「 拉满 」,世超还是更喜欢像酷容和火狐(国际版)那样的浏览器:安装之后干干净净,之后用户可以根据自己的喜好和需求去装对应的扩展插件。

不过还是那句话,「萝卜青菜各有所爱」,比如世超曾经安利过自己的父辈用酷容,不过还是被「 能打开网银 」的国产浏览器打败了。
国内的浏览器市场这么繁荣固然有他们的优点,如果用着顺手自然也么必要换。
而不喜欢国产浏览器,或者说想尝试一下新选择的差友,你们不妨试试新的 Edge ?
在操作系统的选择上,你们都给微软这么大机会了,浏览器要不也给个面子呗?
参考资料
前 YouTube 工程师 Chris Zacharias 的个人博客, 《合谋“杀死”IE6》
猎豹浏览器官网, 更新日志
后台回复「加群」即可加入读者交流群!m」获取!阅读原文」可跳转到历史文章哦~



点个在看,也是一种支持。




















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








