SharePoint 2013 Rest Copyto and Moveto
code as below:代码原型,这个代码到能使用还差很远的距离。
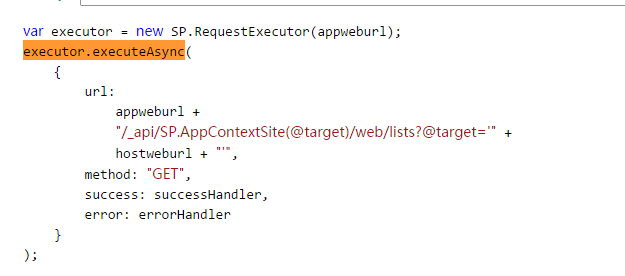
executor.executeAsync({
url: "<app web url>/_api/SP.AppContextSite(@target)/web
/getfilebyserverrelativeurl('/Shared Documents/filename.docx')
/copyto(strnewurl='/foldername/filename.docx',boverwrite=false)
?@target='<host web url>'",
method: "POST",
success: successHandler,
error: errorHandler
});
调用 executor 示例。

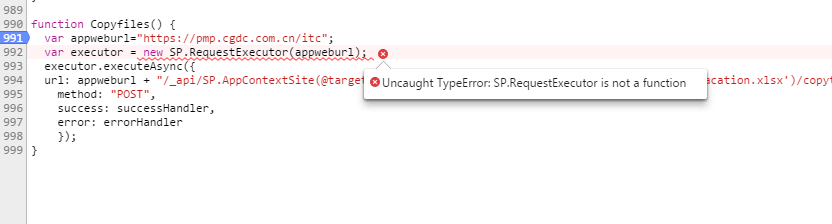
下面几个错误错误的抓图说一下。

换行或标点符号错误。

增加如下引用
<script type="text/javascript" src="/_layouts/15/SP.RequestExecutor.js"></script>
同时检查,如下三项是否存在引用里。
<script type="text/javascript" src="/_layouts/15/sp.runtime.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.js"></script>
<script type="text/javascript" src="/_layouts/15/SP.RequestExecutor.js"></script>
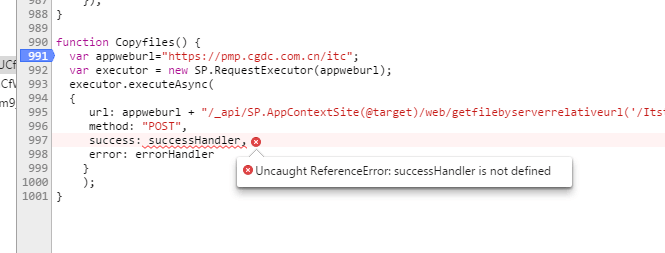
重写这个executor 方法,或者去下面代码抄。

这个两个方法没有补上。
function successHandler(){
alert('have successed');
}
function errorHandler(){
alert('Failure');
}
SPD调用示例 跨域
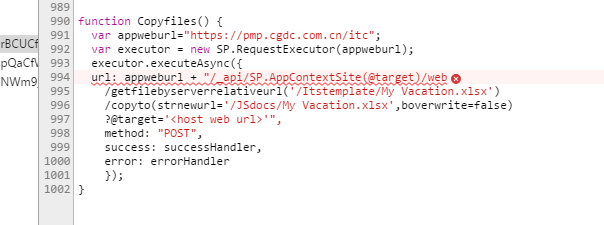
function Copyfiles() {
//https://xxx.xxx.com.cn/itc/_api/web/folders/getbyurl(folderrelativeurl)/files/getbyurl('/Itstemplate/My Vacation.xlsx')/copyTo('/JSdocs/My',bOverWrite)
var appweburl="https://xxx.xxx.com.cn/itc";
var executor = new SP.RequestExecutor(appweburl);
executor.executeAsync(
{
url: appweburl + "/_api/SP.AppContextSite(@target)/web/getfilebyserverrelativeurl('/Itstemplate/My Vacation.xlsx')/copyto(strnewurl='/JSdocs/My Vacation.xlsx',boverwrite=false)?@target='<host web url>'",
method: "POST",
success: successHandler,
error: errorHandler
}
);
}
域内
//copyto
function Copyfiles() {
//https://xxx.xxx.com.cn/itc/_api/web/folders/getbyurl(folderrelativeurl)/files/getbyurl('/Itstemplate/My Vacation.xlsx')/copyTo('/JSdocs/My',bOverWrite)
var appweburl="https://xxx.xxx.com.cn/itc";
var executor = new SP.RequestExecutor(appweburl);
executor.executeAsync(
{
url: appweburl + "/_api/web/getfilebyserverrelativeurl('/Itstemplate/My Vacation.xlsx')/copyto(strnewurl='/JSdocs/My Vacation.xlsx',boverwrite=false)",
method: "POST",
success: successHandler,
error: errorHandler
}
);
}
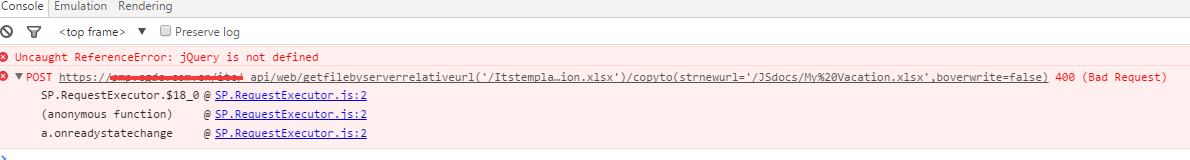
全部整理完之后,出现如下错误

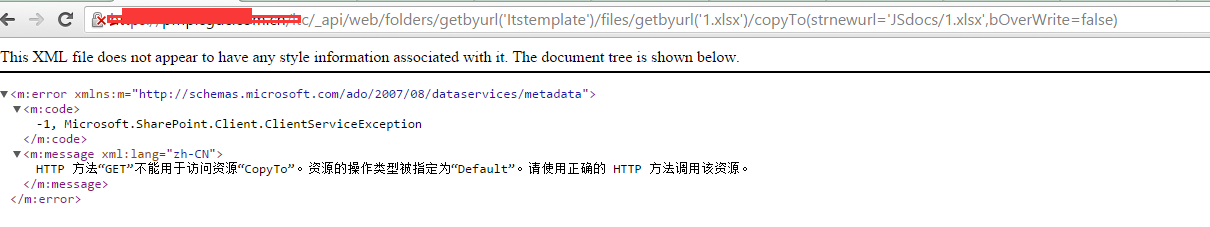
遇到这个问题很明显是你的拼写有问题,可以使用chrome 把你的URL复制出逐个排查。

url: appweburl + "/_api/web/folders/getbyurl('Itstemplate')/files/getbyurl('1.xlsx')/copyTo(strnewurl='JSdocs/1.xlsx',bOverWrite=false)",
//copyto
function Copyfiles() {
//https://xxx.xxx.com.cn/itc/_api/web/folders/getbyurl(folderrelativeurl)/files/getbyurl('/Itstemplate/My Vacation.xlsx')/copyTo('/JSdocs/My',bOverWrite)
var appweburl="https://xxx.xxx.com.cn/itc";
var executor = new SP.RequestExecutor(appweburl);
executor.executeAsync(
{
url: appweburl + "/_api/web/folders/getbyurl('Itstemplate')/files/getbyurl('1.xlsx')/copyTo(strnewurl='JSdocs/1.xlsx',bOverWrite=false)",
//由于不允许覆盖,所以这里bOverWrite=false。如果允许重新写入 请使用 bOverWrite=false
method: "POST",
success: successHandler,
error: errorHandler
}
);
}
//move to
function movefiles() {
var appweburl="https://xxx.xxx.com.cn/itc";
//POST http://<sitecollection>/<site>/_api/web/folders/getbyurl(folderrelativeurl)/files/getbyurl(filerelativeurl)/moveTo(newUrl,flags)
var executor = new SP.RequestExecutor(appweburl);
executor.executeAsync({
url: appweburl + "/_api/web/folders/getbyurl('Itstemplate')/files/getbyurl('1.xlsx')/moveTo(newurl='JSdocs/1.xlsx',flags=1)",
method: "POST",
success: successHandler,
error: errorHandler
});
}
function successHandler(){
alert('创建成功');
}
function errorHandler(){
alert('创建模版失败,检查此模版是否已经存在');
}
这里要特别注意一个问题,开发的时候我是在本机做的,后来在服务器操作,发现如果本地没有office 好像文件创建不成功,一直出错。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








