前言
不知大家在平时的需求中有没有遇到需要实时处理信息的情况,如站内信,订阅,聊天之类的。在这之前我们通常想到的方法一般都是采用轮训的方式每隔一定的时间向服务器发送请求从而获得最新的数据,但这样会浪费掉很多的资源并且也不是实时的,于是随着HTML5的推出带来了websocket可以根本的解决以上问题实现真正的实时传输。
websocket是什么?
至于websocket是什么、有什么用这样的问题一Google一大把,这里我就简要的说些websocket再本次实例中的作用吧。
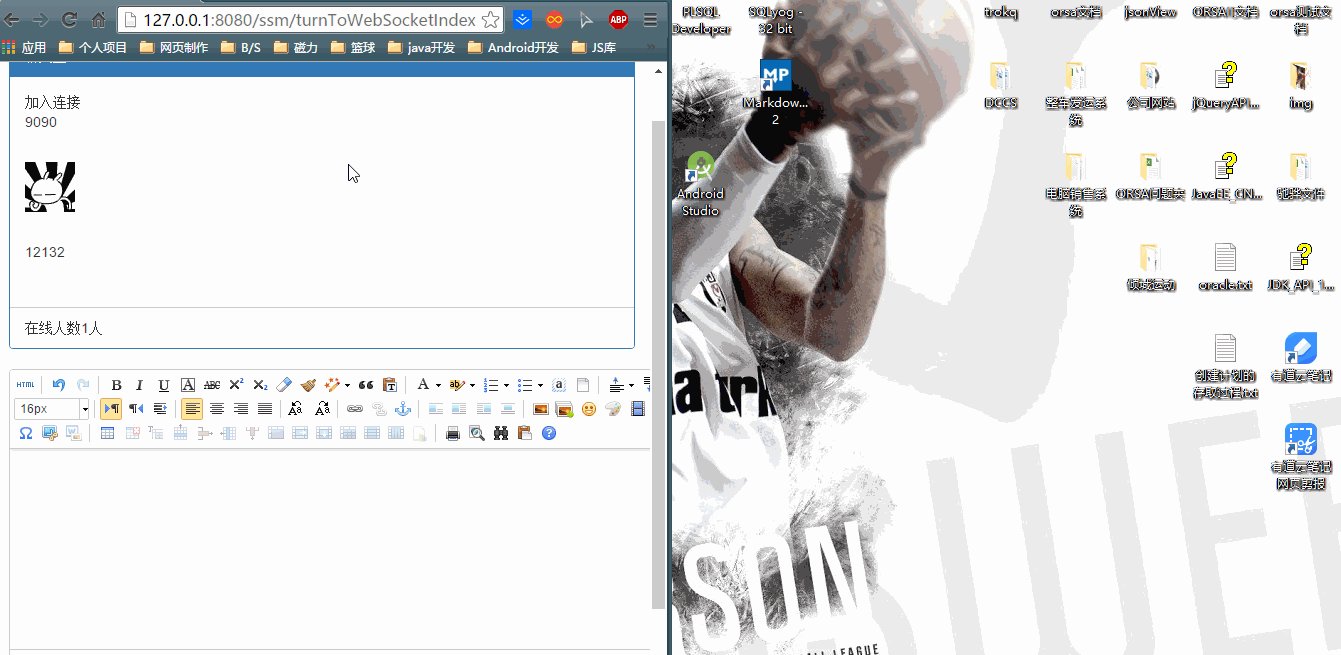
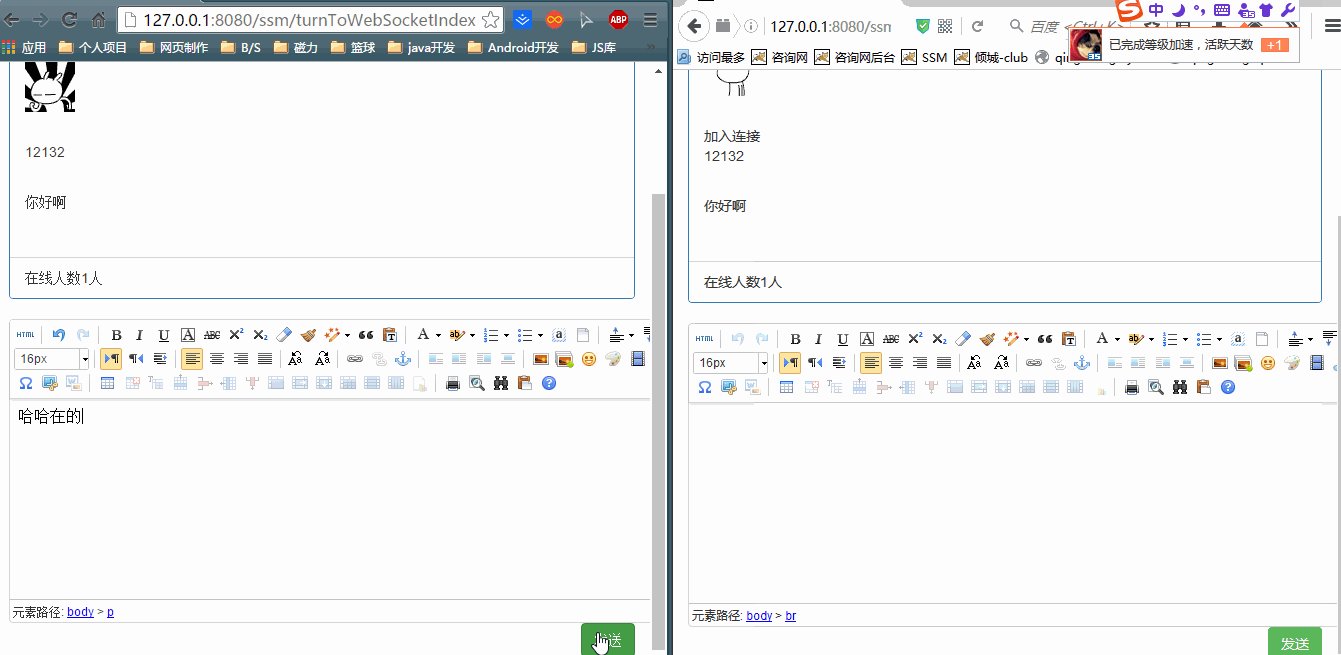
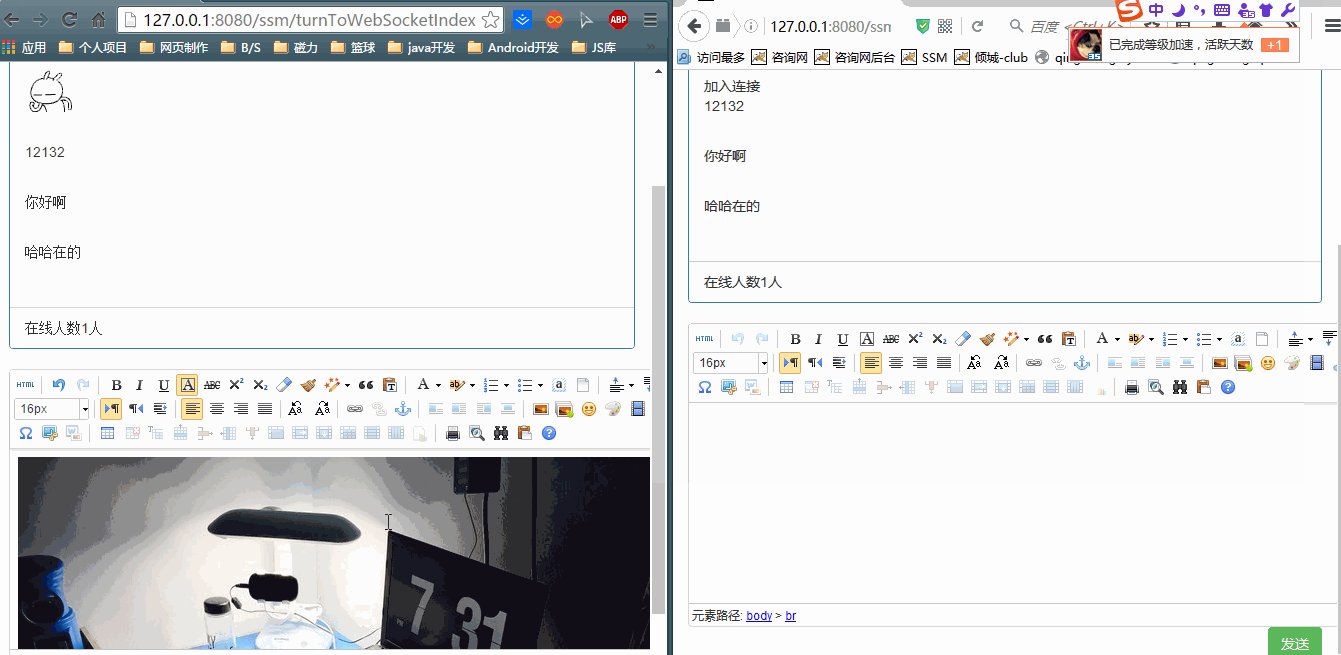
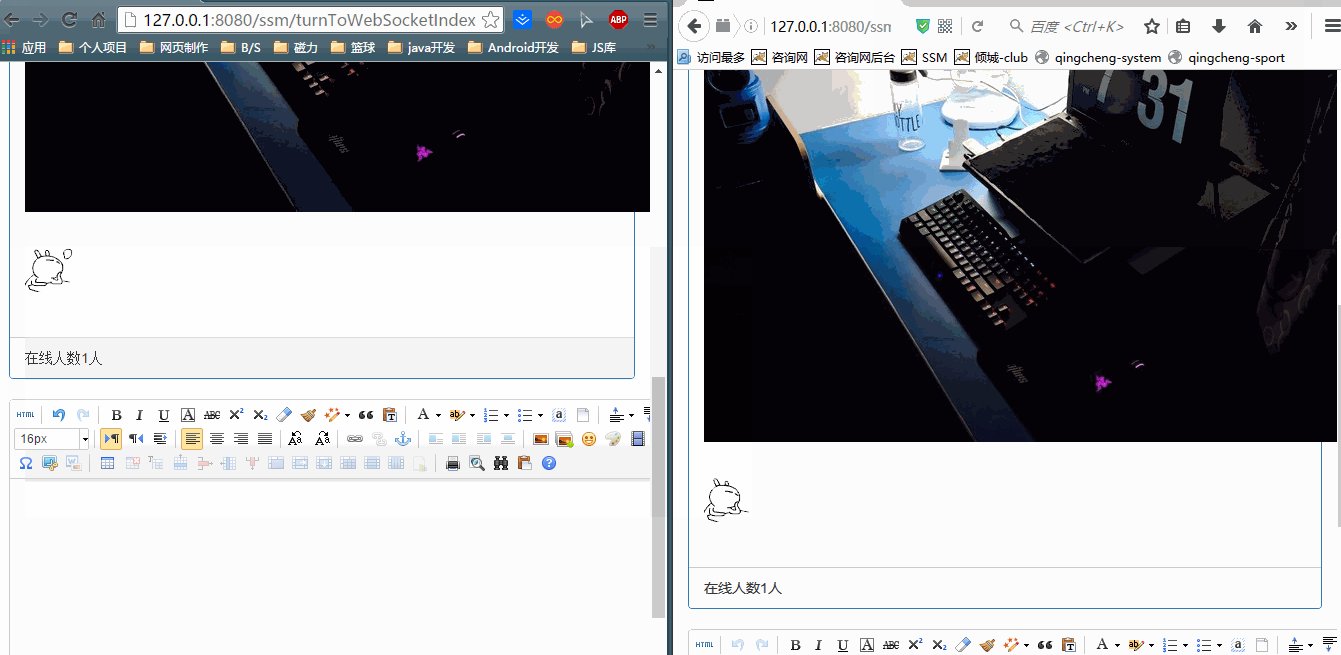
由于在本次实例中需要实现的是一个聊天室,一个实时的聊天室。如下图:

采用websocket之后可以让前端和和后端像C/S模式一样实时通信,不再需要每次单独发送请求。由于是基于H5的所以对于老的浏览器如IE7、IE8之类的就没办法了,不过H5是大势所趋这点不用担心。
后端
既然推出了websocket,作为现在主流的Java肯定也有相应的支持,所以在JavaEE7之后也对websocket做出了规范,所以本次的代码理论上是要运行在Java1.7+和Tomcat7.0+之上的。
看过我前面几篇文章的朋友应该都知道本次实例也是运行在之前的SSM之上的,所以这里就不再赘述了。
首先第一步需要加入websocket的依赖:
|
|
以上就是使用websocket所需要用到的包。spring-websocket这个主要是在之后需要在websocket的后端注入service所需要的。
之后再看一下后端的核心代码MyWebSocket.java
|
|
这就是整个websocket的后端代码。看起来也比较简单主要就是使用那几个注解。每当有一个客户端连入、关闭、发送消息都会调用各自注解的方法。这里我讲一下sendMessage()这个方法。
websocket绕坑
在sendMessage()方法中我只想实现一个简单的功能,就是将每次的聊天记录都存到数据库中。看似一个简单的功能硬是花了我半天的时间。
我先是按照以前的惯性思维只需要在这个类中注入service即可。但是无论怎么弄每次都注入不进来都是null。
最后没办法只有google了,最后终于在神级社区StackOverFlow中找到了答案,就是前边所说的需要添加的第二个 maven依赖,然后加入@ServerEndpoint(value = "/websocket",configurator = SpringConfigurator.class)这个注解即可利用Spring注入了。接着就可以做消息的保存了。
前端
前端我采用了Bootstrap做的,不太清楚Bootstrap的童鞋建议先看下官方文档也比较简单。还是先贴一下代码:
|
|
其实其中重要的就是那几个JS方法,都写有注释。需要注意的是这里
|
|
当项目跑起来之后需要将这里的地址改为你项目的地址即可。
哦对了,我在这里采用了百度的一个Ueditor的富文本编辑器(虽然百度搜索我现在很少用了,但是这个编辑器确实还不错),这个编辑器也比较简单只需要个性化的配置一下个人的需求即可。
Ueditor相关配置
直接使用我项目运行的童鞋就不需要重新下载了,我将资源放在了webapp目录下的ueditor文件夹下面的。
值得注意的是我们首先需要将jsp-->lib下的jar包加入到项目中。加好之后会出现一个想下的箭头表示已经引入成功。
 ,之后修改该目录下的
,之后修改该目录下的config.json文件,主要修改以下内容即可:
|
|
这里主要是要修改imageUrlPrefix为你自己的项目地址就可以了。ueditor一个我认为很不错的就是他支持图片、多图、截图上传,而且都不需要手动编写后端接口,所有上传的文件、图片都会保存到项目发布出去的jsp-->upload文件夹下一看就明白了。更多关于ueditor的配置可以查看官网。
其中值得注意一点的是,由于项目采用了
Spring MVC并拦截了所有的请求,导致静态资源不能访问,如果是需要用到上传txt文件之类的需求可以参照web.xml中修改,如下:
这样就可以访问txt文件了,如果还需要上传PPT之类的就以此类推。
总结
这样一个简单的基于websocket的聊天室就算完成了,感兴趣的朋友可以将项目部署到外网服务器上这样好基友之间就可以愉快的聊(zhuang)天(bi)了。
当然这只是一个简单的项目,感兴趣的朋友再这基础之上加入实时在线人数,用户名和IP之类的。







 本文介绍了一个基于WebSocket技术的聊天室项目实现过程,包括前后端代码示例及注意事项。
本文介绍了一个基于WebSocket技术的聊天室项目实现过程,包括前后端代码示例及注意事项。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








