做项目的时候,有时候会遇到多表头的Grid,在EXTJS4中,多表头的实现已经很简单了,本文介绍如何实现多表头gird的功能。
之前有一篇文章,讲的是如何实现Grid的分页功能(地址是:www.mhzg.net/a/20115/201151811170246.html),本文在此基础上做出修改,达到多表头Grid+分页功能。
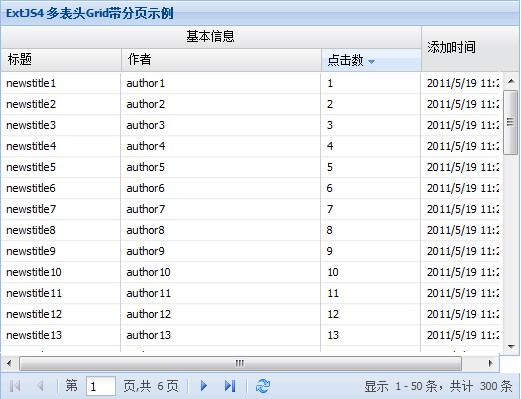
先看下效果图:

实现代码如下:
HTML代码:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>GroupHeaderGrid-MHZG.NET</title>
- <link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css" />
- <script type="text/javascript" src="../../bootstrap.js"></script>
- <script type="text/javascript" src="../../locale/ext-lang-zh_CN.js"></script>
- <script type="text/javascript" src="group-header.js"></script>
- </head>
- <body>
- <div id="demo"></div>
- </body>
- </html>
group-header.js:
- Ext.require([
- 'Ext.grid.*',
- 'Ext.toolbar.Paging',
- 'Ext.util.*',
- 'Ext.data.*'
- ]);
- Ext.onReady(function(){
- Ext.define('MyData',{
- extend: 'Ext.data.Model',
- fields: [
- 'title','author',
- //第一个字段需要指定mapping,其他字段,可以省略掉。
- {name:'hits',type: 'int'},
- 'addtime'
- ]
- });
- //创建数据源
- var store = Ext.create('Ext.data.Store', {
- //分页大小
- pageSize: 50,
- model: 'MyData',
- //是否在服务端排序
- remoteSort: true,
- proxy: {
- //异步获取数据,这里的URL可以改为任何动态页面,只要返回JSON数据即可
- type: 'ajax',
- url: 'mydata.asp',
- reader: {
- root: 'items',
- totalProperty : 'total'
- },
- simpleSortMode: true
- },
- sorters: [{
- //排序字段。
- property: 'hits',
- //排序类型,默认为 ASC
- direction: 'DESC'
- }]
- });
- //创建Grid
- var grid = Ext.create('Ext.grid.Panel',{
- store: store,
- columnLines: true,
- columns: [{
- text:"基本信息",
- columns:[
- {text: "标题", width: 120, dataIndex: 'title', sortable: true},
- {text: "作者", width: 200, dataIndex: 'author', sortable: false},
- {text: "点击数", width: 100, dataIndex: 'hits', sortable: true}]
- },
- {text: "添加时间", width: 100, dataIndex: 'addtime', sortable: true}
- ],
- height:400,
- width:520,
- x:20,
- y:40,
- title: 'ExtJS4 多表头Grid带分页示例',
- disableSelection: true,
- loadMask: true,
- renderTo: 'demo',
- viewConfig: {
- id: 'gv',
- trackOver: false,
- stripeRows: false
- },
- bbar: Ext.create('Ext.PagingToolbar', {
- store: store,
- displayInfo: true,
- displayMsg: '显示 {0} - {1} 条,共计 {2} 条',
- emptyMsg: "没有数据"
- })
- })
- store.loadPage(1);
- })
JS代码要注意的地方:
1、记得载入'Ext.util.*',
2、二级表头必须指定宽度,如果不指定的话,会提示错误。如图所示,红框里的项,必须要指定宽度。























 1572
1572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








